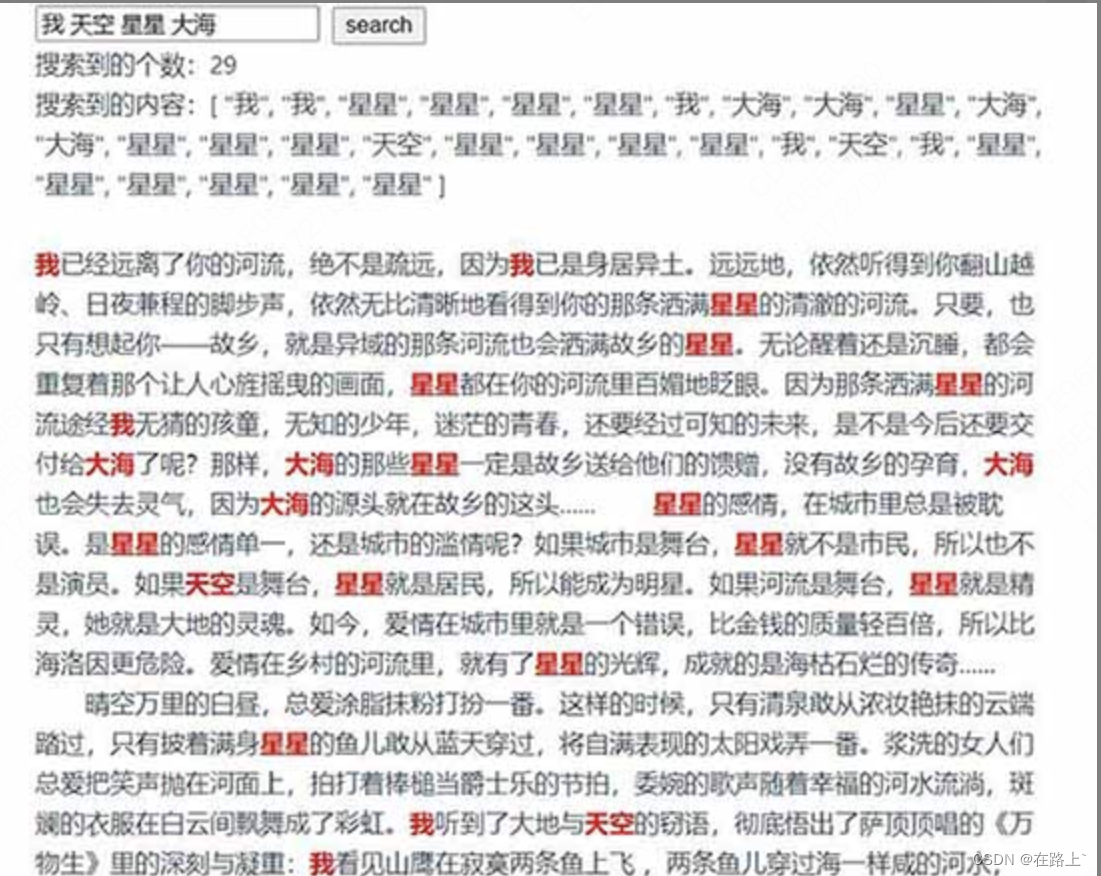
一、实现效果
下拉列表高亮展示关键词

二、实现思路
安装 “vue-word-highlighter” ,这是一个 支持 Vue3 和 Vue2,不过 Vue2 版本是通过 vue-demi 构建的
三、案例代码
package.json
"vue-word-highlighter": "^1.0.4"
Vue3
yarn add vue-word-highlighter
# or
npm install vue-word-highlighter
Vue2: powered by vue-demi.
yarn add vue-word-highlighter @vue/composition-api
# or
npm install vue-word-highlighter @vue/composition-api
参考网址:https://www.npmjs.com/package/vue-word-highlighter
html
<template>
<WordHighlighter query="vue">
The word highlighter library for Vue 2.x Vue 3.x 💅
</WordHighlighter>
<!-- or
<WordHighlighter
query="vue"
textToHighlight="The word highlighter library for Vue 2.x Vue 3.x 💅"
/>
-->
</template>
<script lang="ts">
import { defineComponent } from "vue";
import WordHighlighter from "vue-word-highlighter";
export default defineComponent({
name: "App",
components: {
WordHighlighter,
},
setup() {
return {};
},
});
</script>
效果图

