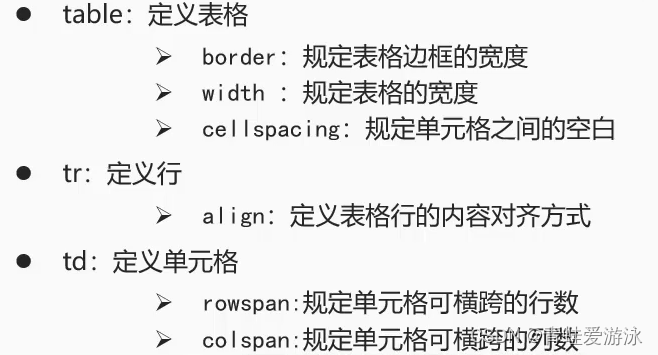
HTML表格标签


若想制作如图表格

代码如下:
<table border="1" cellspacing="0" width="50%">
<!--加入线条,单元格之间空白为0-->
<tr height=50%> <!--此处有四个单元格,故用4个tr标签-->
<th>序号</th> <!--定义表头单元格-->
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center"> <!--居中-->
<td>010</td> <!--定义单元格-->
<td><~ width="60" height="50"></td> <!--~此处省略图片地址-->
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td>~</td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td>~</td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
rowspan:规定单元格可横跨的行数
colspan: 规定单元格可横跨的列数
可用于合并单元格(显示效果与Excel类似)
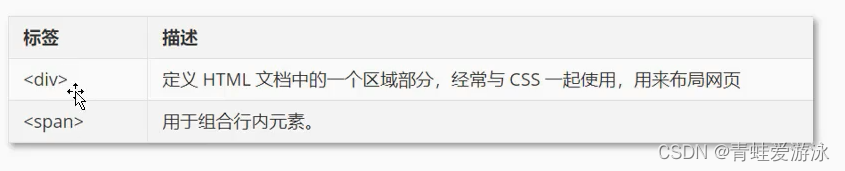
布局标签

结合CSS完成效果更佳
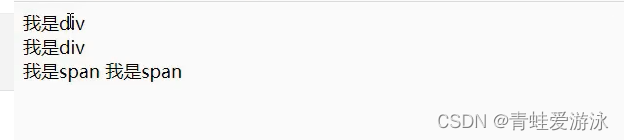
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
显示效果























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








