使用vue项目,添加electron,创建桌面软件。软件的本地运行、打包等功能
环境配置
node环境
开发环境:linux

vue-vli
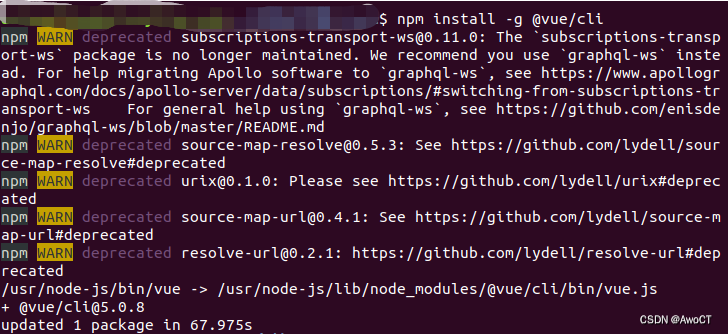
若没有vue环境,则终端安装:npm install -g @vue/cli

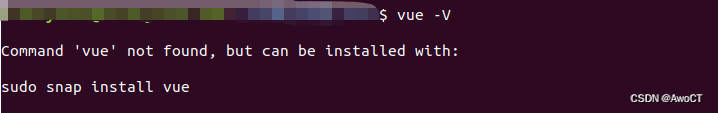
查看vue-cli版本

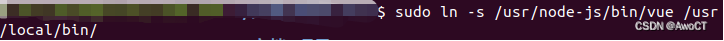
显示没有vue,这里,我们需要设置软链接

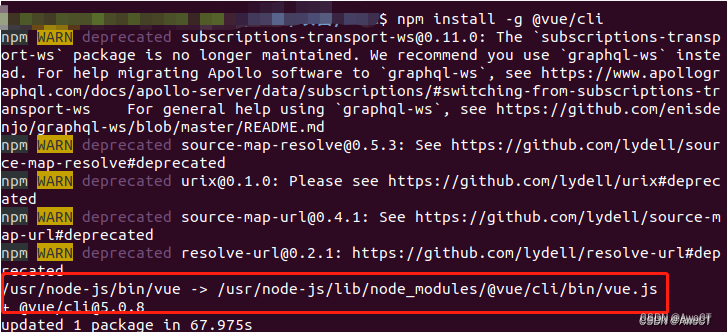
这里的 /usr/node-js/bin/vue 路径,是电脑系统安装nodejs的路径,安装vue-vli时,会提示vue安装的路径,如图:

再次查看vue-cli版本

创建项目



安装electron
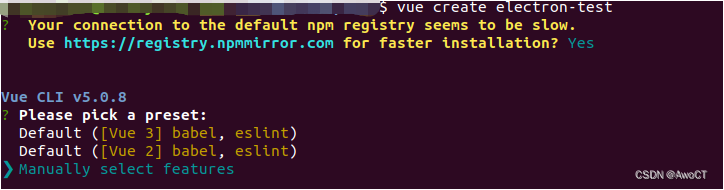
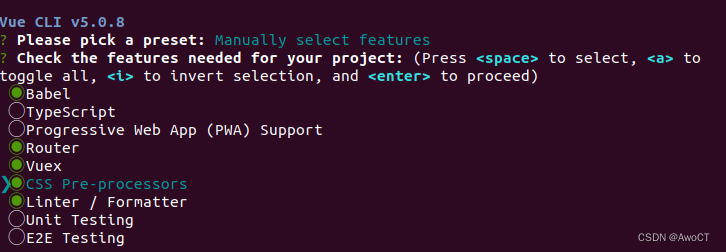
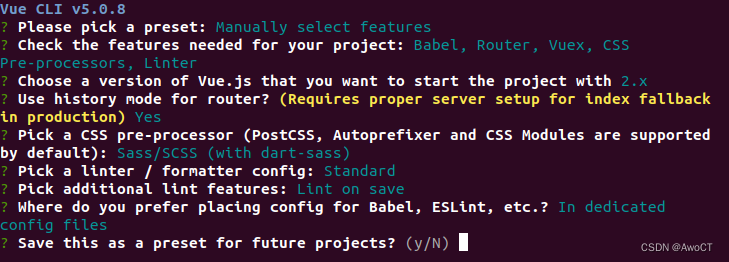
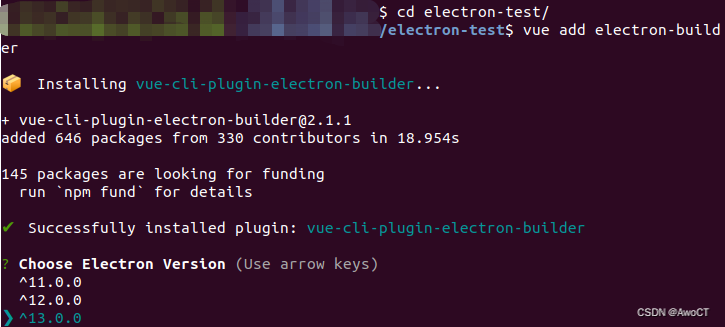
进入项目根目录,输入:vue add electron-builder 回车