四、属性介绍
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| query | String or RegExp | - 必填 | 搜索内容,可以使用字符串或正则表达式。 |
| caseSensitive | Boolean | false | 是否区分大小写。 |
| diacriticsSensitive | Boolean | false | 是否区分变音符号,如 u 和 ü。 |
| splitBySpace | Boolean | false | 是否用空格分割字符串以使其成为搜索字符串,如果设置为false,则默认把搜索内容当成一个整体进行搜索;当 query 为正则时,splitBySpace 默认为 false。 |
| highlightTag | String | < mark /> | 标记搜索到的内容所包裹的标签。 |
| highlightClass | String or Object or Array | - | 给标记的内容添加 class,绑定语法类似于 vue |
| highlightStyle | String or Object or Array | - | 给标记的内容添加 style,绑定语法类似于 vue |
| wrapperTag | String | < span /> | 整个目标搜索区的容器标签。 |
| wrapperClass | String or Object or Array | - | 给目标搜索区的容器添加 class,绑定语法类似于 vue 。 |
| textToHighlight | String | v-slot:default | 目标搜索区的内容。 |
| htmlToHighlight | String | - | 要突出显示的文本。该值插入为InnerHTML. 该道具优先于textToHighlight和slot。此 props 是一项实验性功能,仅适用于 Vue3。 |
五、事件介绍
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| matches | query 参数变化时触发,函数返回搜索到的内容 | function(value:Array) |
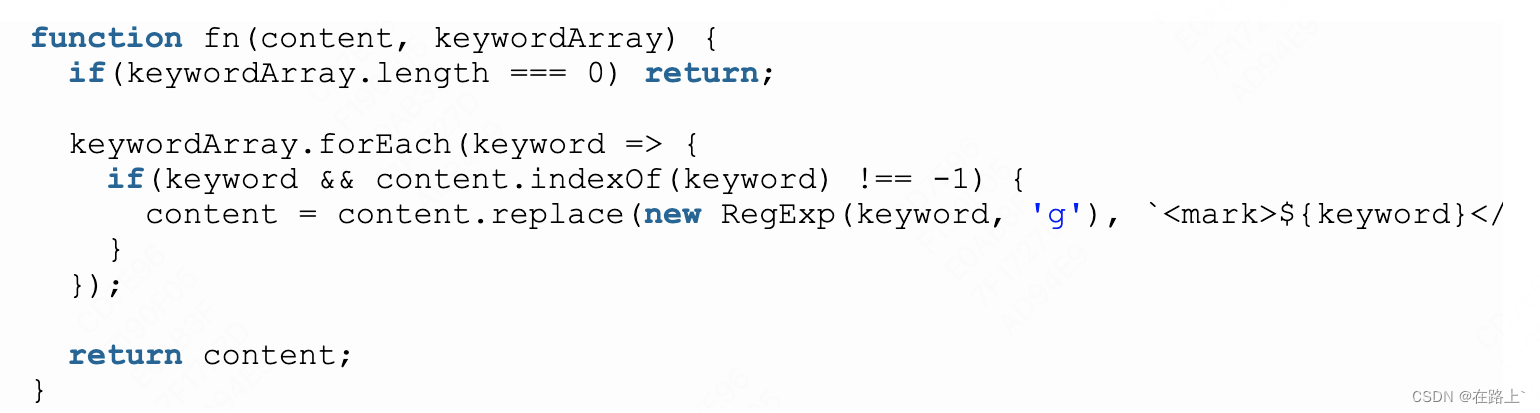
六、核心方法
























 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








