
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id ="app">
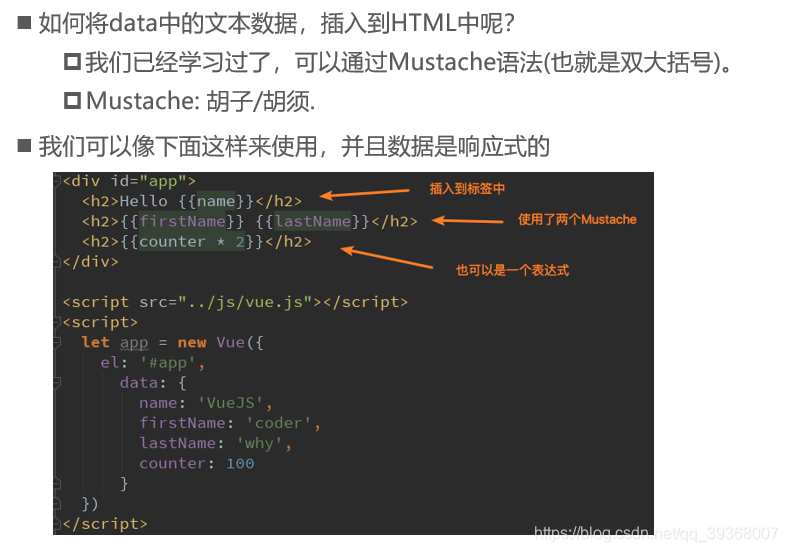
<h2>{{message}}</h2>
<h2>{{message}},代止兮</h2>
<!-- 在mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式 -->
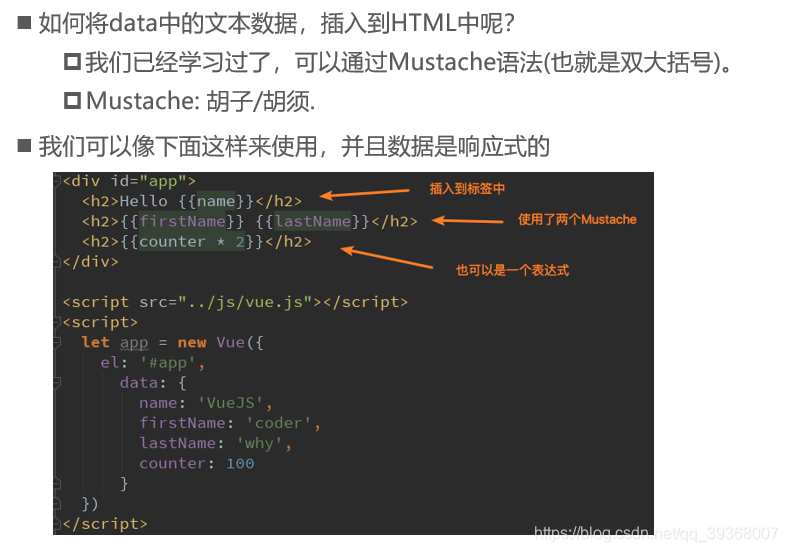
<h2>{{firstName+lastName}}</h2>
<h2>{{firstName+' '+lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter*2}}</h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
