说明
本文介绍如下内容:
1、vitepress 中 md 文件中的标题锚点
2、锚点的使用 : 文档内部的快速跳转
锚点
什么是锚点
锚点: 通俗的理解就是一个位置标记,通过这个标记可以快速的进行定位。
【vitepress 中,md 文档的标题就默认的一个锚点。】
定义锚点的两种方式
默认方式
md 文件中的标题自带锚点属性, 默认会以 标题名称作为锚点的名称
自定义锚点名称
语法格式 :
# 标题名称 {#锚点名称}
【注意】 标题不局限于 一级标题,任意级的标题都可以。
例如 :
# 一级标题 {#header1}
## 二级标题 {#header2}
### 三级标题 {#header3}
使用锚点的语法格式
当前文档内跳转 :
[展示的文案](#锚点的名称)
跨文档的跳转:[展示的文案](目标文档的相对路径#锚点的名称)
使用锚点跳转案例
锚点的作用就是进行快速的定位,
就像是一个链接,点击一下就跳到了我们想要的位置。
项目说明
项目的目录结构如下:(仅展示主要用到的文件)
projectName | -- helloworld.md # 演示锚点跳转的主要文件 | -- srca | -- index.md # 锚点的目标文件 | -- a.md # 锚点的目标文件
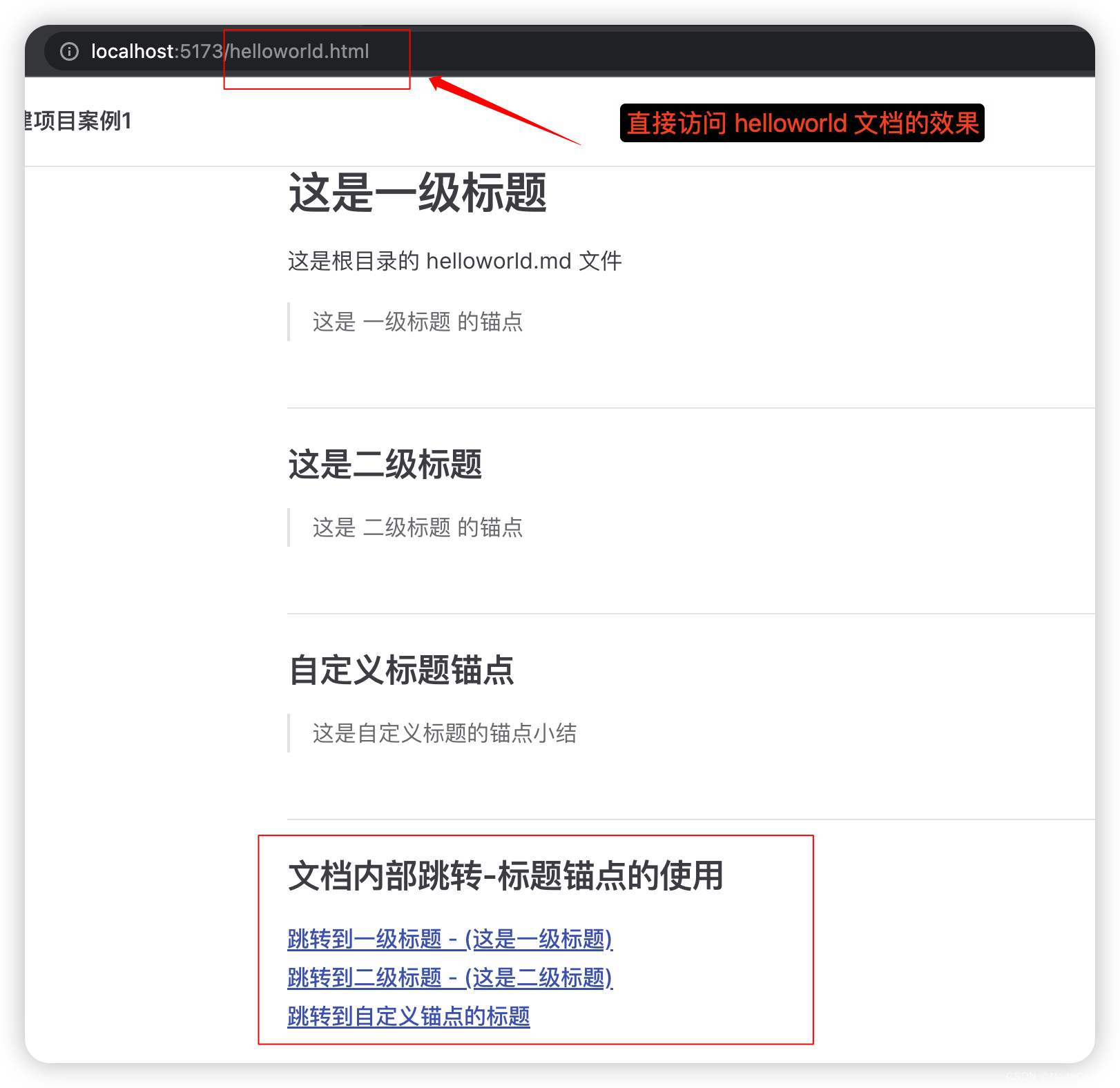
