实现思路
通过插件 vite-plugins-html 进行参数配置,html 中使用参数,实现配置
安装插件
$ npm install vite-plugins-html --save-dev
vite.config.js 中的配置
import { createHtmlPlugin } from 'vite-plugin-html'
export default defineConfig(({command,mode})=>{
return {
plugins:[
createHtmlPlugin({
inject:{
data:{
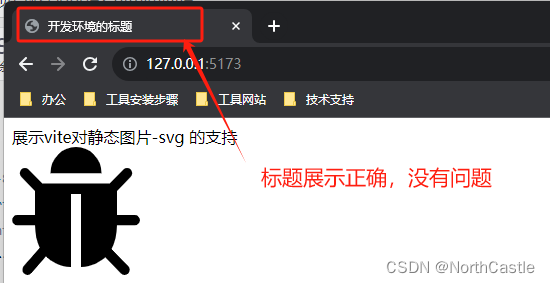
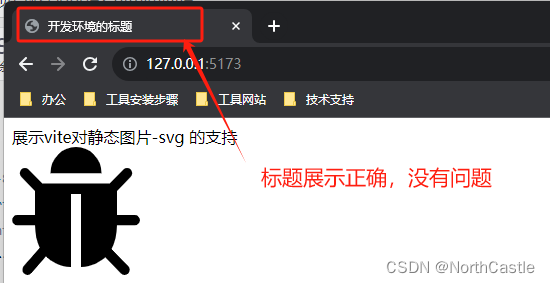
title:"开发环境的标题",
}
}
})
]
}
})
index.html 的内容
<title><%= title %></title>
上述语法使用 vite.config.js中的变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><%= title %></title>
</head>
<body>
展示vite对静态图片-svg 的支持
<br>
<script type="module" src="./main.js" ></script>
</body>
</html>
运行效果
























 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








