ElementUI,el-table点击某个列中单元格触发特定事件
官方定义

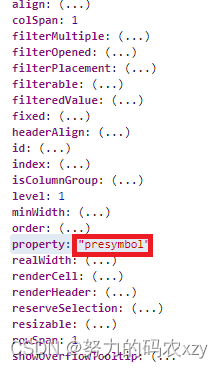
注意看column中有许多属性,可以根据列的属性进行判断点的是哪一列然后做出具体处理

el-table中属性
@cell-click="cellClick"
methods中方法
cellClick(row, column, cell, event) {
if(column.property == '属性1'){
this.方法1(row);
}else if(column.property == '属性2'){
this.方法2(row);
}else if(column.property == '属性3'){
this.方法3(row);
}
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








