情景如下

我想通过图中展开行,请求接口再把返回的数据在展开行内展示。刚开始就直接想到用数组(经验浅呀)
解决方案
方式一(想都不要想):自定义一个数组,然后点击展开行请求后,放入数组,再通过下标去获取值。这里就会有个问题,我得知道用户点的是哪一行,才能正确的放入值。经一番资料查询后,多次尝试还是无法得到下标,放弃。哈哈~~
方式二:通过当前行row里面定义一个数组,然后只需要把数据放进去就可以直接展示。
问题 - 在使用方式二的时候,在赋值后,组件没有实时的刷新,就像这样
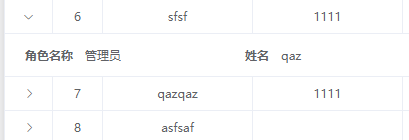
点击了【6】没有展示数据,其实它已经有数据了

再点击【7】,之前的数据【6】就有了,但是【7】没有

这是什么鬼问题呢?是咱这个组件没有进行刷新吧。
接着我们可以给该组件加个key,改变这个key值,触发让它去刷新

this.expandKey++

加完之后呢,你会发现 还是一样的情况,只不过在点击【7】的时候,数据【7】出来了

然后这里再调整一下,我们加个div包起来,让它去刷新div这个组件(不要问我为什么,就是这么干)

最后:点一个就可以直接显示啦,解决了问题

这里可能有人就会问,为什么不 第一次请求就把数据放进去呢?实际情况不允许啊,必须得拆开来。
























 3610
3610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








