下载插件什么的就不写了,网上很多,去官网就行了
一.需要实现的功能
1.网页创建打印模版,也就是新增模版
2.网页实现修改模版
3.打印的时候实现动态传参
注:不贴全部代码,后端api需自己写,都是简单的增删改查
二.思路及部分代码
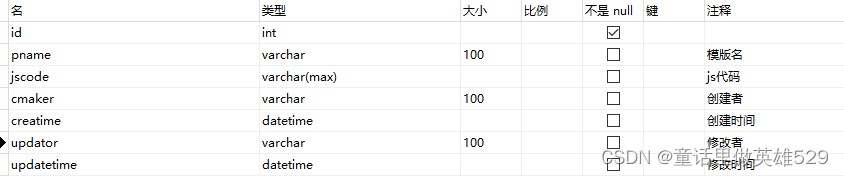
1.创建一个数据表,结构如下,存放模版js代码以及模版名称

2.前端搭建

前端很简单,按钮就不贴代码了,下面是两个div,内嵌了一个iframe和一个textarea
<div style="display:flex">
<div style="width: 49%;height: 80vh; margin-top: 20px;margin-right: 5px; ">
<iframe style="width: 100%;height: 80vh" name="piframe" id="piframe"></iframe>
</div>
<div style="width: 49%;height: 80vh; margin-top: 20px;margin-right: 5px ;border: black 1px solid">
<div style="margin-top: 5px;margin-bottom: 3px;font-size: 18px">代码返回区</div>
<textarea rows="40" id="S1" cols="120" style="width: 99.5%"> </textarea>
</div>
</div>
3.新增模版功能
思路:点击新增打印设计窗口,关闭时返回js代码,然后点击保存,存入数据库
addtemp() {
//打开设计窗口
let LODOP = getLodop();
if (LODOP.CVERSION)
CLODOP.On_Return = function (TaskID, Value) {
document.getElementById('S1').value = Value;
};
//这里就是将设计完的js代码返回到textarea中
document.getElementById('S1').value=LODOP.PRINT_DESIGN()
this.isadding = false;
this.isupdate=true
this.addname=''
},
保存数据:
输入模版名后,点击保存执行下面的事件
savetemp() {
var jscodes = document.getElementById('S1').value//获取到此时文本框中的js代码
var jscodedic = {"jscode":jscodes}//这里是因为要和后端实体类结构对应,只传js代码到后端就会乱码
axios.post("/PrintTemplate/saveTemp?pname="+this.addname,jscodedic).then(response => {
if (response.data.status === 200) {
this.warning("保存成功")
this.isadding = true
this.adddig=false
axios.post("/PrintTemplate/GetPrintTemp").then(response => {//重新获取数据
if (response.data.status === 200) {
this.templist = response.data.result;
this.showamxid()
} else this.dialog(response.data.message, 0)
}).catch(error => this.dialog("网络错误", 1000));
} else this.dialog(response.data.message, 0)
}).catch(error => this.dialog("网络错误", 1000));
},
4.修改模版功能
选择模版,从后端获取到该模版js代码,然后在iframe里展示模版,在textarea中显示js代码
showdetail(){
var js = ""
for(let item of this.templist){//这里存放的是模版名及模版js代码数据
if (item.id == this.choosedtemp){
js = item.jscode//获取到选择的模版名的js代码
break
}
}
document.getElementById('S1').value=js//赋值给文本框
this.jscode=js
//LODOP.PREVIEW是展示,括号内填写iframe名称,不填写名称会打开新的页面去展示
js= js+ "LODOP.PREVIEW(\"piframe\");"
//执行js代码
eval(js)
},
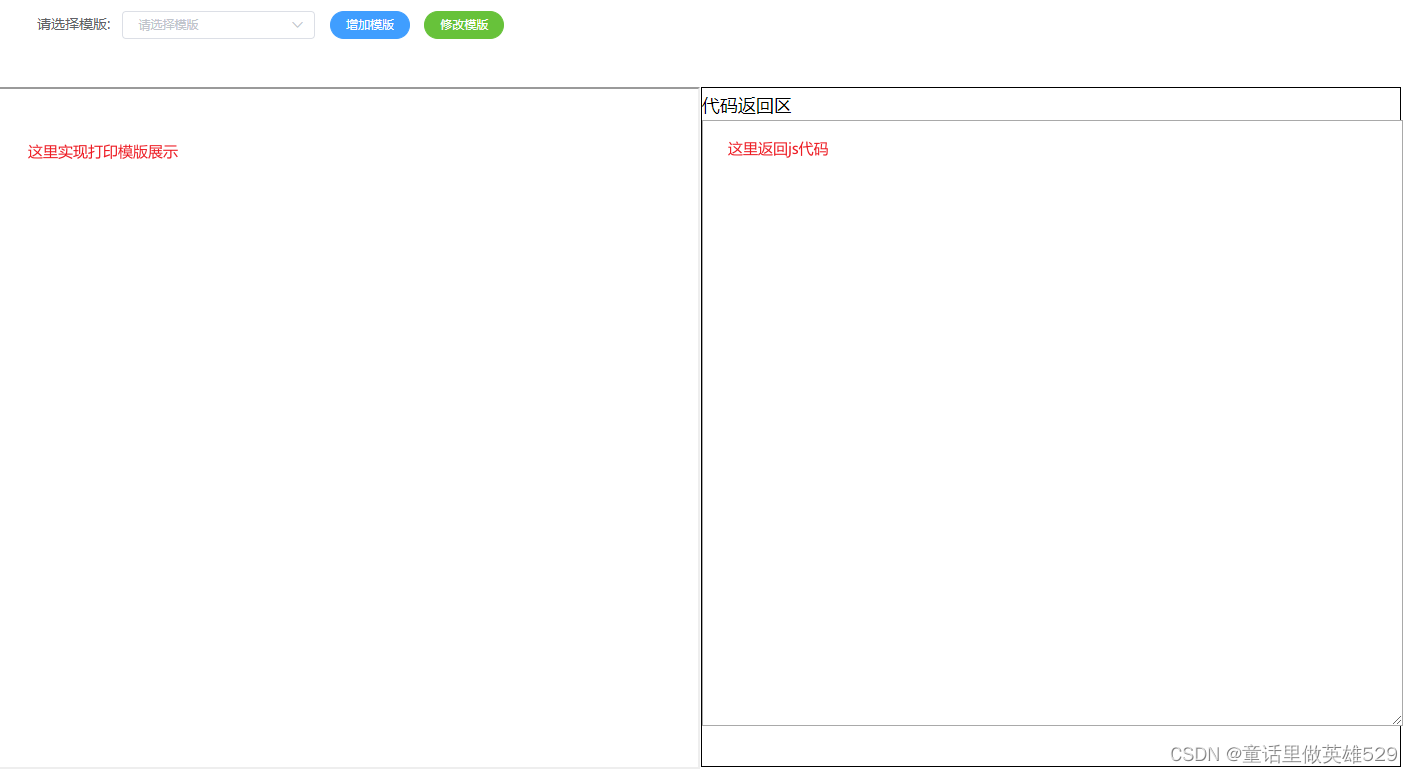
效果图
可以通过代码修改,也可以通过打印设计页面修改模版

