CSDN解决导入markdown文件,图片失效问题
最近开始想写博客记录记录自己的学习笔记,但是又不习惯使用网页端csdn编写,所以想使用一款桌面应用程序编写,然后直接把markdown文件上传到csdn上,但是遇到了一个问题,图片都会失效。原因是markdown文件中的图片实质上是一个链接,指向的是本地。通过在网上查找资料,发现了一个不错的方法:使用gitee+picgo搭建图床。
图床通常是指用于存储和分享图片的在线服务,通常用户可以将图片上传到图床,然后获得一个链接,通过该链接可以在网页、论坛等地方展示该图片,而无需将图片直接上传到需要展示的地方。
PicGo 是一个开源的图片上传工具,它提供了一个简单易用的界面,能够使用户方便地将图片上传到各种图床服务,如github,gitee等。
1.安装picgo软件
picgo下载地址:https://github.com/Molunerfinn/PicGo/releases
2.安装node.js
在安装插件之前确保安装好了Node.js。
检查是否已安装Node.js的方法:使用快捷键win+r打开运行搜索框,输入cmd。在cmd中输入 npm -v。如果有输出node.js的版本号,表示已经安装。

3.在picgo软件中安装插件
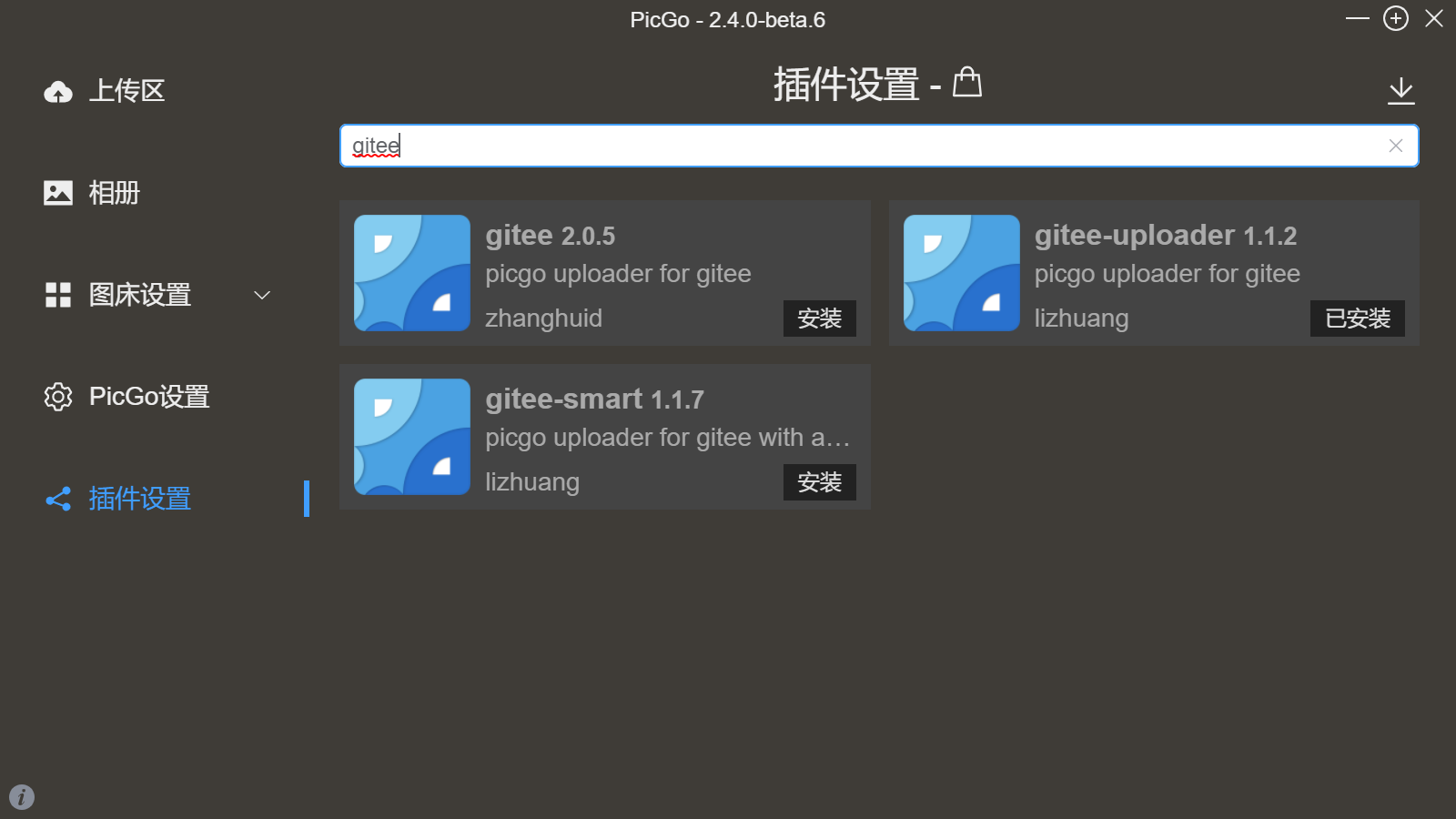
在插件设置中搜素gitee, 安装第二个。

如果不能直接按照,可以使用手动的方法。
手动安装gitee插件的方法:
(1) 使用快捷键win+r打开运行搜索框,输入cmd,打开cmd对话框。
(2)使用cd切换都picgo的配置路径下。一般配置路径是 C:\Users\用户名\AppData\Roaming\picgo
(3)使用Npm命令安装。 npm install picgo-plugin-gitee-uploader
如果按照很慢,可以设置国内镜像源。 npm config set registry https://registry.npmmirror.com
(4)安装完成后,重启PicGo软件,在插件设置下可以看到已经按照好的插件。

