GridLayout布局有个特点,那就是所有的控件都是依次排放的
就像一张网一样。
首先要给Gridlayout一个属性, android:columnCount=“4”
我们的计算器是4列。
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:columnCount="4"
android:layout_height="match_parent">
<Button
android:id="@+id/num1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/num2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/num3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:id="@+id/num4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/"
/>
<Button
android:id="@+id/num5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:id="@+id/num6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
/>
<Button
android:id="@+id/num7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
/>
<Button
android:id="@+id/num8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"
/>
<Button
android:id="@+id/num9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
/>
<Button
android:id="@+id/num10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"
/>
<Button
android:id="@+id/num11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"
/>
<Button
android:id="@+id/num12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"
/>
<Button
android:id="@+id/num13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
/>
<Button
android:id="@+id/num14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
/>
<Button
android:id="@+id/num15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
/>
<Button
android:id="@+id/num16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="="
/>
</GridLayout>
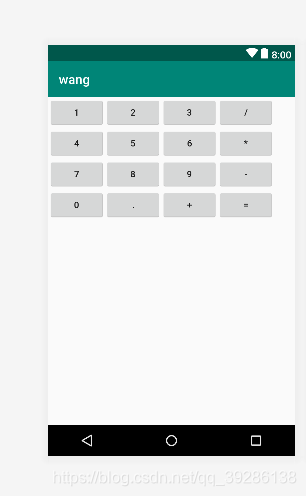
这样显示出来的效果图如下

但是,这太丑了
和我们手机界面的不一样
我们需要再改变一下
我们适当的改一改,就会变得美一点。
代码如下
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:columnCount="4"
android:layout_height="wrap_content">
<Button
android:id="@+id/num1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
/>
<Button
android:id="@+id/num2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
/>
<Button
android:id="@+id/num3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
/>
<Button
android:id="@+id/num4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/"
/>
<Button
android:id="@+id/num5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
/>
<Button
android:id="@+id/num6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
/>
<Button
android:id="@+id/num7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
/>
<Button
android:id="@+id/num8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*"
/>
<Button
android:id="@+id/num9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
/>
<Button
android:id="@+id/num10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8"
/>
<Button
android:id="@+id/num11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9"
/>
<Button
android:id="@+id/num12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-"
/>
<Button
android:id="@+id/num13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"
/>
<Button
android:id="@+id/num14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
/>
<Button
android:id="@+id/num15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+"
/>
<Button
android:id="@+id/num16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="="
/>
</GridLayout>
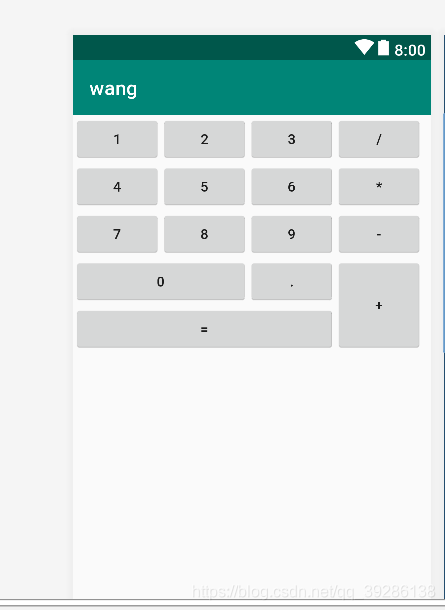
效果图如下

好了,我们得到计算机页面就好了。逻辑代码就不写了。























 5791
5791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








