1.清除浮动
<!-- 浮动问题 -->
<div class="clear_float">
<div class="left">left</div>
<div class="right">right</div>
</div>
.clear_float::after {
content: "";
display: block;
visibility: hidden;
width: 0;
height: 0;
clear: both;
}
单行,宽度固定的内容省略
```html
<div class="content_box_one overflow_hidden">
12345677890076556344323443554
</div>
.content_box_one {
width: 30px;
border: 1px solid black;
}
.overflow_hidden {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
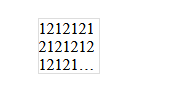
宽度不固定,适合多行
<div class="content_box_two overflow_hidden_two">
1212121212121212121212121212
</div>
.overflow_hidden_two {
overflow: hidden;
text-overflow: ellipsis;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 3;//显示行数
-webkit-box-orient: vertical;
}
效果图:

浏览器默认样式:

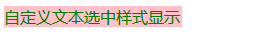
修改后:

.element::selection {
color: green;
background-color: pink;
}
.element::-moz-selection {
color: green;
background-color: pink;
}
input占位符样式的修改
input::-webkit-input-placeholder {
}
input::-moz-input-placeholder {
}
input::-ms-input-placeholder {
}
三角形
.triangle {
/* 基础样式 */
width: 0;
height: 0;
border: solid 10px transparent;
}
/*下*/
.bottom{
border-top-color: green;
}
/*上*/
.top{
border-bottom-color:green;
}
/*左*/
.left{
border-right-color:green;
}
/*右*/
.right{
border-left-color:green;
}
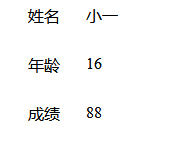
css实现table竖向排列
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>成绩</td>
</tr>
<tr>
<td>小一</td>
<td>16</td>
<td>88</td>
</tr>
</table>
效果显示:
| 姓名 | 年龄 | 成绩 |
| 小一 | 16 | 88 |
th,
td {
display: block;
}
td {
margin-right: 24px;
margin-bottom: 24px;
height: 23px;
}
tr {
display: block;
float: left;
}
table {
display: block;
width: 300px;
margin-top: 24px;
}
效果图如下:






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








