<camera>ISP的处理流程梳理-开篇
<camera>ISP的处理流程梳理-DPC(坏点校正)
<camera>ISP的处理流程梳理-BLC(黑电平校正)
<camera>ISP的处理流程梳理-AAF(抗混叠滤波器)
<camera>ISP的处理流程梳理-LSC(镜头阴影校正)
<camera>ISP的处理流程梳理-AWB(自动白平衡)
<camera>ISP的处理流程梳理-CNF(色度噪声滤波)
<camera>ISP的处理流程梳理-Demosaicing(去马赛克)
<camera>ISP的处理流程梳理-CCM(色彩校正)
<camera>ISP的处理流程梳理-Gamma(伽玛校正)
<camera>ISP的处理流程梳理-CSC(颜色空间转换)
<camera>ISP的处理流程梳理-NRchroma(NR去色噪模块)
<camera>ISP的处理流程梳理-NRluma(亮度降噪模块)
<camera>ISP的处理流程梳理-Edge Enhancement(边缘增强)
<camera>ISP的处理流程梳理-HSC(色调/饱和度控制)
<camera>ISP的处理流程梳理-BCC(亮度/对比度控制)
<camera>ISP的处理流程梳理-开篇
一、前言
笔者编写这部分文章主要是为了熟悉了解ISP的处理流程。通过简单的代码实现,了解ISP的处理过程。熟悉各阶段的处理逻辑以及相应的处理方法。在sensor采集图像数据后,不管是经过摄像头模组内的ISP 还是在SOC测的ISP,都需要有ISP的处理,否则输出的图像效果是不尽人意的。
所以笔者为了能了解ISP的处理流程,从网上找了一些代码资料。通过代码一步一步熟悉ISP的处理,这有助于camera开发人员更加深入的了解camera的工作流程。
笔者目前在开发高通平台的camera,但是高通平台的ISP代码是闭源的。所以为了了解ISP的实现原理,只能借助开源的ISP代码分析了。
这部分文档都基于openisp实现。相关代码笔者会在文末附上链接。
二、ISP概述
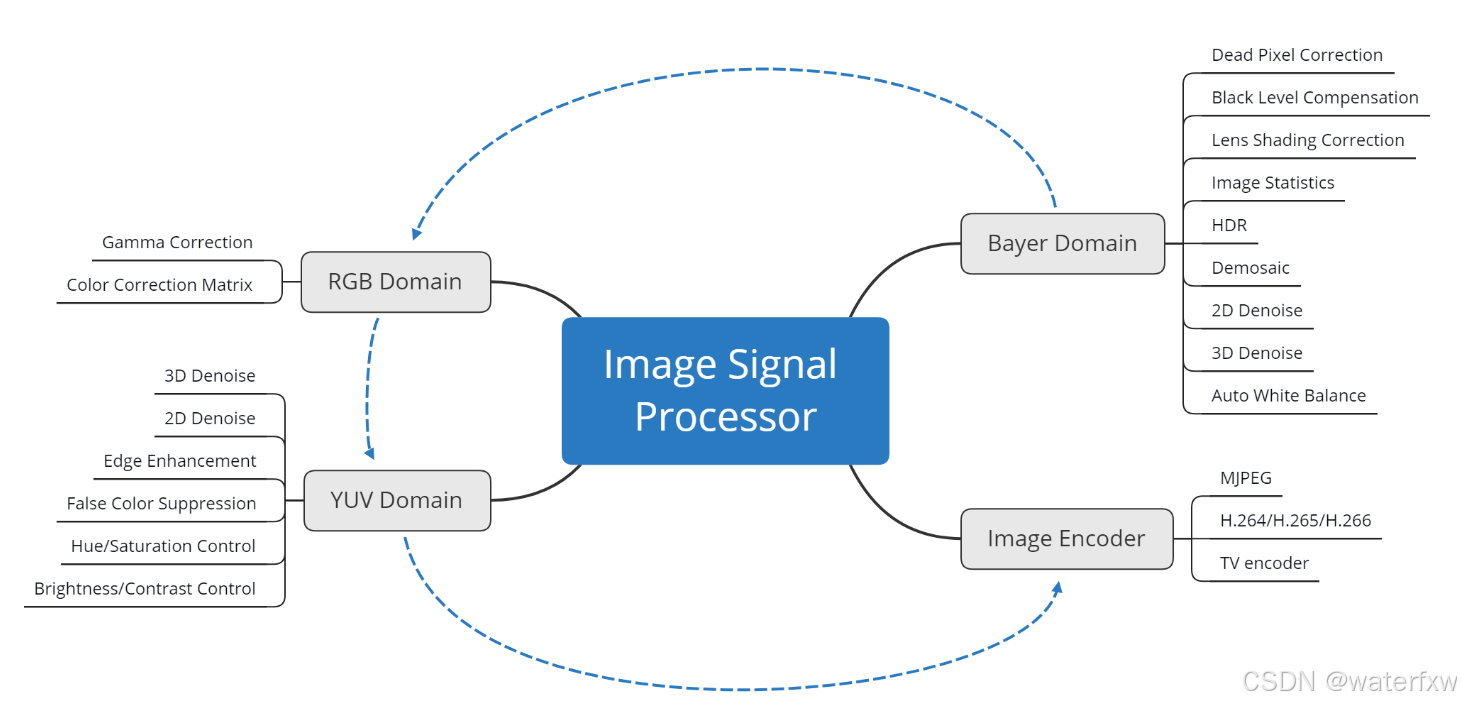
图像信号处理器(ISP)是一种应用处理器,用于进行数字图像处理,特别是将 RAW 图像(从成像传感器获取)转换为 RGB/YUV 图像(用于进一步处理或显示)。

本项目旨在提供 ISP 概述,并从硬件角度激发整个 ISP 流水线和一些调整功能。拟议的 ISP 流水线由以下模块组成:死像素校正(DPC)、黑电平补偿(BLC)、镜头阴影校正(LSC)、抗锯齿噪声滤波器(ANF)、自动白平衡增益控制(AWB)、彩色滤波器阵列插值(CFA)、 伽玛校正 (GC)、色彩校正矩阵 (CCM)、色彩空间转换 (CSC)、卢玛











 订阅专栏 解锁全文
订阅专栏 解锁全文

















 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