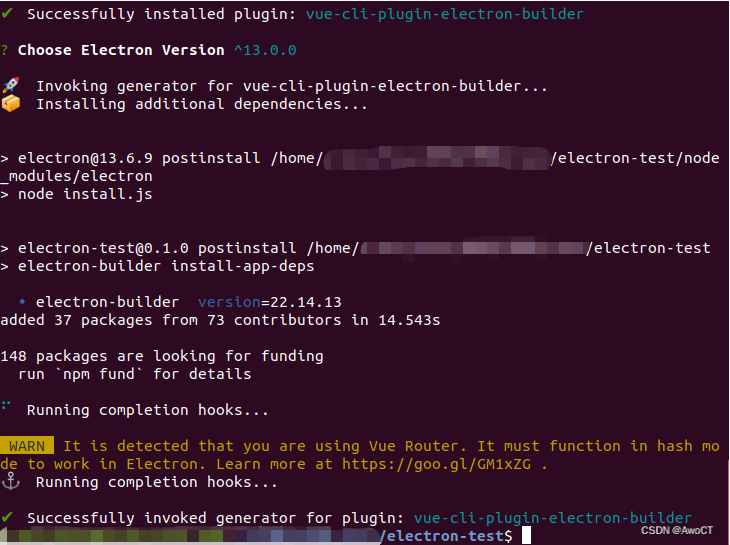
这里我们选择^13.0.0

注意:因 electron 安装时间过长 导致安装失败。解决方法是,直接终端输入:npm install
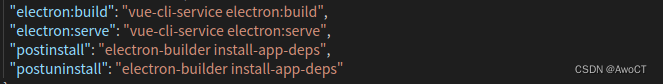
这时,我们可以在package.json文件中,多了这几行内容

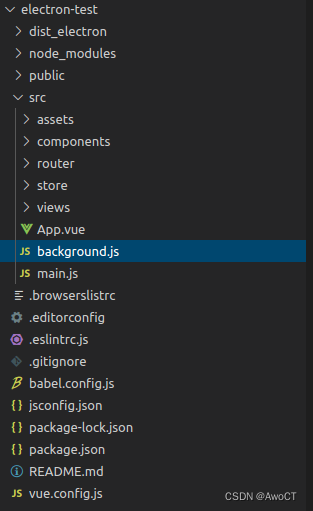
且/src目录下多了一个background.js文件

配置项目
运行
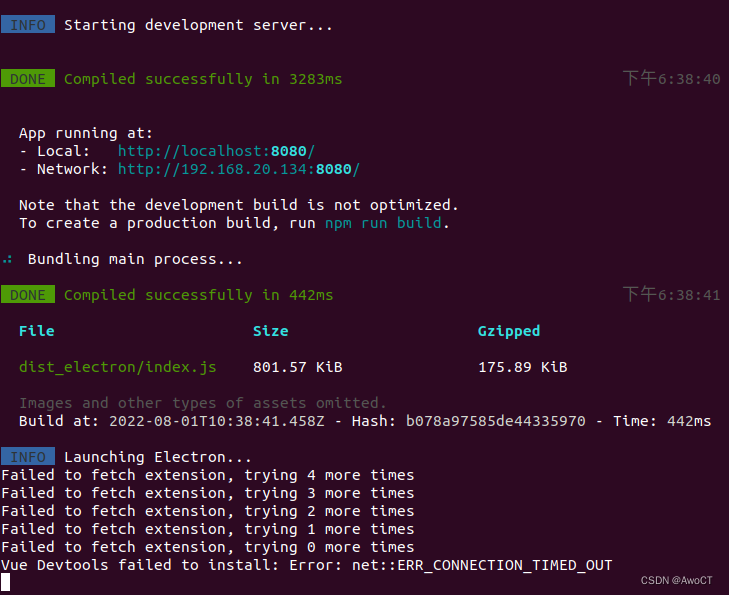
安装 完成后 我们使用 npm run electron:serve 运行项目

