前言
正常开发中,UI设计稿经常会出现一整张设计稿,某一个标题使用了特殊的字体。这种情况下,如果前端直接把UI给的字体文件整个引入时,文件大小可能在1-100M之间。这样子如果用户加载这个文件过久,加载成功后会导致页面因为字体文件的原因,发生抖动(重绘)。(网上很多人说字体文件会阻塞线程,博主通过F12,把网络改成低速3G后发现并没有阻塞页面的渲染,只是渲染出来的页面刚开始没有字体样式,等到把字体文件下载下来的时候,对应使用字体的节点会发生重绘现象)
作用
压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积
生成字体:支持 woff2、woff、eot、svg 字体格式生成
用法:
//a.html
<html>
<head>
<style>
@font-face {
font-family: 'HYXJ';//这个名字随便命名都行
src: url("./HYXJ.ttf") format("truetype"); //HYXJ.ttf是下载下来的文件,名字是我随便改的
}
</style>
</head>
<body>
//在对应节点使用font-family,值与上面定义的一致。也可以用在class里面定义font-family
<div style="font-family: HYXJ;">我们在这里</div>
</body>
</html>
打开命令行:
font-spider a.html
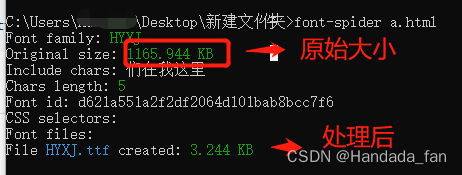
运行结果:

优点:
它会找到我们的字体文件,并且自动替换该字体文件。当然不用担心原来的字体文件不见了,它会将完整包的字体文件放在.font-spider文件夹下,所以完全不需要考虑修改代码和原字体的备份问题。
注意
限制:
- 不支持 javascript 动态插入的元素与样式 .(只能是初始化时,就存在于页面中的文本,并且不能通过js进行移除和添加)
- otf 字体需要转换成 .ttf 格式才能被压缩
- 仅支持utf-8 编码的 HTML 与 CSS 文件
- CSS content 仅支持 content: ‘prefix’ 和 content:attr(value) 这两种形式
- 执行命令只能对html文件有效。
工程化使用
对于上面第五点,在工程化项目中可以在src/font 文件夹下新建index.html、font.css。
@font-face {
font-family: 'HYXJ';
src: url("./HYXJ.ttf") format("truetype");
}
index.html
<link rel="stylesheet" type="text/css" href="./font.css"></link>
....
<div style="font-family:HYXJ">这里把页面中用到的文案都写一下</div>
<div style="font-family:HYXJ">这是标题</div>
..............
以vue为例,
<template>
<div style="font-family:HYXJ">这是标题</div>
</template>
<style src="@/font/font.css" scoped>
</style>
最后在font文件夹下运行
font-spider index.html
除了font-spider,又新出了一个font-spider-plus。感兴趣可以去了解一下。






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








