JavaScript输出
window.alert()弹出警告框
window.alert("警告框!!!"); //可以是变量、字符、运算式
innerHTML 来获取、插入、修改、替换元素内容
x=document.getElementById(ID)利用x来标识id为ID的属性
function sw(){ var x = document.getElementById("demo"); x.innerHTML="第一个js文件"; } function cl(){ var x = document.getElementById("demo"); x.innerHTML=""; }<button type="button" onclick="sw()">输出</button> <p id="demo"></p> <button type="button" onclick="cl()">清除</button>
document.write() 仅仅向文档输出写内容
document.write(3+1); document.write("<br>") document.write("输出语句");
console.log() 方法在浏览器调试窗口中点击 "Console" 菜单中显示 JavaScript 值。
console.log(1+6);
数组(Array)字面量 定义一个数组:
[40, 100, 1, 5, 25, 10]对象(Object)字面量 定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}函数(Function)字面量 定义一个函数:
function myFunction(a, b) { return a * b;}
JavaScript 对象
var person = { firstName: "John", lastName : "Doe", id : 5566, fullName : function() //对象person的函数(fullName) { return this.firstName + " " + this.lastName; } }; document.getElementById("demo").innerHTML = person.fullName();
JavaScript 函数
无参函数
function functionname() { // 执行代码 }有参函数
function myFunction(var1,var2) { 代码 }<body> <p>请点击其中的一个按钮,来调用带参数的函数。</p> <button onclick="wucan()">点击这里执行无参函数</button> <button onclick="youcan('Bob','Builder')">点击这里执行有参函数</button> <script> function wucan(){ alert("无参函数!!!") } function youcan(name,job) { alert("Welcome " + name + ", the " + job + "有参函数"); } </script> </body>
JavaScript 事件
事件 描述 onchange HTML 元素改变 onclick 用户点击 HTML 元素 onmouseover 鼠标指针移动到指定的元素上时发生 onmouseout 用户从一个 HTML 元素上移开鼠标时发生 onkeydown 用户按下键盘按键 onload 浏览器已完成页面的加载
字符串方法
var x="ABCDE" var y="abcde"
方法 描述 x.charAt() 返回指定索引位置的字符 A charCodeAt() 返回指定索引位置字符的 Unicode 值 x.concat(y) 连接两个或多个字符串,返回连接后的字符串 ABCDEabcde fromCharCode() 将 Unicode 转换为字符串 x.indexOf("C") 返回字符串中检索指定字符第一次出现的位置 2 lastIndexOf() 返回字符串中检索指定字符最后一次出现的位置 x.match("AB") 找到一个或多个正则表达式的匹配 x.replace("AB") 替换与正则表达式匹配的子串 x.search("AB") 检索与正则表达式相匹配的值 x.slice(2,4) 提取字符串的片断,并在新的字符串中返回被提取的部分 CD ABE x.split(“BCD”) 把字符串分割为子字符串数组 A,E x.substr() 从起始索引号提取字符串中指定数目的字符 x.substring(2,5) 提取字符串中两个指定的索引号之间的字符 CDE x.toLocaleLowerCase() 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 x.toLocaleUpperCase() 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 x.toLowerCase() 把字符串转换为小写 x.toString() 返回字符串对象值 x.toUpperCase() 把字符串转换为大写 x.trim() 移除字符串首尾空白 x.valueOf() 返回某个字符串对象的原始值
<script> var x; // 声明 x x = 5; // 变量 x 设置为 5 elem = document.getElementById("demo"); // 查找元素 elem.innerHTML = x; </script>
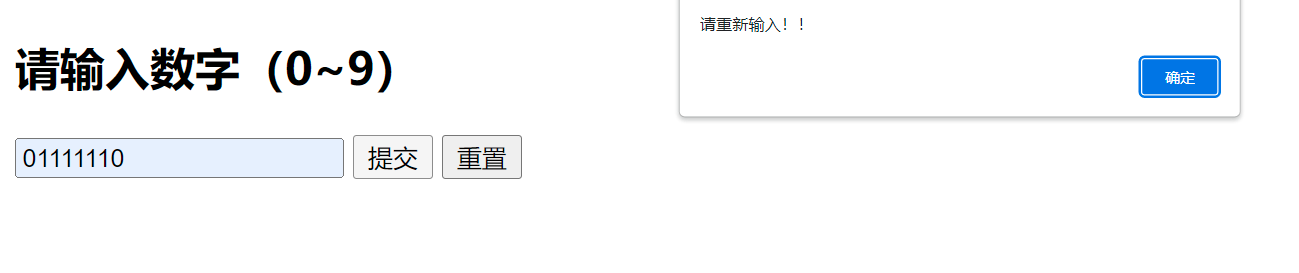
表单应用
<body> <h2>请输入数字(0~9)</h2> <form> <input id="num" type="text"> <button type="submit" onclick="my()">提交</button> <button type="reset" onclick="dis">重置</button> <p id="demo"></p> </form> <script> function my(){ var x; x = document.getElementById('num').value;//获取id为num的值 if (x==""||x<0||x>9){ alert("请重新输入!!")//弹出框 }else { document.getElementById("demo").innerHTML=x;//将id为demo的内容换为x } } </script> </body>
表单字段 (fname) 的值为空, required 属性会阻止表单提交
<input id="num" type="text" autofocus> autofocus 属性规定在页面加载时,域自动地获得焦点。
<input> formmethod 属性
formmethod 属性定义了表单提交的方式。
formmethod 属性覆盖了 <form> 元素的 method 属性。
<form action="demo-form.php" method="get">//定义整个表单为get提交方法 First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交">//用get方法调用 <input type="submit" formmethod="post" formaction="demo-post.php" value="使用 POST 提交">//用post方法调用 </form>
novalidate属性描述了 <input> 元素在表单提交时无需被验证。
<button type="submit" value="验证提交">验证提交</button> <button type="submit" formnovalidate value="不验证提交">不验证提交</button>
formtarget 属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
<form action="demo-form.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="正常提交"> <input type="submit" formtarget="_blank" value="提交到一个新的页面上"> </form>list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
<form> <input list="demo_list"><!-- list的值与下方datalist的id属性一致--> <datalist id="demo_list" style="height: 100px;width: 100px"> <option value="1" >1</option><!-- 下拉选项--> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> </datalist> <input type="submit"> </form>

































 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










