学习目标:
- 表格标签
学习内容:
- 学习表格标签的书写格式
- 学习各标签的属性
表格标签
为了让表格更加好看,这里附上一段css代码,大家可以复制到自己的html文件,这样就能和我的效果一样啦。
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
body {
margin: 10px;
/* text-align: center; */
}
table {
border-collapse: collapse;
border-spacing: 0;
width: 50%;
margin: auto;
margin-top: 20%;
}
td,
th {
padding: 0;
}
.pure-table {
border-collapse: collapse;
border-spacing: 0;
empty-cells: show;
border: 1px solid #cbcbcb;
}
.pure-table caption {
color: #000;
font: italic 85%/1 arial, sans-serif;
padding: 1em 0;
text-align: center;
}
.pure-table td,
.pure-table th {
border-left: 1px solid #cbcbcb;
border-width: 0 0 0 1px;
font-size: inherit;
margin: 0;
overflow: visible;
padding: .5em 1em;
}
.pure-table thead {
background-color: #e0e0e0;
color: #000;
text-align: left;
vertical-align: bottom;
}
.pure-table td {
background-color: transparent;
}
.pure-table-horizontal td,
.pure-table-horizontal th {
border-width: 0 0 1px 0;
border-bottom: 1px solid #cbcbcb;
}
.pure-table-horizontal tbody>tr:last-child>td {
border-bottom-width: 0;
}
并且在表格标签中增加一个class属性
<table class="pure-table pure-table-horizontal">
完整代码如下:
<table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>#</th>
<th>Make</th>
<th>Model</th>
<th>Year</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Honda</td>
<td>Accord</td>
<td>2009</td>
</tr>
<tr>
<td>2</td>
<td>Toyota</td>
<td>Camry</td>
<td>2012</td>
</tr>
<tr>
<td>3</td>
<td>Hyundai</td>
<td>Elantra</td>
<td>2010</td>
</tr>
</tbody>
</table>
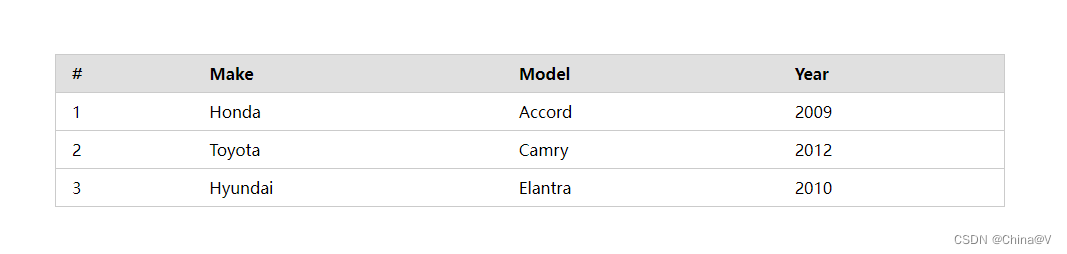
效果:

表格属性
- table : 是标签的最外围 ,也是声明这个标签内的内容是一个标签
<table></table>
- thead:表格头,也就是我们所说的标题行
<thead></thead>
- tbody:表格体,就是我们的数据存放的地方
<tbody></tbody>
- tr:表格中表示数据的一行
<tr></tr>
- th:表格中的单元格,是最小的表格单位
<th></th>
复杂表格

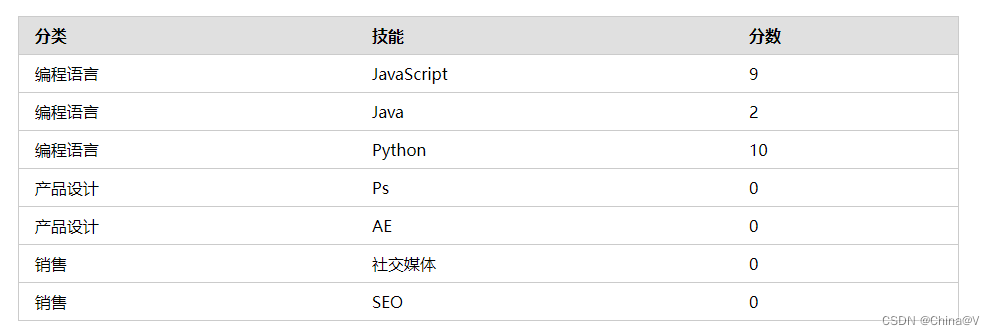
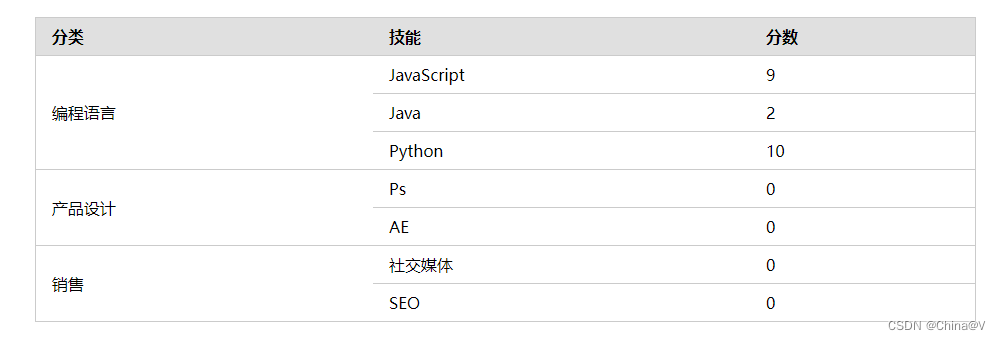
现在有这种表格,分类每一个都展示出来,不如让他们合并,成为如下表格:

只需要使用rowspan属性即可:
<table class="pure-table pure-table-horizontal">
<thead>
<tr>
<th>分类</th>
<th>技能</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">编程语言</td>
<td>JavaScript</td>
<td>9</td>
</tr>
<tr>
<!-- <td>编程语言</td> -->
<td>Java</td>
<td>2</td>
</tr>
<tr>
<!-- <td>编程语言</td> -->
<td>Python</td>
<td>10</td>
</tr>
<tr>
<td rowspan="2">产品设计</td>
<td>Ps</td>
<td>0</td>
</tr>
<tr>
<!-- <td>产品设计</td> -->
<td>AE</td>
<td>0</td>
</tr>
<tr>
<td rowspan="2">销售</td>
<td>社交媒体</td>
<td>0</td>
</tr>
<tr>
<!-- <td>销售</td> -->
<td>SEO</td>
<td>0</td>
</tr>
</tbody>
</table>
rowspan=“3” 跨 3 行,会占下面的两行
rowspan=“2” 跨 2 行,原理同上
 代码:
代码:
<table class="pure-table pure-table-horizontal">
<caption>购物小票</caption>
<thead>
<tr>
<th>商品</th>
<th>数量</th>
<th>单价</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>巧克力</td>
<td>9</td>
<td>10</td>
<td>90</td>
</tr>
<tr>
<td>农夫山泉</td>
<td>2</td>
<td>10</td>
<td>20</td>
</tr>
<tr>
<td>啤酒</td>
<td>10</td>
<td>10</td>
<td>100</td>
</tr>
<tr>
<td>花生</td>
<td>0</td>
<td>10</td>
<td>0</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">汇总</td>
<td>210</td>
</tr>
</tfoot>
</table>






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










