探索高效网页优化的新大陆:Font-Spider-Plus

在当今的网页设计领域,WebFont 的应用已经变得越来越普遍,它们为网站带来独特的视觉效果,但同时也可能成为页面加载速度的瓶颈。幸运的是,我们有了一个强大的解决方案——Font-Spider-Plus(字蛛+),一个智能化的WebFont压缩工具,能够帮助开发者精确地分析并压缩页面所用到的字体,从而提升网页性能。
项目介绍
Font-Spider-Plus 是基于 Font-Spider 的增强版,不仅继承了原项目的优秀特性,如字体压缩和多种格式支持,更进一步增加了对在线动态渲染页面和GBK编码文件的支持。这个工具通过深入解析CSS和HTML,识别并只保留实际使用的字符,极大地减少了字体文件的大小,为网页的快速加载提供了可能。
项目技术分析
Font-Spider-Plus 采用先进的算法,可以智能地检测@font-face规则,并分析出所有引用的字体文件。它不仅能处理EOT、WOFF2、WOFF、EOT和SVG等多种字体格式,而且还能处理动态生成的内容,比如JavaScript渲染的文本。对于GBK编码的文件,Font-Spider-Plus也提供了很好的兼容性,使得多语言网页也能受益于其优化功能。
应用场景
- 静态页面优化:无论是在开发阶段还是部署后,你都可以使用Font-Spider-Plus来压缩本地的HTML文件,减少字体文件的体积。
- 动态网页优化:如果你的网站或应用依赖于动态内容,Font-Spider-Plus同样适用,它可以分析在线页面并处理动态渲染的WebFont。
- 多编码支持:对于使用GBK编码的旧站点,你可以放心地使用Font-Spider-Plus进行优化,不会出现编码问题。
项目特点
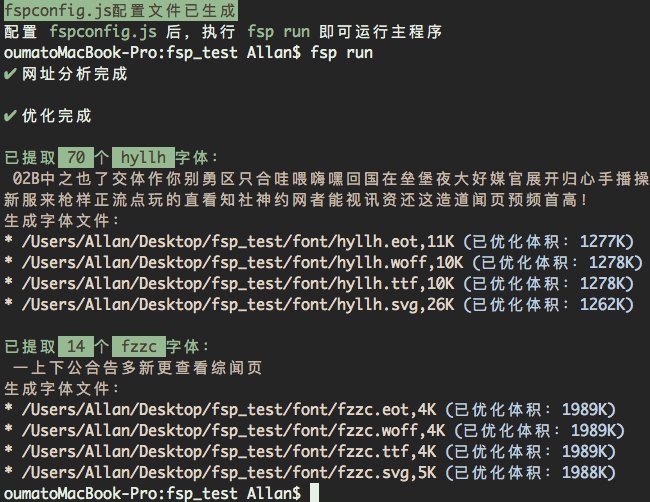
- 智能分析:Font-Spider-Plus能准确识别页面中实际使用的字形,避免不必要的字体数据传输。
- 全面格式支持:生成包括woff2、woff、eot、svg在内的多种字体格式,满足各种浏览器兼容需求。
- 在线动态处理:即使面对动态生成的页面,也能进行有效的字体压缩。
- GBK编码兼容:打破编码限制,让老旧站点也能享受优化带来的好处。
- 简单易用:提供命令行工具,只需几条指令即可完成字体压缩任务。
要开始使用Font-Spider-Plus,只需要安装然后运行相应的命令,就可以轻松地优化你的WebFont资源。这个项目为网页开发者提供了一把利器,让你的网站在速度与美观之间找到最佳平衡。
立即尝试Font-Spider-Plus,开启高效的网页优化之旅吧!更多详细信息和使用方法,请参考项目文档和示例代码。






















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










