1. 目的
本来想写一个服务, 部署到阿里云, 当别人访问链接的时候, 就调用服务上传定位信息. 然后就知道好友现在在哪里了. 但是实际做的时候, 发现在浏览器访问地址的时候, 不会自动弹出定位授权的通知, 导致定位失败. 所以退而求其次, 使用静态html的方式.
2. 思路
把写好的html用过qq或者威信发给好友, 让其在浏览器打开, 为了防止好友防备, 将定位信息用小字放在上方, 然后主体用一首词放大吸引目光. 此次是将经纬度连在一起显示, 防止好友注意到后会有戒心. 当然要是用base64进行编码就更好. 让好友把截屏发给你. 就可以获取到好友现有的位置.
接着打开高德地图开放平台, 搜索坐标拾取器, 可以用坐标查找好友的位置.
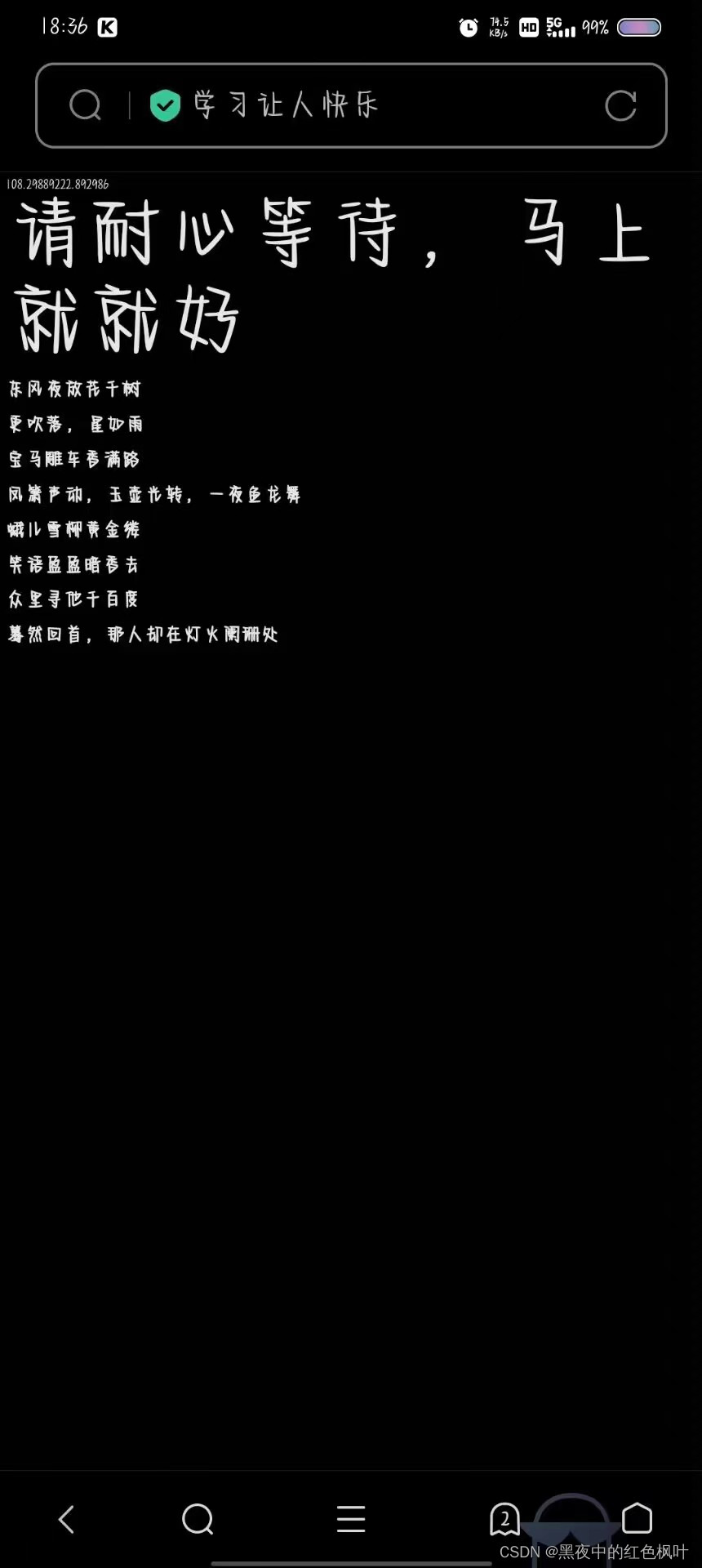
3. 截图

4. 代码
<html>
<head>
<title>学习让人快乐</title>
</head>
<body>
<div>
<span id="longitude"></span><span id="latitude"></span>
</div>
<div id="tips" style="color:red;">
<span style="font-size: 100px">请耐心等待, 马上就就好</span>
<h2>东风夜放花千树</h2>
<h2>更吹落, 星如雨</h2>
<h2>宝马雕车香满路</h2>
<h2>凤箫声动, 玉壶光转, 一夜鱼龙舞</h2>
<h2>蛾儿雪柳黄金缕</h2>
<h2>笑语盈盈暗香去</h2>
<h2>众里寻他千百度</h2>
<h2>蓦然回首, 那人却在灯火阑珊处</h2>
</div>
<script>
getPosition();
function getPosition(){
// 初始化
var tipsElement = document.getElementById("tips");
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
tipsElement.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position){
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var longitudeElement = document.getElementById("longitude");
longitudeElement.value = "";
var latitudeElement = document.getElementById("latitude");
latitudeElement.value = "";
longitudeElement.innerHTML = longitude;
latitudeElement.innerHTML = latitude;
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
document.getElementById("tips").innerHTML = "User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
document.getElementById("tips").innerHTML = "Location information is unavailable."
break;
case error.TIMEOUT:
document.getElementById("tips").innerHTML = "The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
document.getElementById("tips").innerHTML = "An unknown error occurred."
break;
}
}
function isMobileDevice() {
return navigator.userAgent.match(
/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile|WPDesktop/i
);
}
</script>
</body>
</html>5. 总结
后续会继续研究为什么, 浏览器访问云端服务会导致不弹出定位授权访问的提示, 直接就授权失败.
























 2167
2167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








