










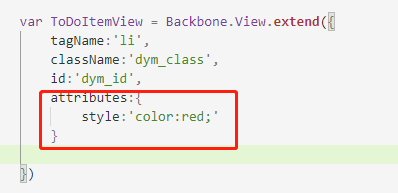
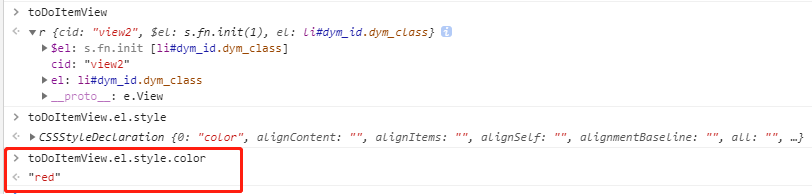
注:style:'color:red;' 是没有效果的 要将其放在attributes里面去才可以



或者是像下面这种也是可以的:


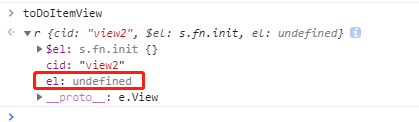
很奇怪的是:在自己的项目环境中,这个显示不出来。


<script>
var ToDoItem = Backbone.Model.extend({
})
var toDoItem = new ToDoItem({
'title': 'task1',
'description': 'description1'
});
var ToDoItemView = Backbone.View.extend({
tagName: 'p',
id: 'dym',
render: function () {
this.$el.html('<span>header</span>'); //this指的是调用该类的对象
return this;
}
})
var toDoItemView = new ToDoItemView();
toDoItemView.render().$el.appendTo($('body'));
</script>在自己的项目环境中,这个效果也是不能实现的。到底是为什么??

<script>
var ToDoItem = Backbone.Model.extend({
})
var toDoItem = new ToDoItem({
'title': 'task1',
'description': 'description1'
});
var ToDoItemView = Backbone.View.extend({
tagName: 'p',
id: 'dym',
render: function () {
this.$el.html('<span>'+this.model.get('title')+'</span>'); //this指的是调用该类的对象
return this;
}
})
var toDoItemView = new ToDoItemView({
model:toDoItem
});
toDoItemView.render().$el.appendTo($('body'));
</script>





















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








