从0开始搭建自己的脚手架
认识脚手架:
日常工作中常用的脚手架有 vue-cli、create-react-app、angular-cli 等等,都是通过简单的初始化命令,完成内容的快速构建。
说白了,脚手架和一些脚本差不多,自己把命令写好了,到时候输入某个命令,就挨着执行。但是不是完全自动的,需要用户手动选择部分不同的命令。
基本的形式结构是
1、运行创建命令
create-react-app myReat
2、询问用户问题
3、生成符合用户需求的项目文件
简单的搭建:
1、创建一个新文件夹,初始化对应的npm init
2、新建一个cli.js的文件夹。脚手架配置内容的文件夹
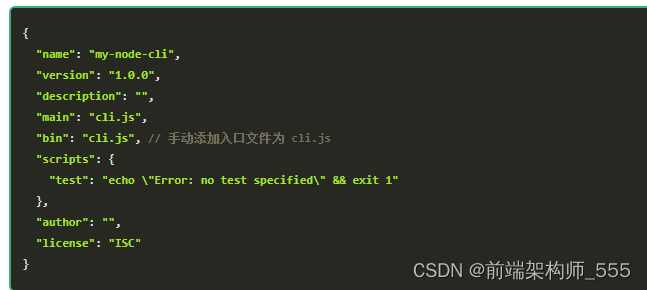
修改package.json文件,设置启动的入口为cli.js文件

3、打开cli文件进行编辑
#! /usr/bin/env node
// #! 符号的名称叫 Shebang,用于指定脚本的解释程序
// Node CLI 应用入口文件必须要有这样的文件头
// 如果是Linux 或者 macOS 系统下还需要修改此文件的读写权限为 755
// 具体就是通过 chmod 755 cli.js 实现修改
// 用于检查入口文件是否正常执行
console.log('cli working')
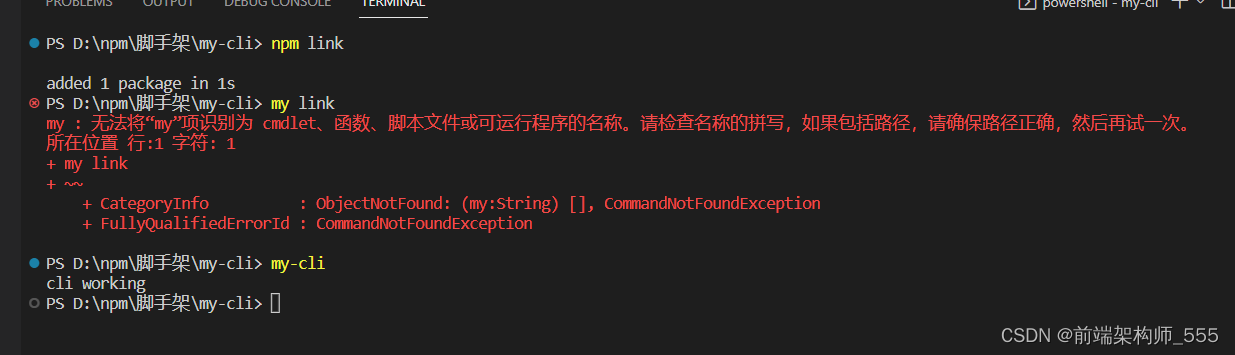
4、npm link 链接到全局
执行npm link之后,我们就可以使用脚手架了,使用的方式就是运行当前文件的名称

到这里我们以及做好脚手架的架子了,能够运行这个脚手架了。
下面我们写一些和用户交互的功能。
实现用户交互功能
1、实现与询问用户信息的功能需要引入 inquirer.js inquirer.js学习
npm install inquirer --dev
or yarn add inquirer --dev
2、写一些测试代码,试试inquirie.
#! /usr/bin/env node
// #! 符号的名称叫 Shebang,用于指定脚本的解释程序
// Node CLI 应用入口文件必须要有这样的文件头
// 如果是Linux 或者 macOS 系统下还需要修改此文件的读写权限为 755
// 具体就是通过 chmod 755 cli.js 实现修改
// 用于检查入口文件是否正常执行
const inquirer = require('inquirer')
inquirer.prompt([
{
type: 'input', //type: input, number, confirm, list, checkbox ...
name: 'name', // key 名
message: 'Your name', // 提示信息
default: 'my-cli' // 默认值
}
]).then(answers => {
// 打印互用输入结果
console.log(answers)
})
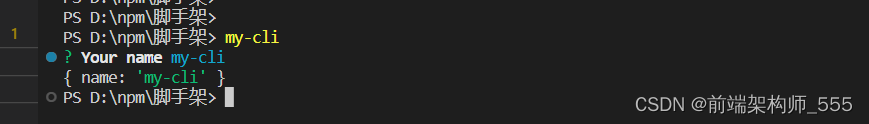
3、运行脚手架,my-cli
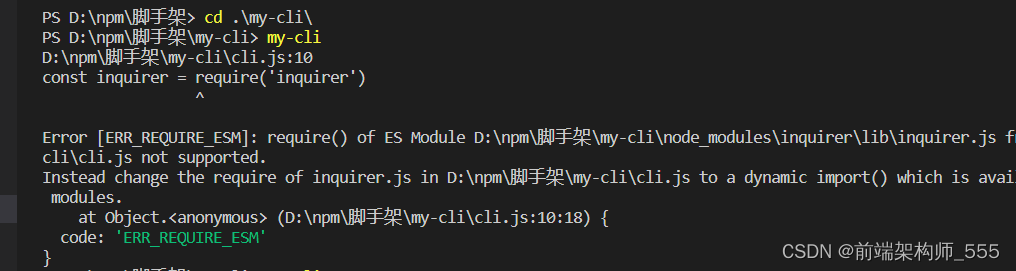
如果报错