4.在gitee中新建一个仓库,用户存储图片
(1)在 gitee中新建一个账号 工作台 - Gitee.com
(2)登入gitee之后,新建一个仓库

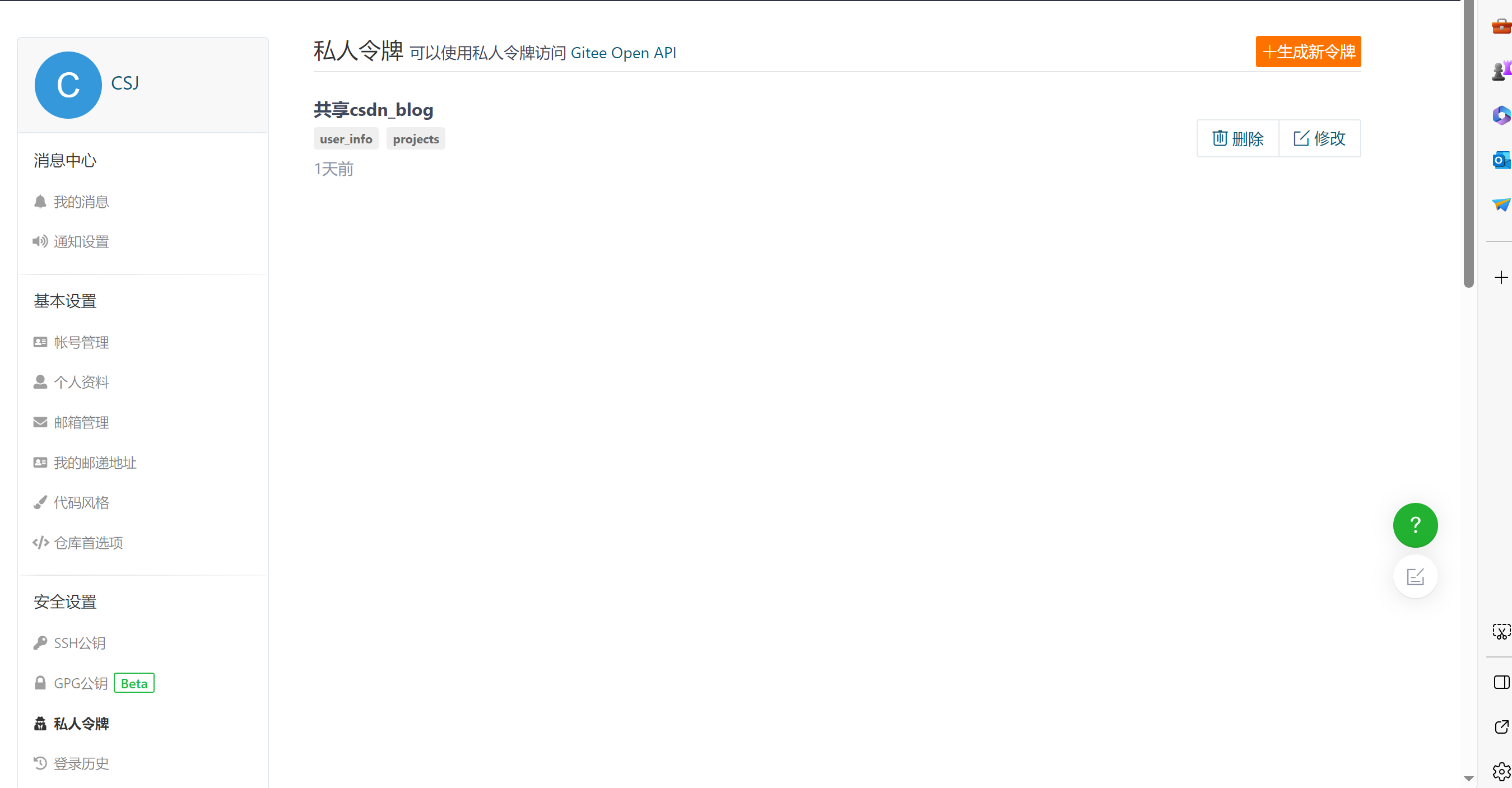
(3)在gitee设置里面生成一个新令牌。此处令牌需要记住,后面要使用。

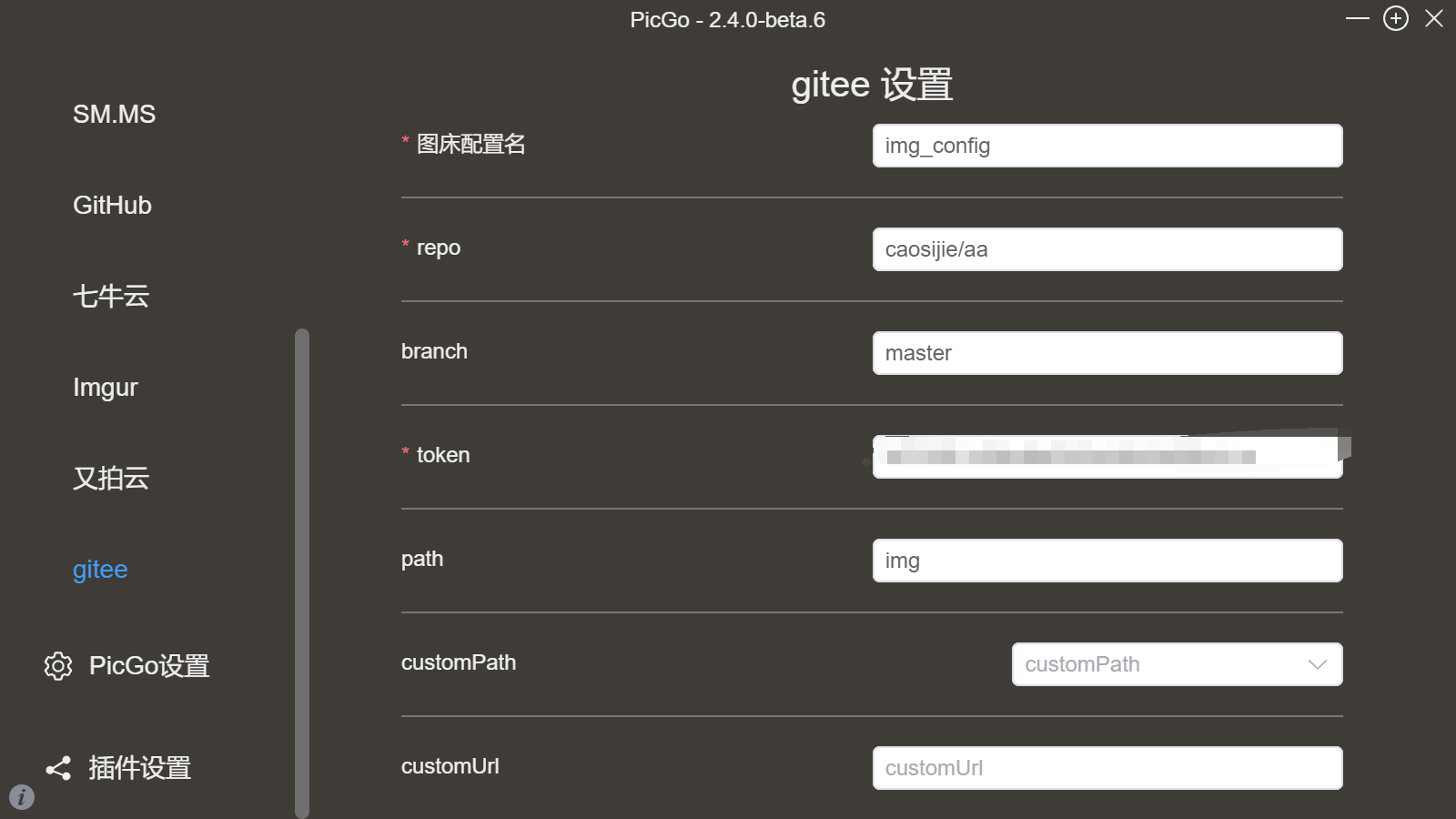
5.在picgo软件中配置gitee图床设置

