<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.1.12.4.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/holder.js"></script>
<script src="js/docs.min.js"></script><!-- 实现出现工具提示 和占位图片-->
<title>Bootstrap</title>
</head>
<style type="text/css">
*{
font-family: 微软雅黑;
}
</style>
<body>
<div class="container">
<div class="page-header"></div>
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
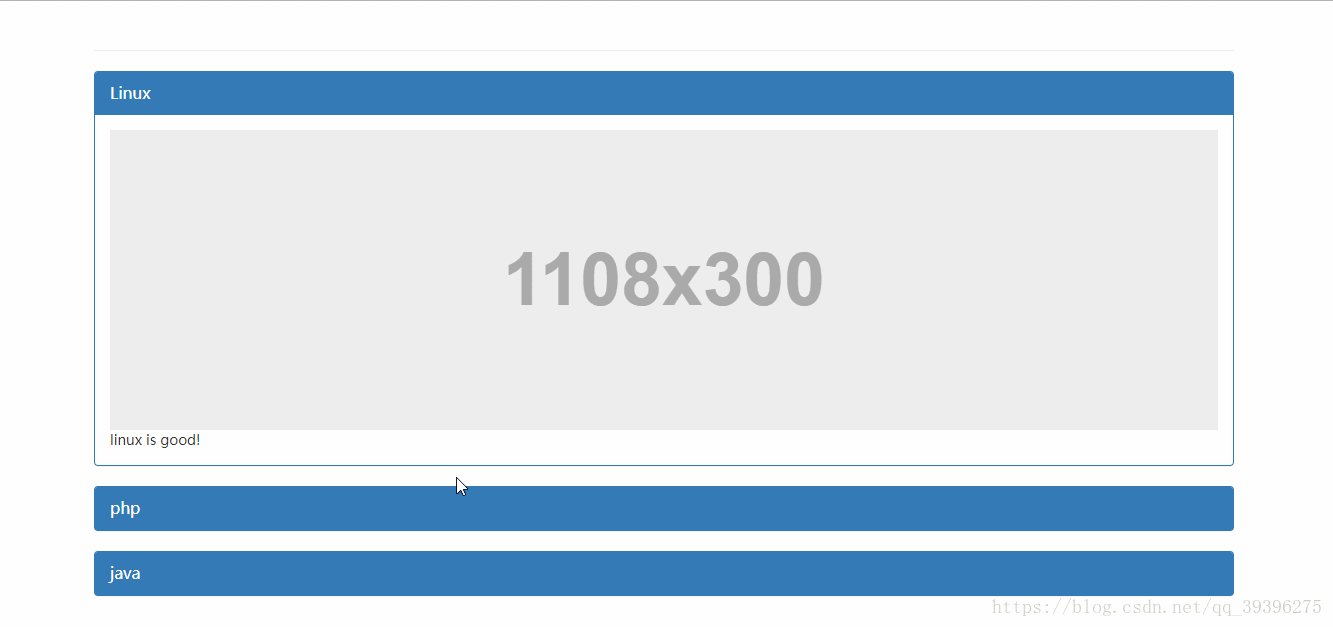
<a href="javascript:">Linux</a>
</div>
</div>
<div class="panel-body">
<img src="holder.js/100%x300">
linux is good!
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
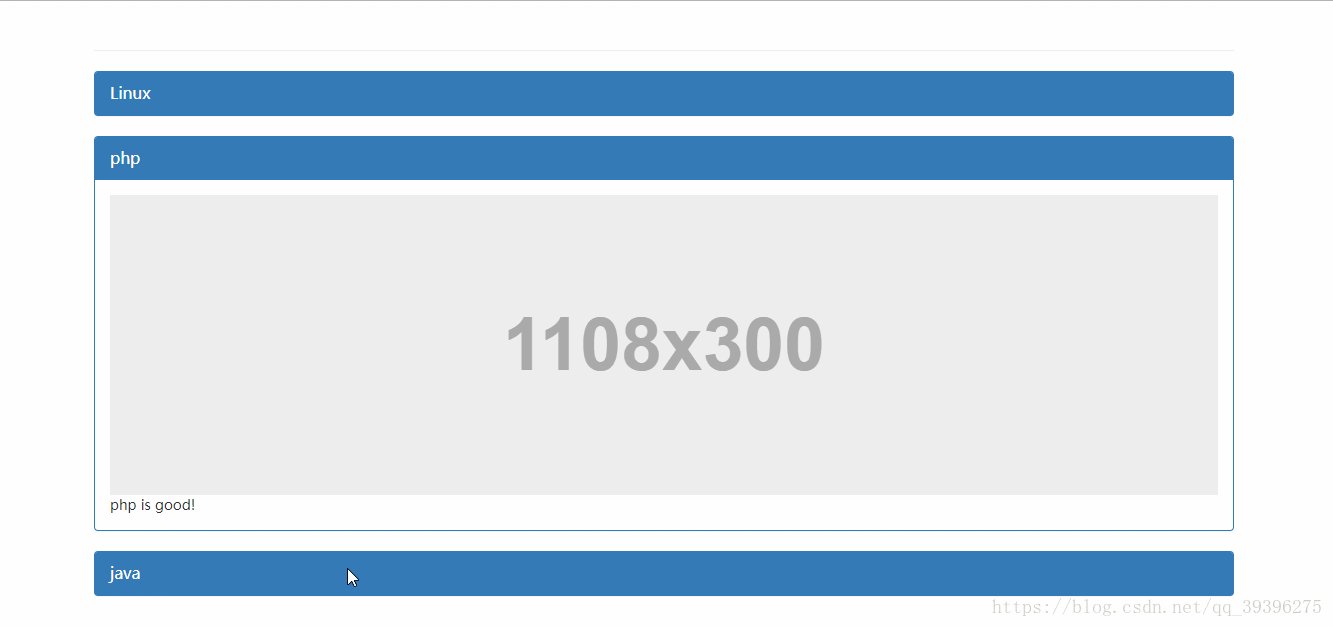
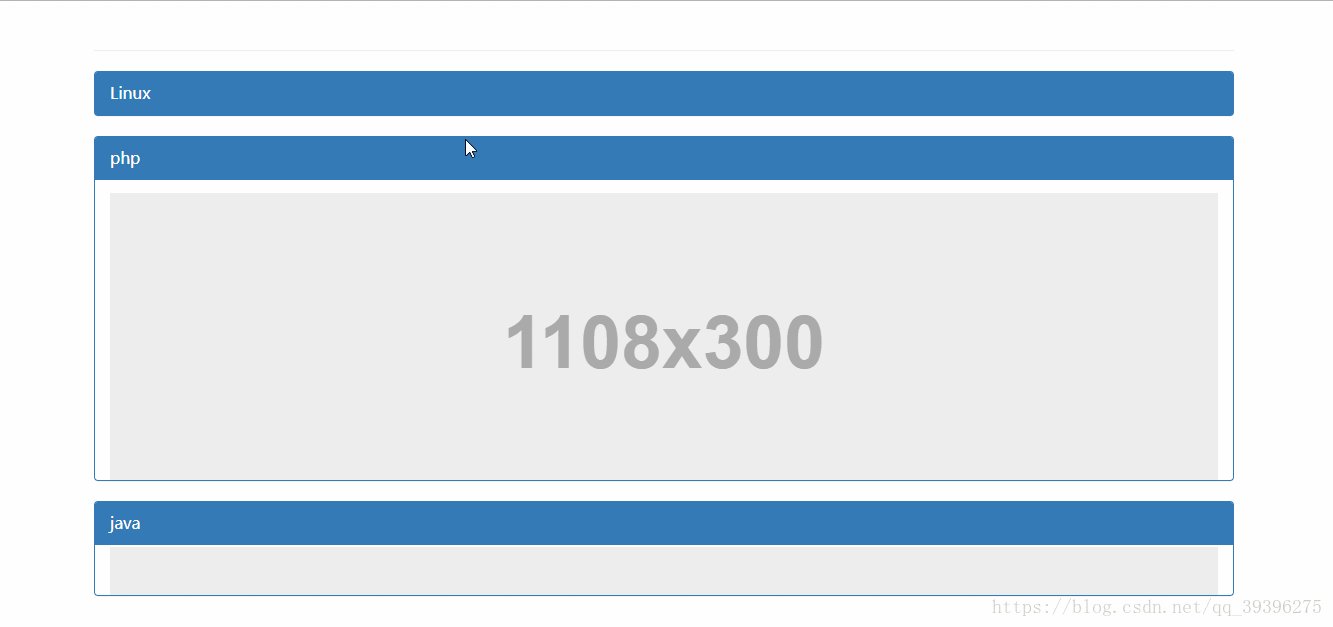
<a href="javascript:">php</a>
</div>
</div>
<div class="panel-body">
<img src="holder.js/100%x300">
php is good!
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">
<a href="javascript:">java</a>
</div>
</div>
<div class="panel-body">
<img src="holder.js/100%x300">
java is good!
</div>
</div>
</div>
</body>
<script type="text/javascript">
$('.panel-body').hide().first().show();
$('.panel-title').click(function(){
$(this).parent().next().slideDown();
$('.panel-body').not($(this).parent().next()).slideUp();
});
</script>
</html>
bootstrap-js组件-折叠效果
最新推荐文章于 2024-04-20 11:59:15 发布























 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