message:'你好啊',
firstName:'Ian',
lastName:'Dai',
counter:100
},
methods: {}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id ="app">
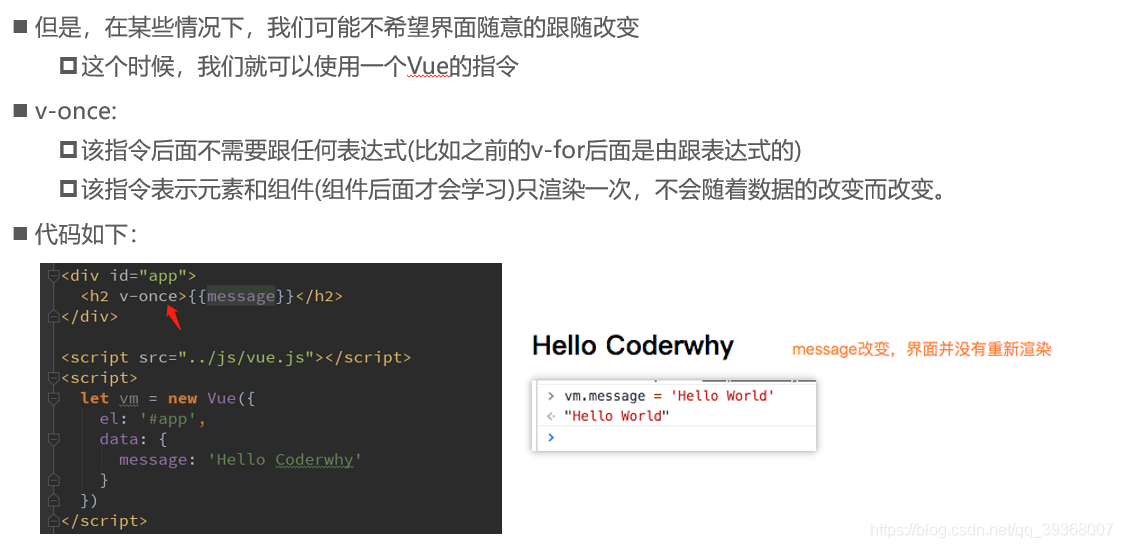
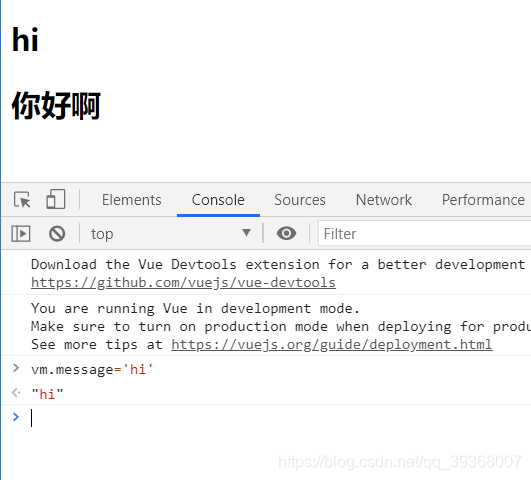
<h2>{{message}}</h2>
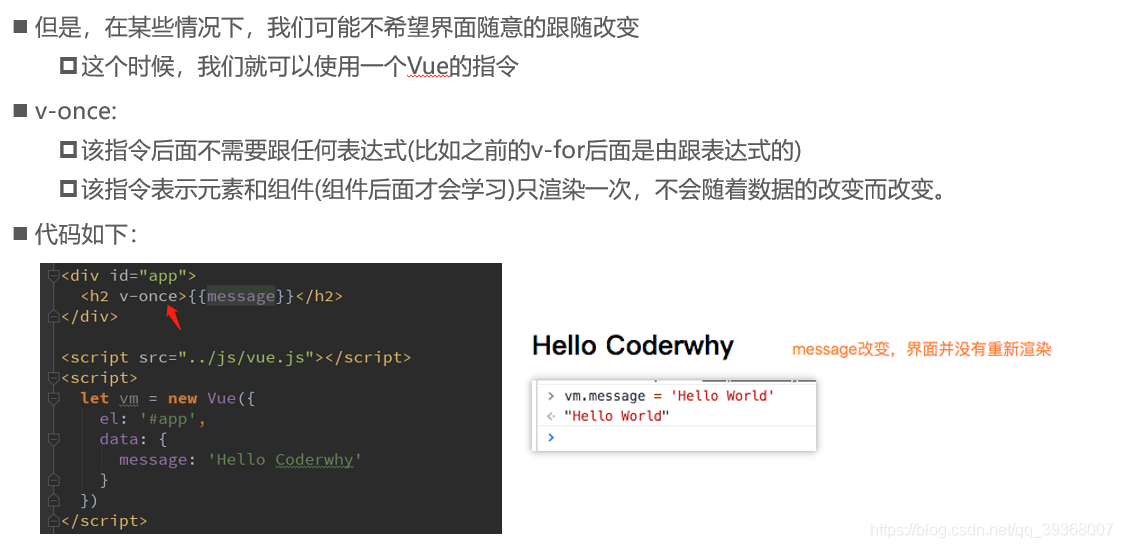
<h2 v-once>{{message}}</h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
