一、css基础选择器和字体文本相关样式:
1.基础认知:
1.1CSS的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用是什么??
给页面中的HTML标签设置样式
1.2 CSS 语法规则
写在哪里?
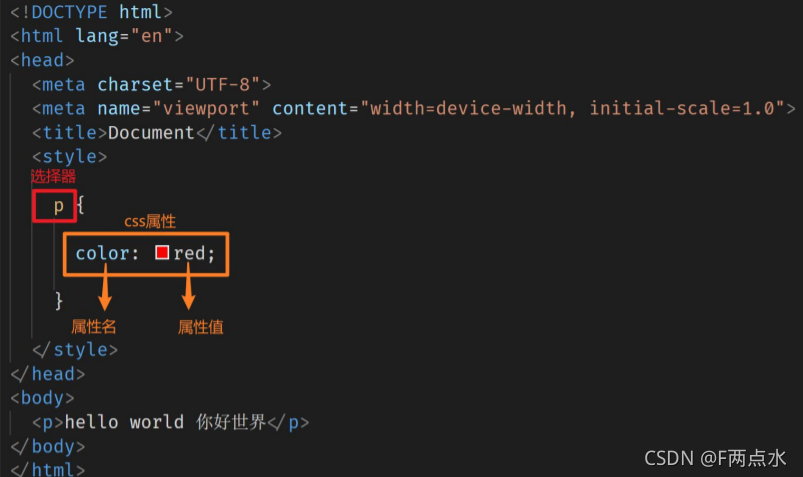
css写在style标签中,style标签一般写在head标签里面,title标签下面

1.3 CSS 初体验
常见属性:
| CSS常见属性 | 作用 |
|---|---|
| color | 文字颜色 |
| font-size | 文字大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |

2.1 CSS引入方式
内嵌式:CSS 写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
外联式:CSS 写在一个单独的.css文件中
提示:需要通过link标签在网页中引入
行内式:CSS 写在标签的style属性中
提示:基础班不推荐使用,之后会配合js使用
2.基础选择器:
1.1 选择器的作用
选择器的作用:
•选择页面中对应的标签(找她),方便后续设置样式(改她)
1.2 标签选择器
结构:标签名 { css属性名:属性值; }
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
1. 标签选择器选择的是一类标签,而不是单独某一个
2. 标签选择器无论嵌套关系有多深,都能找到对应的标签
1.3 类选择器
结构:.类名 { css属性名:属性值; }
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
1. 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
2. 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
3. 一个标签可以同时有多个类名,类名之间以空格隔开
4. 类名可以重复,一个类选择器可以同时选中多个标签
1.4 id选择器
结构:#id属性值 { css属性名:属性值; }
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
1. 所有标签上都有id属性
2. id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
3. 一个标签上只能有一个id属性值
4. 一个id选择器只能选中一个标签
2:总结
1. 选择器作用:选中页面中对应的标签(找她),方便后续设置样式(改她)
2. 标签选择器:标签名 { css属性名:属性值; }
3. 类选择器:.类名 { css属性名:属性值; }
4. id选择器:#id属性值 { css属性名:属性值; }
5. 通配符选择器:* { css属性名:属性值; }
3、字体和文本样式
1. 字体样式
1. 字体大小:font-size
属性名:font-size
取值:数字 + px
注意点:
• 谷歌浏览器默认文字大小是16px
• 单位需要设置,否则无效
2. 字体粗细:font-weight
属性名:font-weight
取值:

注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。
3. 字体样式:font-style
3.1是否倾斜
属性名:font-style
取值:
• 正常(默认值):normal • 倾斜:italic
4. 字体类型:font-family
常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
• 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
5.总结:
字体大小: font-size
数字+px
字体粗细:font-weight
正常:normal 或 400
加粗:bold 或 700
字体样式:font-style
正常:normal • 倾斜:italic
字体系列:font-family
具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
字体连写:font
font : style weight size family;
2. 文本样式
1. 文本缩进:text-indent
2. 文本水平对齐方式:text-align
3. 文本修饰:text-decoration
3. line-height行高
属性名:text-indent
取值:
数字+px
数字+em(推荐:1em = 当前标签的font-size的大小)
应用:
1. 让单行文本垂直居中可以设置 line-height : 文字父元素高度
2. 网页精准布局时,会设置 line-height : 1 可以取消上下间距
4 .文本水平对齐方式
属性名:text-align
取值:

注意点:如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
5.文本修饰
属性名:text-decoration
取值:

注意点:
开发中会使用 text-decoration : none ; 清除a标签默认的下划线
6. 水平居中方法总结 margin : 0 auto
如果需要让div、p、h(大盒子)水平居中?
可以通过margin : 0 auto ; 实现
注意点:
1. 如果需要让 div、p、h(大盒子) 水平居中,直接给 当前元素本身 设置即可
2. margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
4.谷歌浏览器调试工具
























 2982
2982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










