说明
v-for 这个东西就很神奇,可以遍历一个对象,
当然,它遍历对象是通过 对象的属性名,遍历对象的属性值。
语法格式如下 :
v-for="(value,key,index) in objName"
value: 属性的值
key:属性的key (可选)
index: 索引 (可选)
使用案例
<template>
<!-- v-for 遍历对象 -->
<div v-for="(value,key,index) in stu">
{{ index }} - {{ key }} - {{ value }}
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
// 定义一个对象
const stu = ref({
id:100,
name:'小红',
age:12
} )
</script>
<style scoped>
</style>
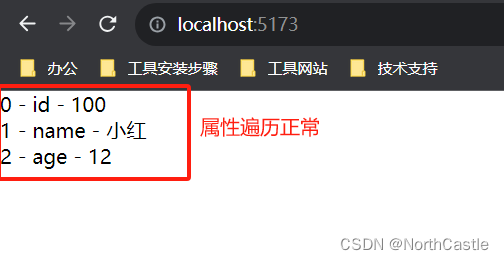
运行效果:























 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








