echarts 多条折线图,x轴数据不一致的数据处理
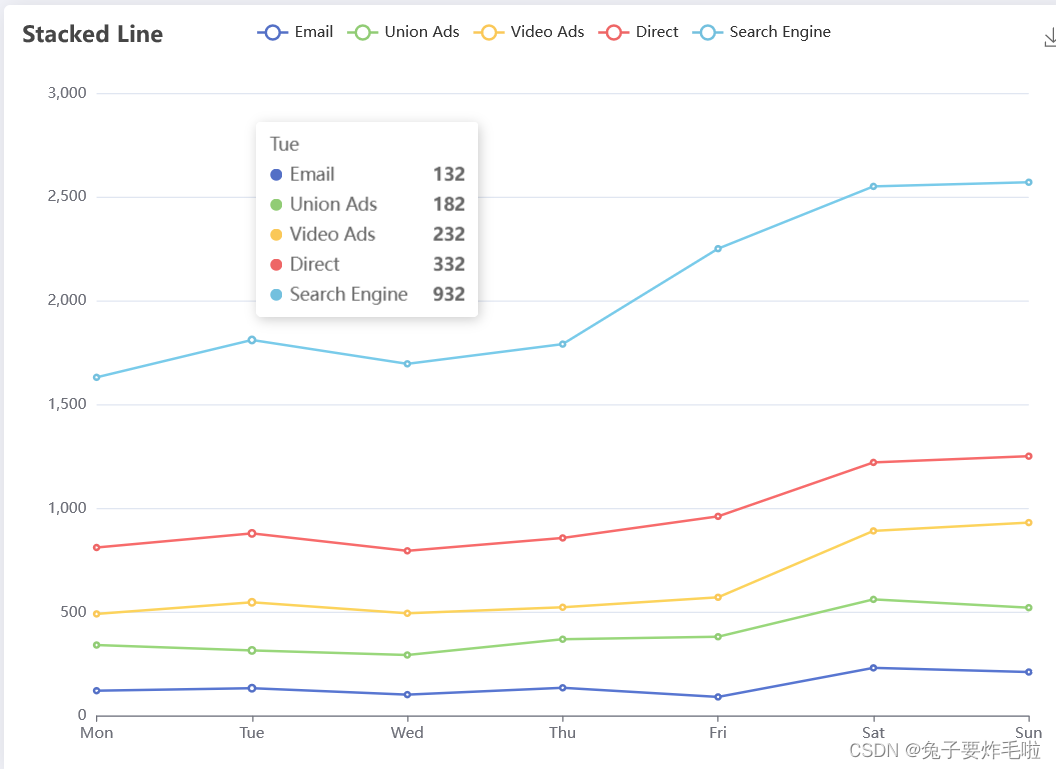
想要使用echarts实现类似下边的折线图:但是多条折线图的x轴数据不都是同步的,
 1、分别处理x轴数据,将数据分别包装为[[time1,num1],[time2,num2]]的形式,然后自动从series获取
1、分别处理x轴数据,将数据分别包装为[[time1,num1],[time2,num2]]的形式,然后自动从series获取
const userydata = []
const computerydata = []
// 用户数据
for (let i = 0; i < this.chartData.userXData.length; i++) {
for (let j = 0; j < this.chartData.userYData.length; j++) {
if (i === j) {
const arr = []
arr.push(this.chartData.userXData[i])
arr.push(this.chartData.userYData[j])
userydata.push(arr)
}
}
}
// 云电脑数据
for (let i = 0; i < this.chartData.xData.length; i++) {
for (let j = 0; j < this.chartData.yData.length; j++) {
if (i === j) {
const arr = []
arr.push(this.chartData.xData[i])
arr.push(this.chartData.yData[j])
computerydata.push(arr)
}
}
}
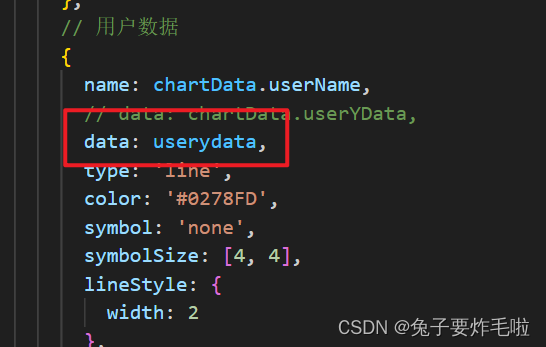
2、从series中读取数据























 7045
7045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








