回忆一下昨天的学习内容,梳理一些疑惑
先写了一个简单的构造函数
function A(){
var num=0;
}
var aa=new A();
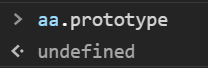
查看该函数的实例


为什么实例对象没有prototype属性呢?
下面是经过查证后我的理解


发现
1.aa 是 A 的一个实例,但是不是一个函数,所以没有prototype; A是Function的一个实例,而Function是一个函数,他的实例A也是一个函数,所以他们都有prototype。此外Object ,Array, RegExp等也是函数。Math就仅仅是一个new Object() ,不是函数。
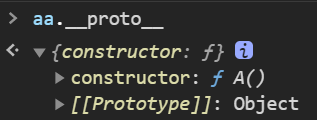
2.构造函数的prototype,默认情况下就是一个new Object()还额外添加了一个constructor属性。


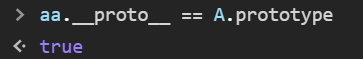
3.除了Object.prototype这个对象,其他所有的对象都会有__proto__属性,之后函数才会有prototype属性。

在创建对象的时候会自动创建一个__proto__属性,指向它构造函数的prototype,当访问这个对象的属性的时候会顺带访问__proto__中对应的属性,也就是构造函数prototype这样实现了继承。
只有创建函数的时候才会创建一个prototype属性,目的就是为了完成上面的继承方式。
总结:
每个构造函数[自动带有一个prototype属性,该属性是一个指针,指向一个对象(即原型对象)]都有一个原型对象,原型对象上包含着一个指向构造函数的指针(constructor),而实例都包含着一个指向原型对象的内部指针(_proto_)。通俗的说,实例可以通过内部指针访问到原型对象,原型对象可以通过constructor找到构造函数。
回顾原型链
function People(){
this.type = '人';
}
People.prototype.showType = function(){
alert(this.type);
}
function Man(){
this.sex='♂';
this.age=18;
}
Man.prototype=new People();
var boy=new Man();
console.log('大家好,我'+boy.age+'岁啦,性别为'+boy.sex+'我是'+boy.type+'族的一员');
>>大家好,我18岁啦,性别为♂我是人族的一员将Man构造函数的prototype指向了People实例对象,从而覆盖了Man的原型对象。当Man的实例对象boy去访问type属性时,js首先在Man实例属性中查找,发现没有定义,接着去Man的原型对象上找,Man的原型对象此时已被改成了People实例,那就是去People实例上去找。先找People的实例属性,发现没有type,最后去People的原型对象上去找,找到了。这个查找就是这么一级一级的往上查找。
function People(){
this.type = '人';
}
People.prototype.showType = function(){
alert(this.type);
}
function Man(){
this.sex='♂';
this.age=18;
this.type = '狂战士';//此处定义了type属性,就不会向上层级查找;
}
Man.prototype=new People();
var boy=new Man();
console.log('大家好,我'+boy.age+'岁啦,性别为'+boy.sex+'我是'+boy.type+'族的一员');
>>大家好,我18岁啦,性别为♂我是狂战士族的一员我们通过原型链的方式,实现 Man继承 People 的所有属性和方法。
总的来说:就是当重写了Man.prototype指向的原型对象后,实例的内部指针也发生了改变,指向了新的原型对象,然后就能实现类与类之间的继承了。

























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










