昨天设计了页面的分页查询 带条件分页查询,今天来完善用户信息的添加,修改,删除功能。
这里使用到了
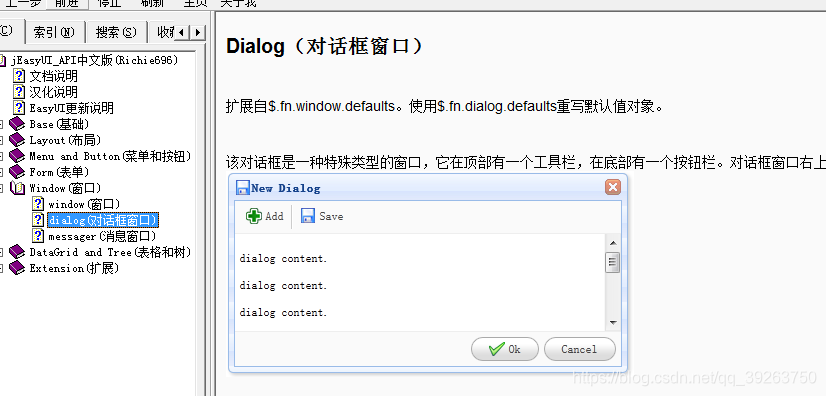
Dialog弹出框


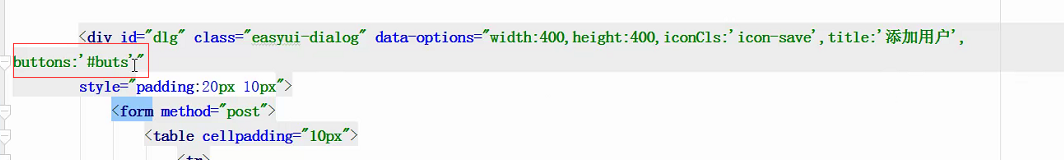
实现:

这样就直接出来了一个简单的对话框,而且
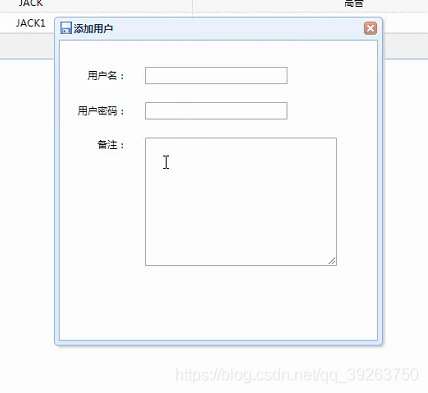
1、加载这个页面的会直接出现;
2、这个dialog出现的时候他下面的东西还是可以点击操作。

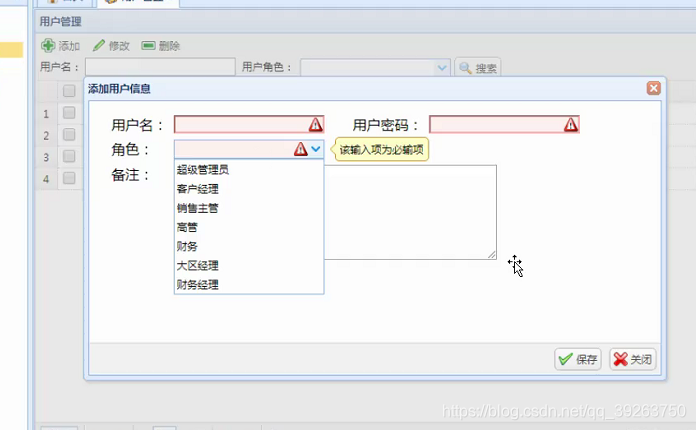
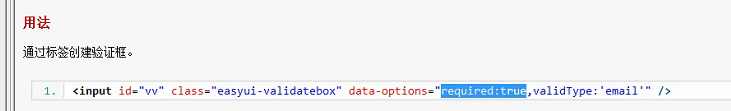
添加前端验证

required:true 意思是不能为空
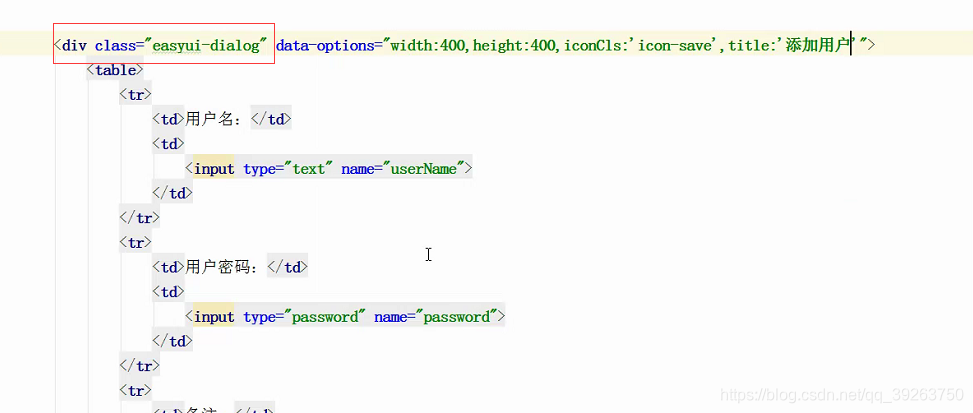
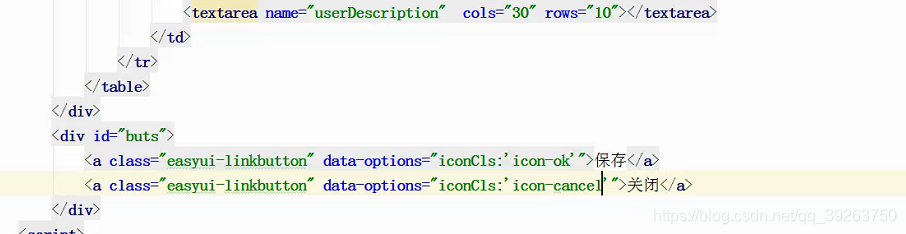
添加两个button
在这里插入图片描述
把标签添加到表里面(直接加到table属性里面引用)


modal属性:只能选当前窗口的东西,背景的信息不能点
closed:避免打开网页的时候就打开了这个面板,需要通过点击事件触发
collapsible: 定义是否显示可折叠按钮。 默认false
minimizable :定义是否显示最小化按钮。默认 false
maximizable:定义是否显示最大化按钮。 默认








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








