前言:本文目的——我在el-table中使用expand嵌入了新的table,当点击顶层table行时展开新的table内容并显示,同时内层table需要实现分页效果等
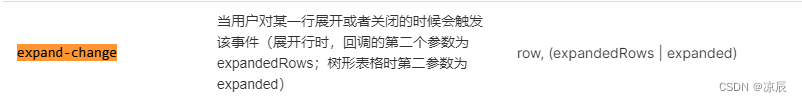
el-table 有展开行功能,但是展开多行并不好看,所以需要设置 expand只展开一行,用expand-change可以实现



一、使用到的关键属性:
@expand-change=""//展开或是关闭时执行的函数
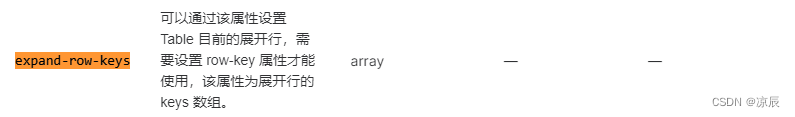
:expand-row-keys="" //设置当前展开行,要求值为数组(白话就是 存放在这个数组的ID会在页面中展开,没有就不会展开)
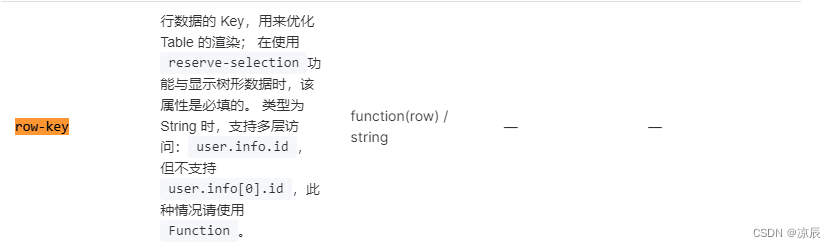
:row-key="" //设置行的唯一标识,用于配合expand-row-keys使用,(行的唯一标识 expand-row-keys存放的值就是行的唯一标识)
二、在外层的table设置关键属性
<el-table
:data="tableList"
style="width: 100%"
@expand-change="expandColumn"
:row-key="getRowKeys"
:expand-row-keys="expands"
>
三、在内层设置展开行的书写插槽
<el-table-column type="expand" fixed>
<template #default>
//书写对应内容即可 #default这个不能去掉不然会报错
</template>
</el-table-column>
四、最后一步书写对应逻辑
let expandColumn = (row, expandedRows) => {
//row 被点击当前行的数据
//expandedRows 存放页面中被展开行的数据 对应的数组就是 expand-row-keys
//通过expandedRows长度来判断用户点击是展开还是折叠
if (expandedRows.length) {
//展开
expands.value = []; //先干掉之前展开的行
if (row) {
expands.value.push(row.id); //push新的行 (原理有点类似防抖)
}
} else {
expands.value = []; //折叠 就清空expand-row-keys对应的数组
}
};
let getRowKeys = (row) => {
//row是当前行的数据
//给每行绑定唯一的标识
return row.id;
};
说下简单的原理 他就是根据每一行的 数据的 第一列 id参数不同 所展开的行不同
如果 你后台过来的数据 id全一样的话 就会出现 你点击第一行的展开 会让所有的行全部展开
所以 这种方法也只适合于 后台回来的id参数不同的情况







 本文介绍了如何在el-table中使用expand功能实现单行展开,并配合expand-row-keys和row-key属性,同时处理内层表格的分页需求,确保数据唯一标识的正确性,避免因ID重复导致的误展开。
本文介绍了如何在el-table中使用expand功能实现单行展开,并配合expand-row-keys和row-key属性,同时处理内层表格的分页需求,确保数据唯一标识的正确性,避免因ID重复导致的误展开。

















 5921
5921

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








