前言
从8月27日发表第一篇文章到今天,Babylon.js 的入门教材系列终于完结了 🎉🎉🎉,撒花!
随着Web 技术的发展,3D 图形正逐渐成为主流应用的重要组成部分,而Babylon.js 是通往这未来其中的一扇大门。
本教材旨在为读者提供一个详细的Babylon.js 入门指南,我会结合自己初学Babylon.js 时的心理历程,分章节讲解基础的3D 概念和具体的常用功能,同时每篇文章、每个模块都伴有案例和案例详解,帮助大家更好的理解相关功能。(注意,此系列仅为入门系列,我对它的定义更像是在教英语的"abcd",而没有教情景对话)
系列共有十篇,分别介绍了Mesh、材质、光源、相机、场景、天空盒、动画系统等模块。目录及地址为:
关于 Babylon.js 与编写初衷
Q:Babylon.js是什么?🤔️
babylon.js 是一个强大的、开源的、基于 WebGL 和 WebGPU 的 3D 引擎,用于在网页上创建和渲染 3D 图形。它提供了一套丰富的 API 和功能,包括物理引擎、粒子系统、骨骼动画、碰撞检测、光照和阴影等,可以帮助开发者快速创建复杂的 3D 场景和交互。
Q:我为什么要写该系列的教材? 🤔️
因为公司业务的需要因而要在项目中使用到 Babylon.js,虽然官方的文档看起来覆盖面都挺全,且playgroud (https://playground.babylonjs.com/)上的案例也都比较多,但一些具体的 API 或者功能属性也都没有特别多详细的介绍,包括很多使用方式的很多坑都得自己去源码中或者论坛上(https://forum.babylonjs.com/)找。在将其琢磨完之后, 决定写一系列关于它的教材来帮助更多 babylon.js 的使用者或者是期于学习 Web 3D 的开发者。同时也是自己对其的一种巩固。
教材各章节简介
第一章节主要是介绍了 Babylon.js 的一些基本使用,讲解了引入方式(CDN 和npm 包)、最简案例、各 API 及名词(如立方体、材质、相机、灯光),让大家能快速构建第一个 3D 世界。
同时,也给大家画了一些饼,类似下面的功能效果用 Babylon.js 都能轻松实现:


在对 Babylon.js 的使用有了一个大概的认识之后,后面的章节就是对我认为 3D 中最基本和常见的模块的详细介绍了。
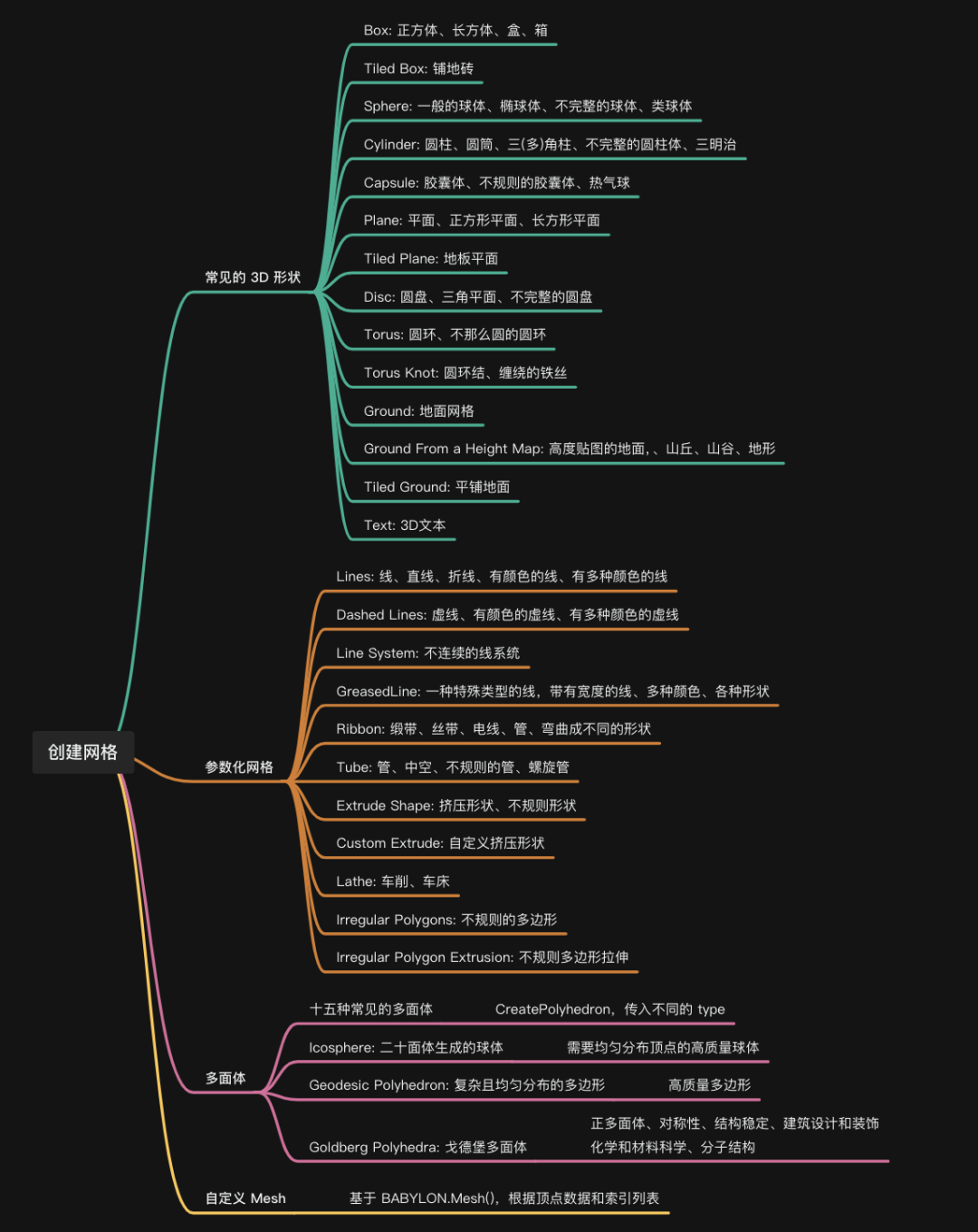
第二章讲解了在 Babylon.js 中如何插入几何体,包括几何体在 3D 中称为网格(Mesh)的原因,引擎中Mesh 的分类、基本使用,如创建球时的参数设置和效果,还提到了其他形状及相关注意事项。