这里报的是inquirer包不能通过require引入,所有需要对最新版本的inquirer进行降级
npm i inquirer@8.2.0 --dev
最后关闭编译器重新打开
结果

生成对应的文件
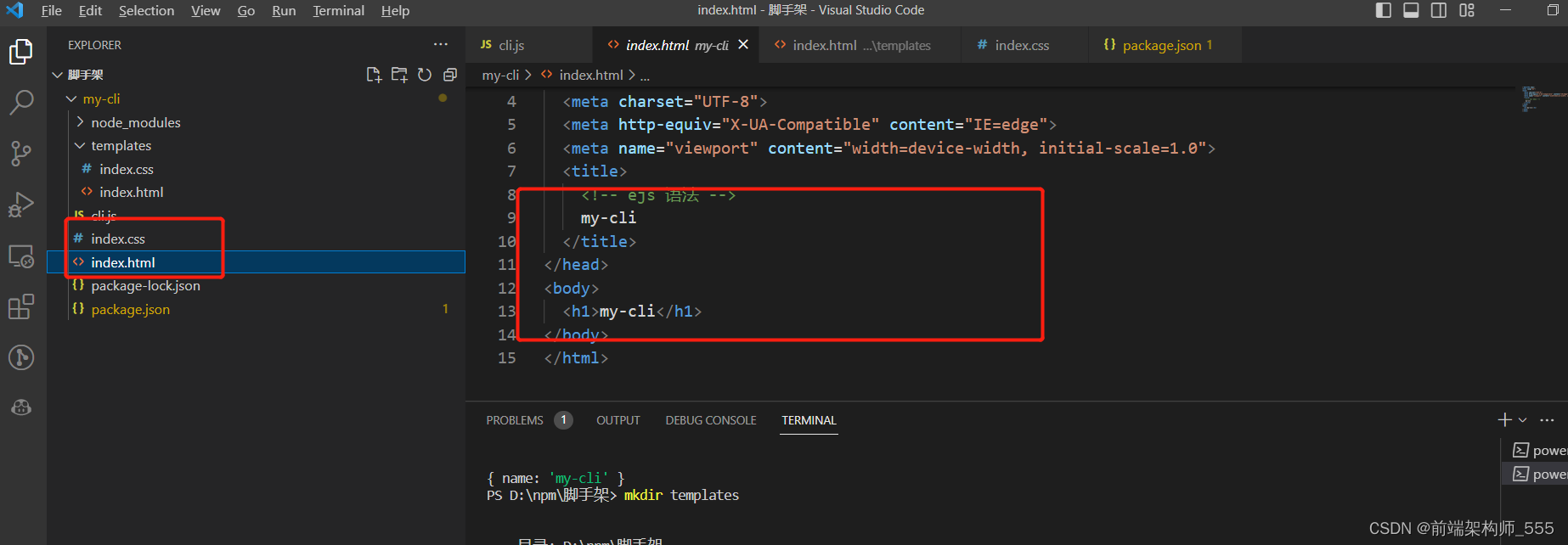
1、新建个模板文件夹templates
2、在模板文件夹里面新建一个index.html和index.css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
<!-- ejs 语法 -->
<%= name %>
</title>
</head>
<body>
<h1><%= name %></h1>
</body>
</html>
body {
margin: 20px auto;
background-color: azure;
}
文件目录结构

3、完成生成文件逻辑
借助 ejs 模版引擎将用户输入的数据渲染到模版文件上
npm install ejs --save
完善后到 cli.js
#! /usr/bin/env node
// #! 符号的名称叫 Shebang,用于指定脚本的解释程序
// Node CLI 应用入口文件必须要有这样的文件头
// 如果是Linux 或者 macOS 系统下还需要修改此文件的读写权限为 755
// 具体就是通过 chmod 755 cli.js 实现修改
// 用于检查入口文件是否正常执行
const inquirer = require('inquirer')
const path = require('path')
const fs = require('fs')
const ejs = require('ejs')
inquirer.prompt([
{
type: 'input', //type:input,confirm,list,rawlist,checkbox,password...
name: 'name', // key 名
message: 'Your name', // 提示信息
default: 'my-cli' // 默认值
}
]).then(answers => {
// 模版文件目录
const destUrl = path.join(__dirname, 'templates');
// 生成文件目录
// process.cwd() 对应控制台所在目录
const cwdUrl = process.cwd();
console.log(destUrl,__dirname,__filename,cwdUrl)
// 从模版目录中读取文件
fs.readdir(destUrl, (err, files) => {
if (err) throw err;
files.forEach((file) => {
// 使用 ejs 渲染对应的模版文件
// renderFile(模版文件地址,传入渲染数据)
ejs.renderFile(path.join(destUrl, file), answers).then(data => {
// 生成 ejs 处理后的模版文件
fs.writeFileSync(path.join(cwdUrl, file) , data)
})
})
})
})
运行my-cli
会生成对应的index.html和index.css

搭建一个最简单的脚手架到这里以及完成了




















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