message:'你好啊'
},
methods: {}
});
</script>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
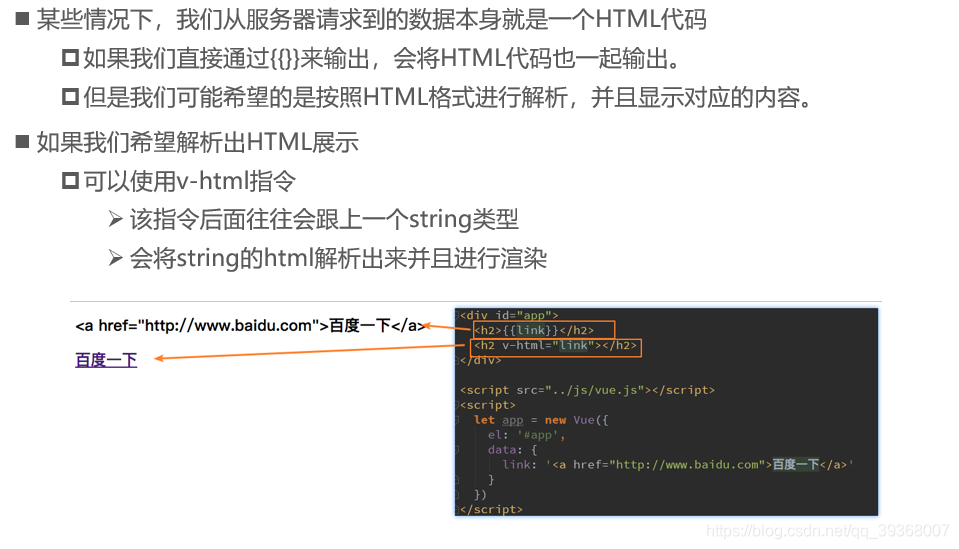
<div id ="app">
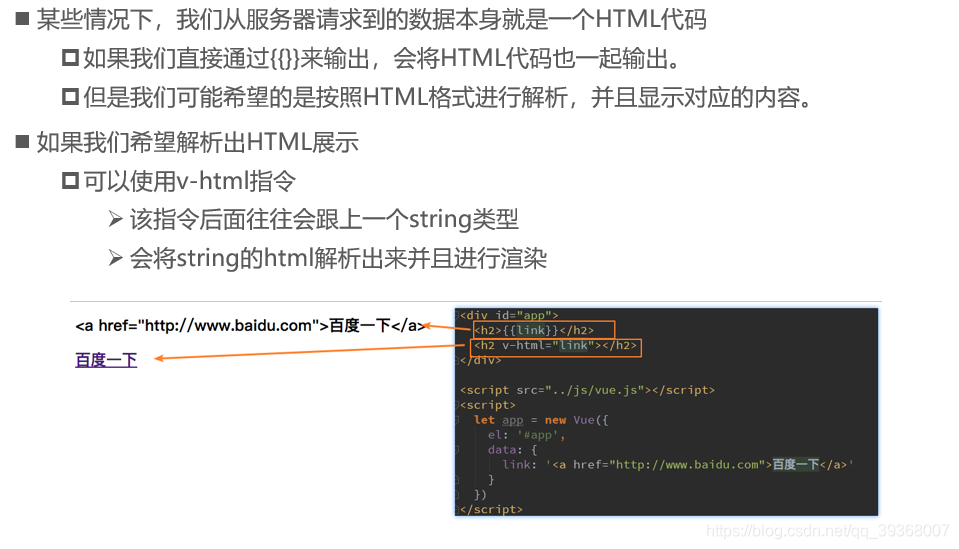
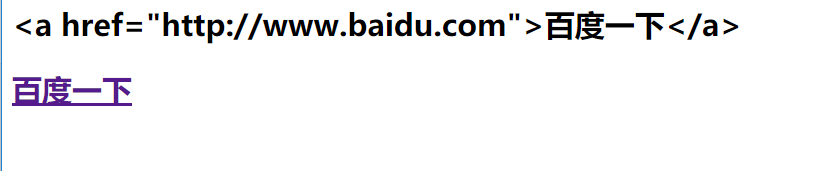
<h2>{{url}}</h2>
<h2 v-html="url"></h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
message:"你好啊",
