currentColor“当前颜色” 指本体color , 如果没有设置color就找父元素,一级一级找,一直到根元素位置
inherit 继承,除了颜色别的例如字体等都可以继承.

html:
<div class="box">
<!--当某一块布局有一个主色调时,可以使用currentColor变量,可用于换肤-->
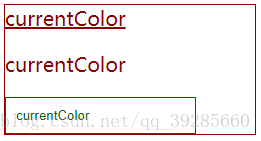
<a href="#">currentColor</a>
<p>currentColor</p>
<input type="text" value="" placeholder="currentColor">
</div>css:
.box {
width: 250px;
border: 1px solid;
/*整体换肤*/
color: darkred;
font-size: 20px;
}
a {
color: currentColor;
}
input {
border: 1px solid;
/*表单换肤*/
color: darkgreen;
padding: 10px;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: currentColor;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: currentColor;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: currentColor;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: currentColor;
}将所有的currentColor改为inherit也可以得到这个效果.
但是:
currentColor可以控制边框继承颜色,inherit不能

border:2px solid currentColor;可以

border:2px solid inherit;不可以
总之css很深奥,慢慢体会其中奥秘吧~























 552
552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








