canvas绘图 (重点)
网页中的实时走势图,抢红包,网页游戏,地图应用..
(1)SVG 绘图 2D矢量绘图技术,2000年出现,后纳入h5
(2)Canvas绘图 2D位图绘图技术,H5提出
(3)WebGL绘图 3D绘图技术,尚未纳入H5标准
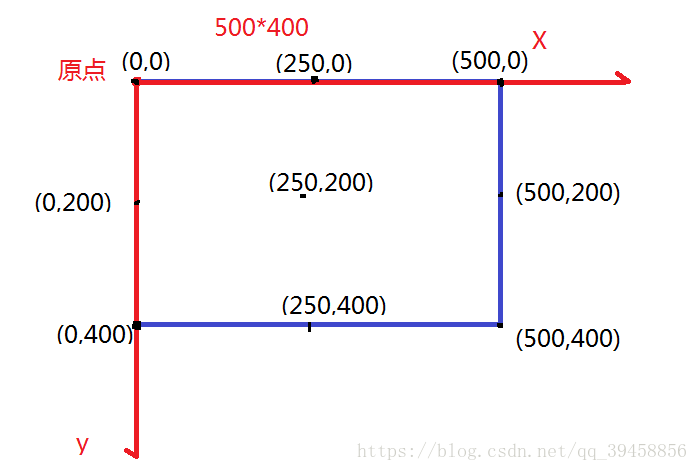
| Canvas绘图难点所在: (1)坐标系 (2)单词比较多
|
Canvas画布:画布是H5提供的绘图基础
<canvas width=”500” height=”400”>
您的浏览器版本太低,请升级
</canvas>
Canvas标签在浏览器中默认是300*150的inine-block,画布宽度高度属性只能用js/属性来赋值.
不能用CSS样式赋值.
每个画布上有且只有一个”画笔”对象—使用该对象来绘图
var ctx = canvas.getContext(“2d”); 得到画布的画笔对象
(1)使用canvas绘制矩形(长方形)
矩形定位点在自己左上角
ctx.lineWidth = 1; 描边宽度(边线宽度)
ctx.fillStyle = “#999”; 填充样式
ctx.strokeStyle = “#000”; 描边样式
ctx.fillRect(x,y,w,h); 填充矩形
ctx.strokeRect(x,y,w,h); 描边矩形
ctx.clearRect(x,y,w,h); 清除矩形范围内所有图形
练习:左上角 右上角 左下角 右下角 居中
绘制5个矩形,大小100*80 填充,颜色不同
ex:不断碰撞移动的方块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
<canvas id="ca" width="600px" height="600px">
</canvas>
<script>
//获取画布
var ca=document.getElementById("ca")
//获取画笔
var ctx=ca.getContext("2d")
//绘制矩形
ctx.fillStyle="red";
ctx.fillRect(0,0,100,80)
ctx.fillStyle="black"
ctx.fillRect(600-100,0,100,80)
ctx.fillStyle="#ddd"
ctx.fillRect(0,600-80,100,80)
ctx.fillStyle="#ccc"
ctx.fillRect(600-100,600-80,100,80)
ctx.fillStyle="#aff"
ctx.fillRect(300-50,300-40,100,80);
ctx.clearRect(0,0,600,600);
ctx.strokeStyle="#000";
//控制物体左右移动
var x=0
var y=0
//设置一个变量来控制物体的移动方向
var xdirection=1
var ydirection=1
var time=setInterval(function () {
ctx.clearRect(0,0,600,600)
x+=1*xdirection
y+








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