项目打不开,一直显示 launching Electron…,等待好久才打开软件

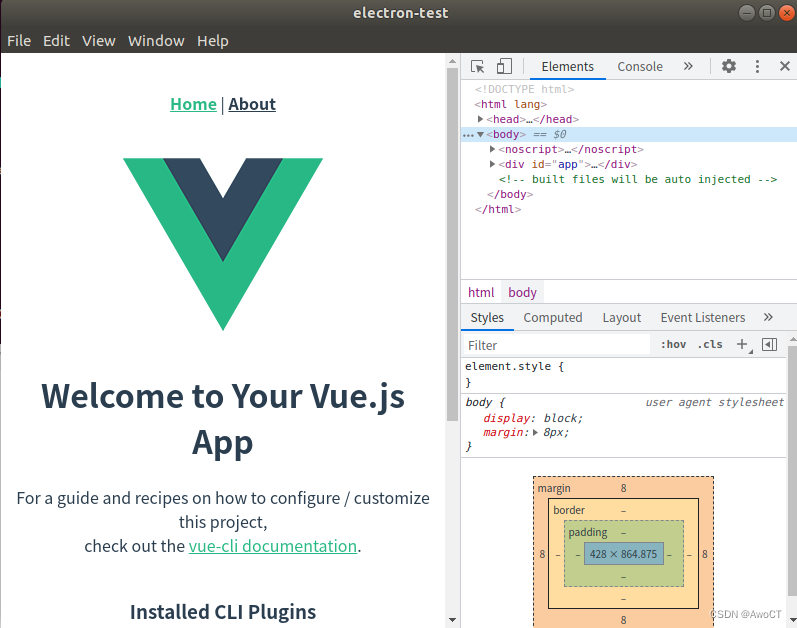
解决方法:在background.js文件中,注销或删除下文中被注销的文本
import { app, protocol, BrowserWindow } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
// import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
app.on('ready', async () => {
// if (isDevelopment && !process.env.IS_TEST) {
// // Install Vue Devtools
// try {
// await installExtension(VUEJS_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow()
})
其他开发同平常开发vue项目一样
打包
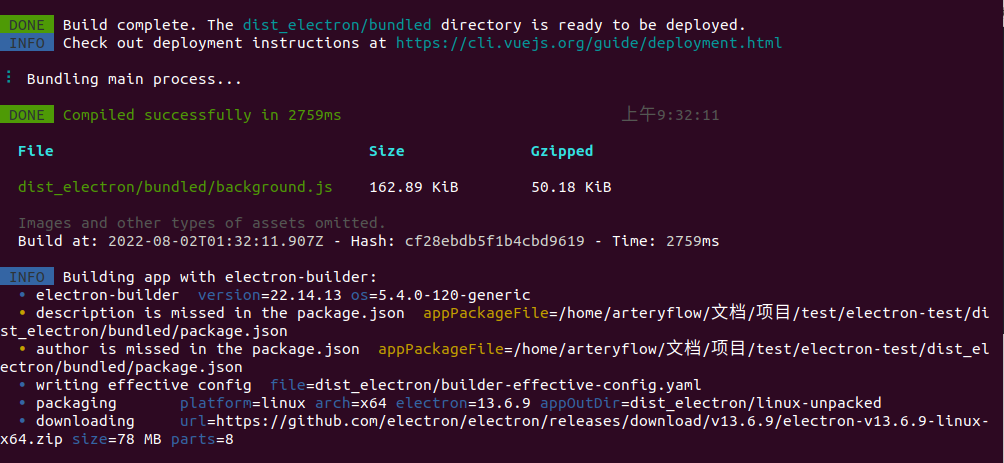
npm run electron:build

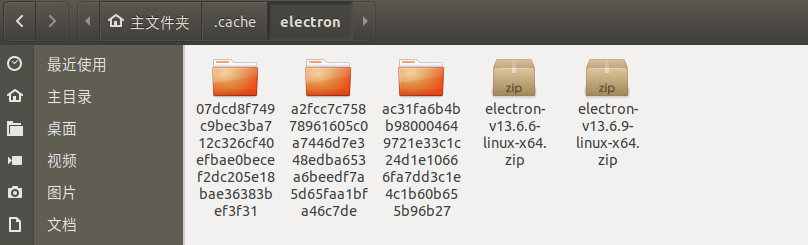
若如上图这样,打包时间很久,是由于electron对应版本下载过慢导致,可以选择等待,或者手动下载。复制上图的链接https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-linux-x64.zip,浏览器下载成功后,将文件放入/home/xxx/.cache/electron/下。
现在electron-v13.6.9-linux-x64.zip已存在,终端重新输入:npm run electron:build

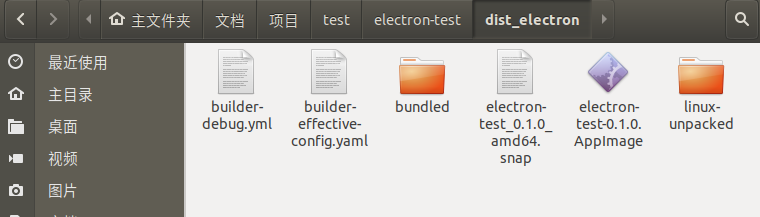
打包完成,在下图中,找到electron-test-0.1.0.AppImage,双击打开


























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