第三章,主要介绍了材质与光的相关内容。包括材质(重点讲解标准材质StandardMaterial)的概念和使用,光(漫反射diffuse、高光反射specular、自发光emissive、环境光ambient)的原理及属性设置,还提到了几种材质光颜色的默认值、材质对光的限制、透明度属性。

第四章,讲解了材质与纹理的关系,包括纹理Texture 的创建与使用、自发光纹理等多种纹理类型的特点及应用,还介绍了透明纹理、背面剔除等功能,以及其他多种材质类型。

第五章,介绍了光源类型,包括点光源、平行光、聚光灯、半球光,阐述了它们的特性、初始化参数、基础案例及相关属性,还提到材质对光的限制、开光灯、调节灯光强度和到达距离等,最后展示了两个有趣的灯光案例。

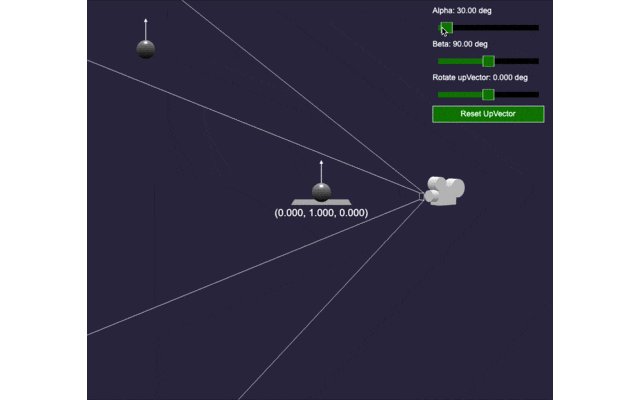
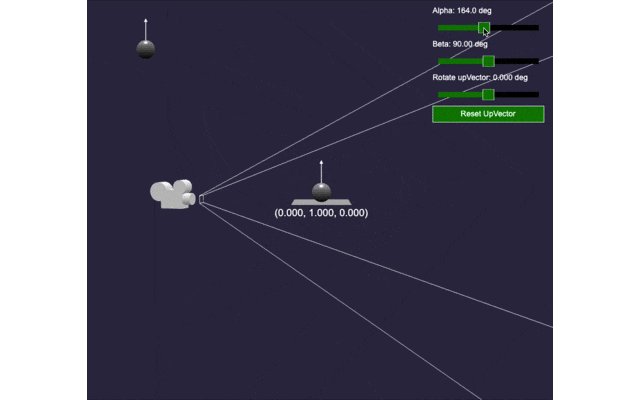
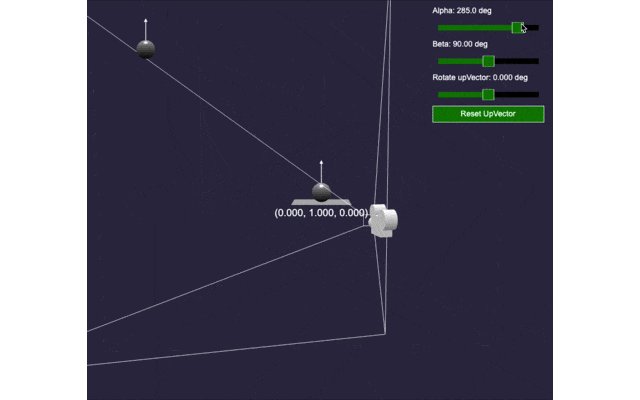
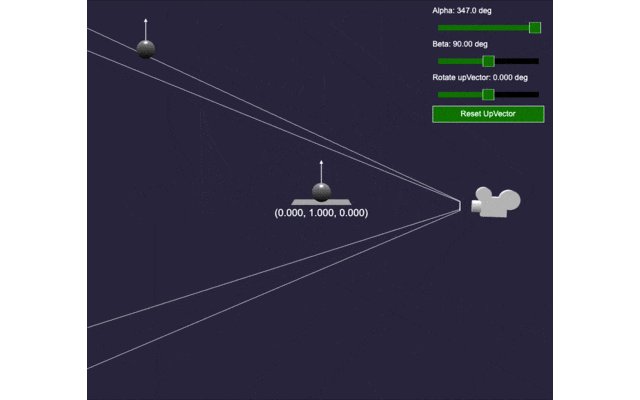
第六章,讲解了通用相机、弧形旋转相机、跟随相机、飞行相机的特点、初始化定义、基础案例、常用属性及使用场景,如通用相机通过attachControl等方法实现交互,弧形旋转相机的alpha、beta等参数控制旋转缩放等,还提及了控制相机的相关属性和特殊功能。