图床配置名随便取的。
repo:也就是访问gitee存储图片的仓库路径。找到仓库地址,把gitee官网的前缀去掉的那一部分。
branch: 默认master分支
token:在gitee设置里面生成一个新令牌
img:在gitee仓库下图片存放的路径。
6.把刚刚的配置设为默认图床,并使用picgo上次功能检测
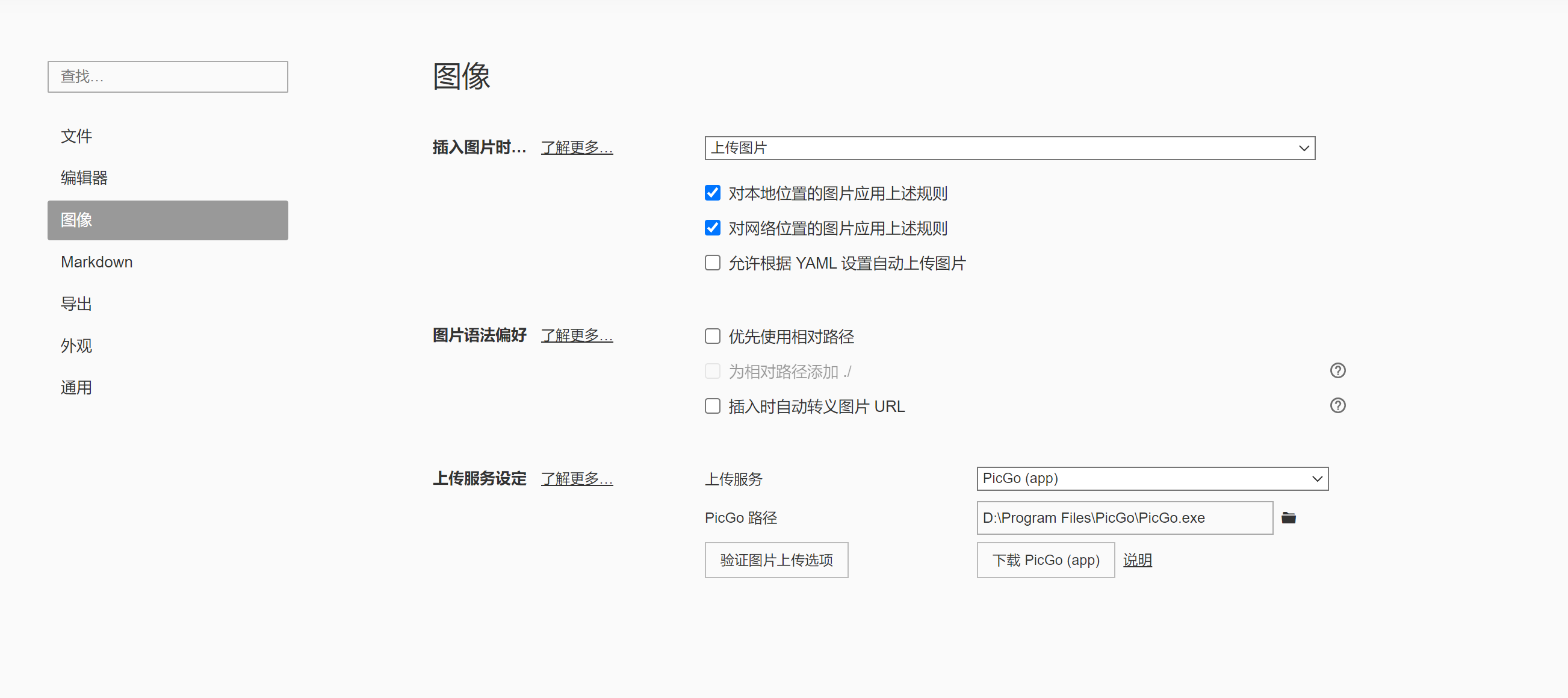
7.在typora软件中设置
打开文件——偏好设置——图像
注意:PicGo路径是本地PicGo的安装路径
设为默认图床,并使用picgo上次功能检测
7.在typora软件中设置
打开文件——偏好设置——图像
注意:PicGo路径是本地PicGo的安装路径






















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








