逗号运算符
逗号运算符可以用于分隔多个子表达式,从左到右执行每个表达式,并返回最后一个子表达式的值作为整个表达式的结果
let x = 1;
x = (x++, x);
console.log(x);
// Expected output: 2
x = (2, 3);
console.log(x);
// Expected output: 3
Function 对象的apply方法
Function 对象的 apply 方法是 JavaScript 中的内置方法,用于调用函数并指定函数执行时的上下文对象和参数。
例如
function sum() {
var total = 0;
for (var i = 0; i < arguments.length; i++) {
total += arguments[i];
}
return total;
}
console.log(sum(1, 2, 3)); // 输出: 6
console.log(sum(5, 10, 15, 20)); // 输出: 50
这里面sum()的定义中看起来没有参数,实则是可以接受参数的
arguments对象就代表sum()这个函数的参数数组
实例
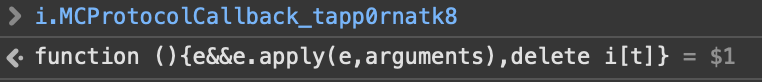
分析时候遇到 i.MCProtocolCallback_tapp0rnatk8 函数
其定义是

这里,i.MCProtocolCallback_tapp0rnatk8 是可以有参数的,如果有参数,参数就是 arguments
i.MCProtocolCallback_tapp0rnatk8的函数体中,以arguments为参数调用e函数。
e && e.apply(e, arguments)和delete i[t]被逗号连接,它们在同一个函数体内被执行- t变量实际上是MCProtocolCallback_tapp0rnatk8,所以
delete i[t]用于在函数执行后删除i.MCProtocolCallback_tapp0rnatk8,以便释放内存和资源,避免不必要的引用和内存泄漏 e && e.apply(e, arguments)先判断e是否存在,如果存在就执行e.apply(e, arguments)






















 5631
5631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