url:'<a href="http://www.baidu.com">百度一下</a>'
},
methods: {}
});
</script>
</body>
</html>
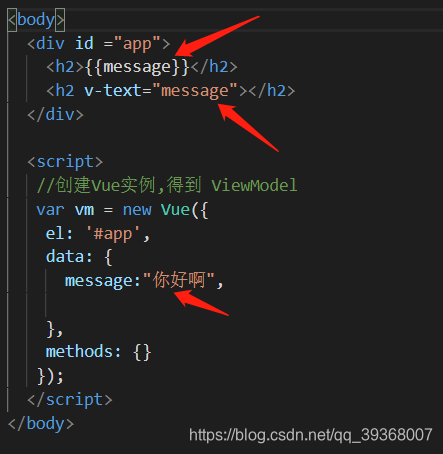
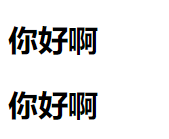
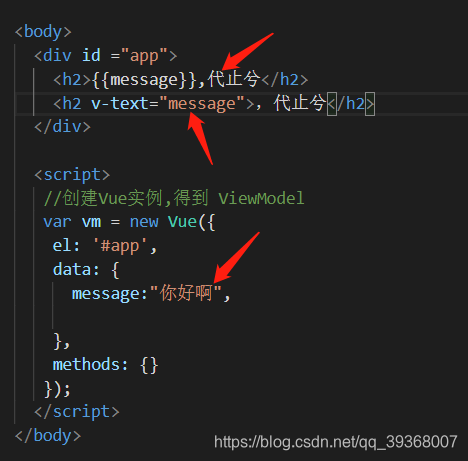
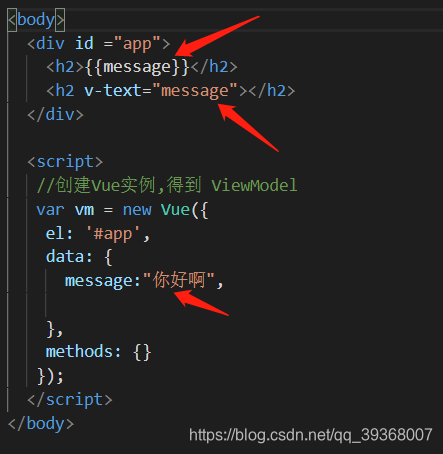
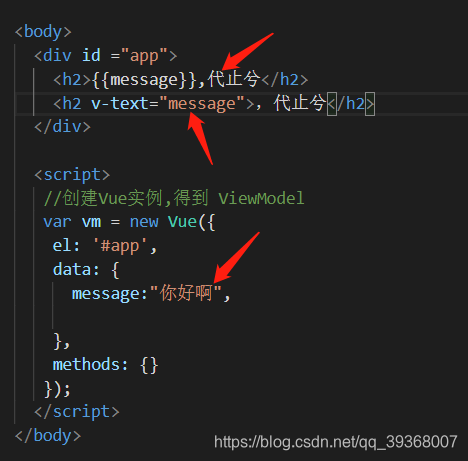
v-text指令的使用



































 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








