一、需求描述
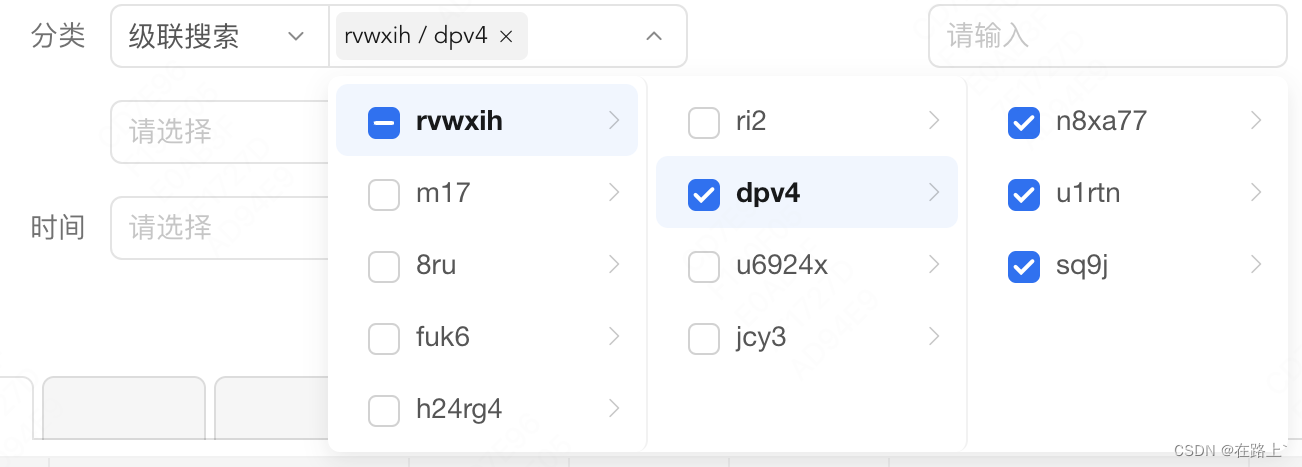
由于自带组件库没有具体完善,无法实现像element-ui这种可以多选选择任意一级的选项,也就是说,选择父级的时候不会联动选择子级的全部
例如:

所以,才会出现【二、案例场景】类似的场景,可以用来多选 ,并可以实现单选父级而不关联子级,选择了将树状数据进行平铺,并且可以分类,为了实现这个,可是绞尽脑汁呀
二、案例场景
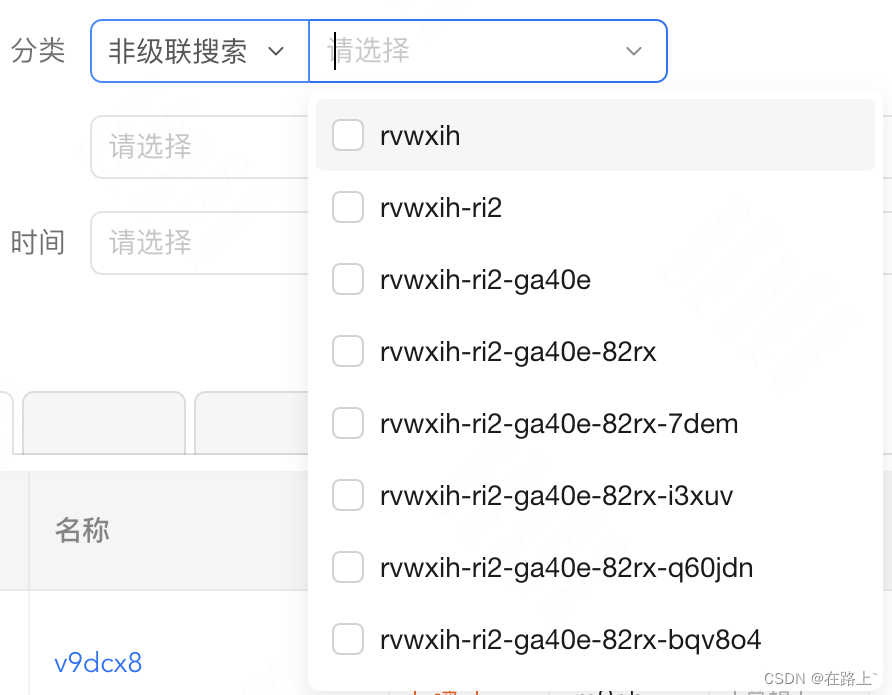
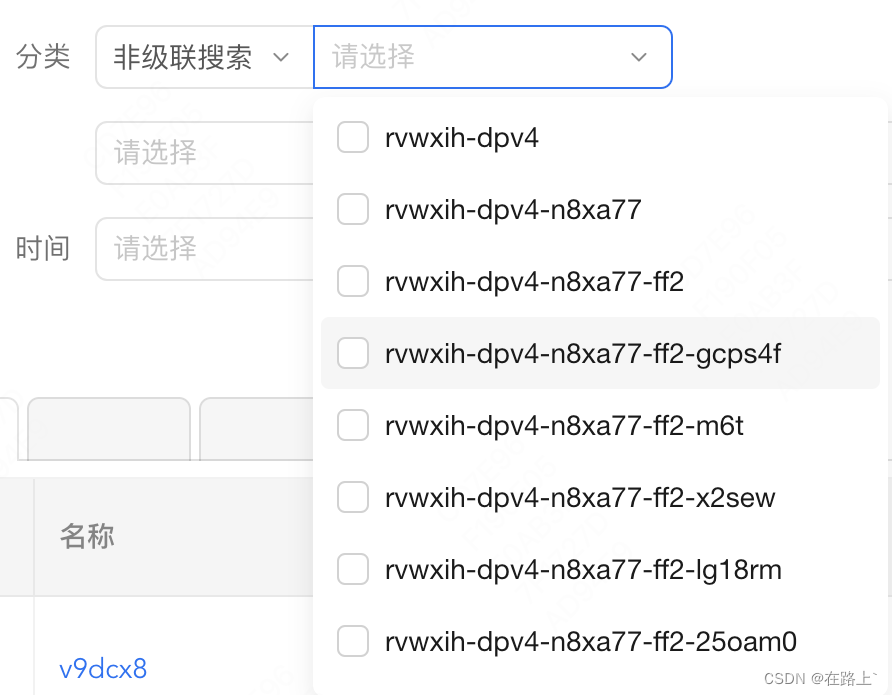
将一个树形结构的数据平铺成一个一维数组,并以 parentName - currentName展示,类似第一级-第二级-第三级-第四级 展示
三、实现案例展示
由

转变为


四、代码展示
采用递归方式去格式化数据
级联数据【现成组件,可以直接使用】-格式化接口数据,转换为 lable,value,children的格式
/**
* 格式化分类列表
* 将原始数据格式化为级联选择器可以识别的数据格式
* @param {CategoryOptionsType[]} categoryOptions 分类列表
* @return {CategoryOptionsType[]} 返回格式化后的分类列表
*/
export const fomatterCategoryList = (categoryOptions: CategoryOptionsType[]) => {
// 遍历分类列表
categoryOptions?.forEach((item: CategoryOp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