第七章,主要介绍了 Babylon.js 中场景(Scene)的生命周期钩子,包括创建销毁、渲染相关的 API 等。学习了解Scene才能让我们更好的“掌控全局”,主宰 3D 世界!

第八章,阐述了创建天空盒的步骤,包括创建超大立方体、CubeTexture及相关参数设置,处理背面剔除、禁用灯光等问题。还介绍了天空盒跟随相机的设置,以及获取其他天空盒素材的途径。

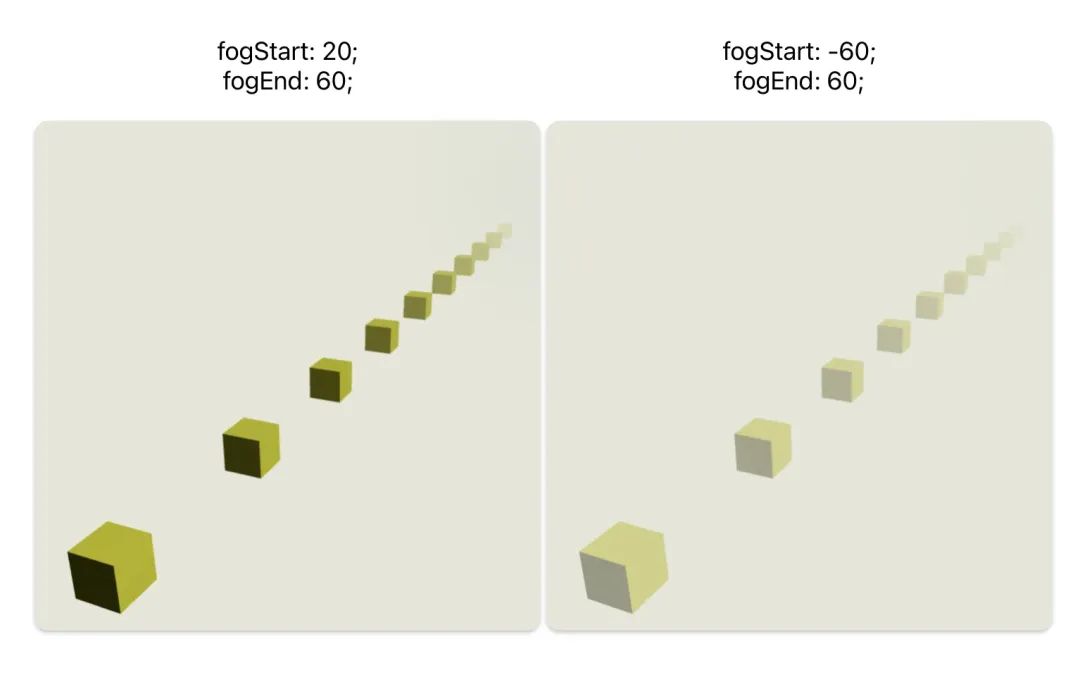
第九章,主要介绍了雾、重力和物理引擎相关内容。包括clearColor 背景颜色设置,雾的模式、密度、起止位置和颜色。还讲解了物理引擎的概念、种类,在 Babylon.js 中引入物理引擎的方法,以及PhysicsAggregate等相关知识,最后提到了PhysicsViewer用于查看碰撞检测形状。


最后一章,介绍了关键帧动画和插值的概念,以及帧率相关知识,包括常见帧率值、与硬件和屏幕刷新率的关系。还讲解了利用Animation类创建动画的步骤、定义多个动画、开始动画的方式、动画的暂停停止重置等。最后介绍了动画组AnimationGroup的创建、基本操作和事件处理。

后语
知识无价,支持原创!每个伟大的开发者都曾经是初学者。从第一行代码开始,到构建复杂的 3D 场景,Babylon.js 将陪伴你走过这段从零到英雄的旅程。让我们一起迈出第一步,开启你的 3D 开发之路。
喜欢霖呆呆的小伙伴还希望可以关注霖呆呆的公众号 LinDaiDai
我会不定时的更新一些前端方面的知识内容以及自己的原创文章🎉。
你的鼓励就是我持续创作的主要动力 😊。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