5.动态传参
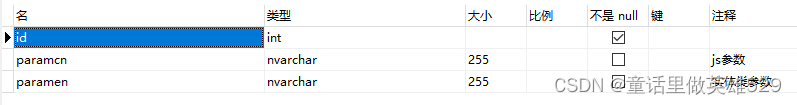
需要新建一张参数表对应表

每次打印的时候获取到模版js代码的时候,通过for循环,将参数,这里只有一个name替换成后端传来的数据
prints(){
var js = ""
for(let item of this.templist){
if (item.id == this.choosedtemp){
js = item.jscode
break
}
}
var data={//后端传来的数据,需要用自己api替换,这里简略了
name:"aaa"
}
var qz = "data."//前缀
//获取模版js代码
axios.post("/PrintTemplate/selectParams?pid="+this.choosedtemp).then(response => {
if (response.data.status === 200) {
var paramlist = response.data.result
//替换参数
for (let item of paramlist){
js = js.replace('"'+item.jsparam+'"',qz+item.sqlparam)
}
//加上打印语句
js=js+"LODOP.PRINT();"
//执行打印
eval(js)
} else{
this.$message({
message: response.data.message,
type: 'warning'
});
}
}) ;
}
好了,这就是一个简单的打印模版设计,可以动态管理打印模版的功能.





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








