一、问题
之前提到TabBar的第二种实现方式 TabController是有坑的。
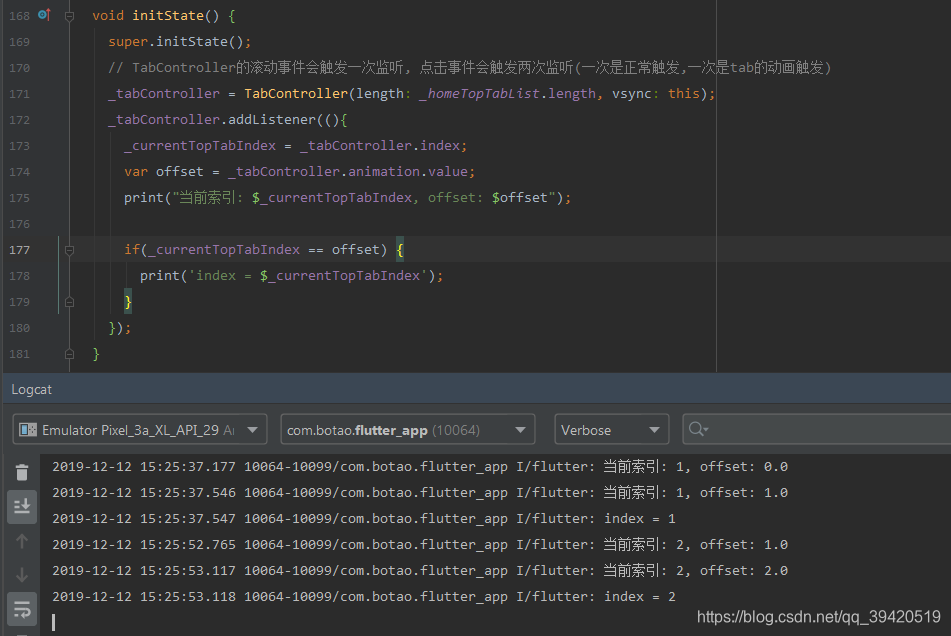
问题:这个监听在点击切换tab的时候会回调两次,左右滑动切换tab正常调用一次。
二、原因
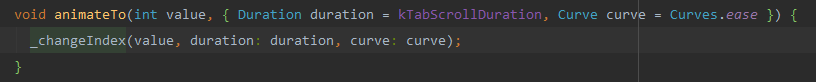
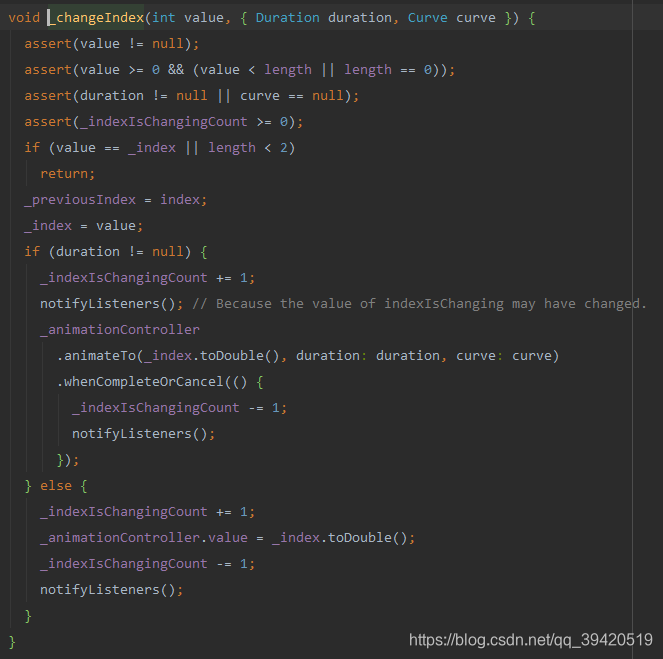
点击切换tab的时候执行了一个动画效果,滑动切换的时候是没有的,在这个过程中触发了一次Listener。


三、解决方案
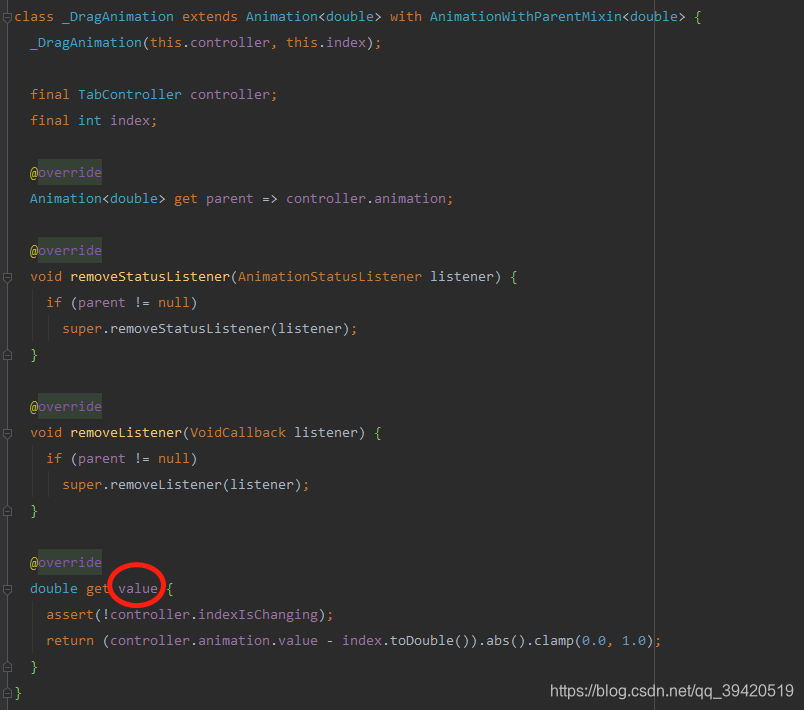
在执行动画的过程中,有这样一个值: value,记录了每次tab的偏移量,我观察了一下,在监听被调用第二次的时候 offset 刚好等于索引值,那就刚好可以利用它搞事情。

事实证明,是能过滤掉的。

改造一下加个判断:
_tabController.addListener((){
if(_tabController.index == _tabController.animation.value) {
// 当然只是给index赋值影响不大,最多重复赋值
_currentTopTabIndex = _tabController.index;
}
});

























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