helloworld.md 文件内容(重点)
# 体会【标题锚点】的基本使用
> hello world for router in vitepress
# 这是一级标题
这是根目录的 helloworld.md 文件
> 这是 一级标题 的锚点
## 这是二级标题
> 这是 二级标题 的锚点
## 自定义标题锚点 {#myheader}
> 这是自定义标题的锚点小结
## 文档内部跳转-标题锚点的使用
[跳转到一级标题 - (这是一级标题)](#这是一级标题) <br>
[跳转到二级标题 - (这是二级标题)](#这是二级标题)<br>
[跳转到自定义锚点的标题](#myheader)<br>
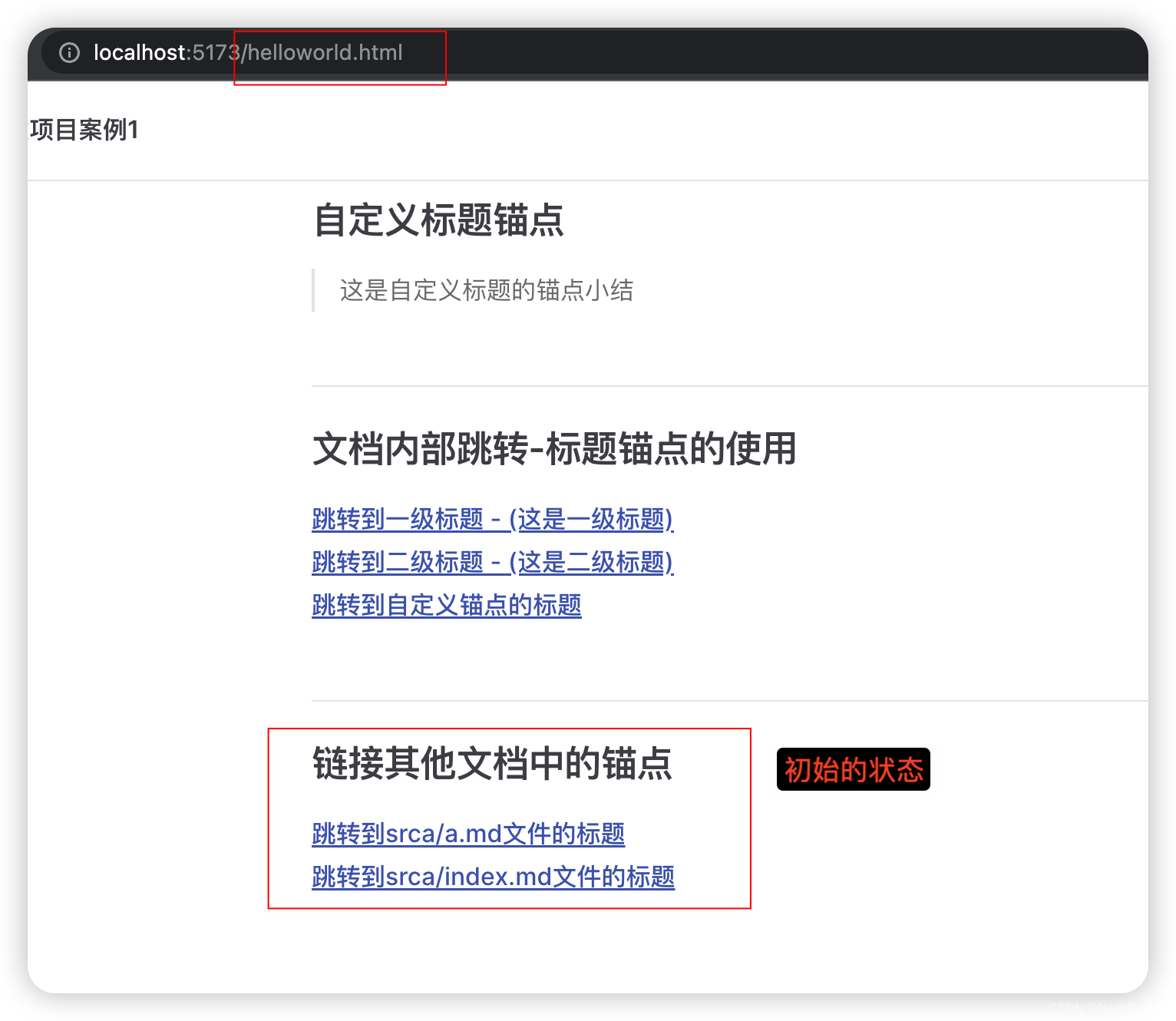
## 链接其他文档中的锚点
[跳转到srca/a.md文件的标题](./srca/a#aheader)
[跳转到srca/index.md文件的标题](./srca/#srcaheader)<br>
srca/index.md 文件内容
# 这是 srca/index.md 文件 {#srcaheader}
恭喜你,成功的完成了锚点的跳转
这是 srca/index.md 文件
srca/a.md 文件内容
# 这是 a.md 文件 {#aheader}
恭喜你,成功的完成了锚点的跳转
这是 srca/a.md 文件
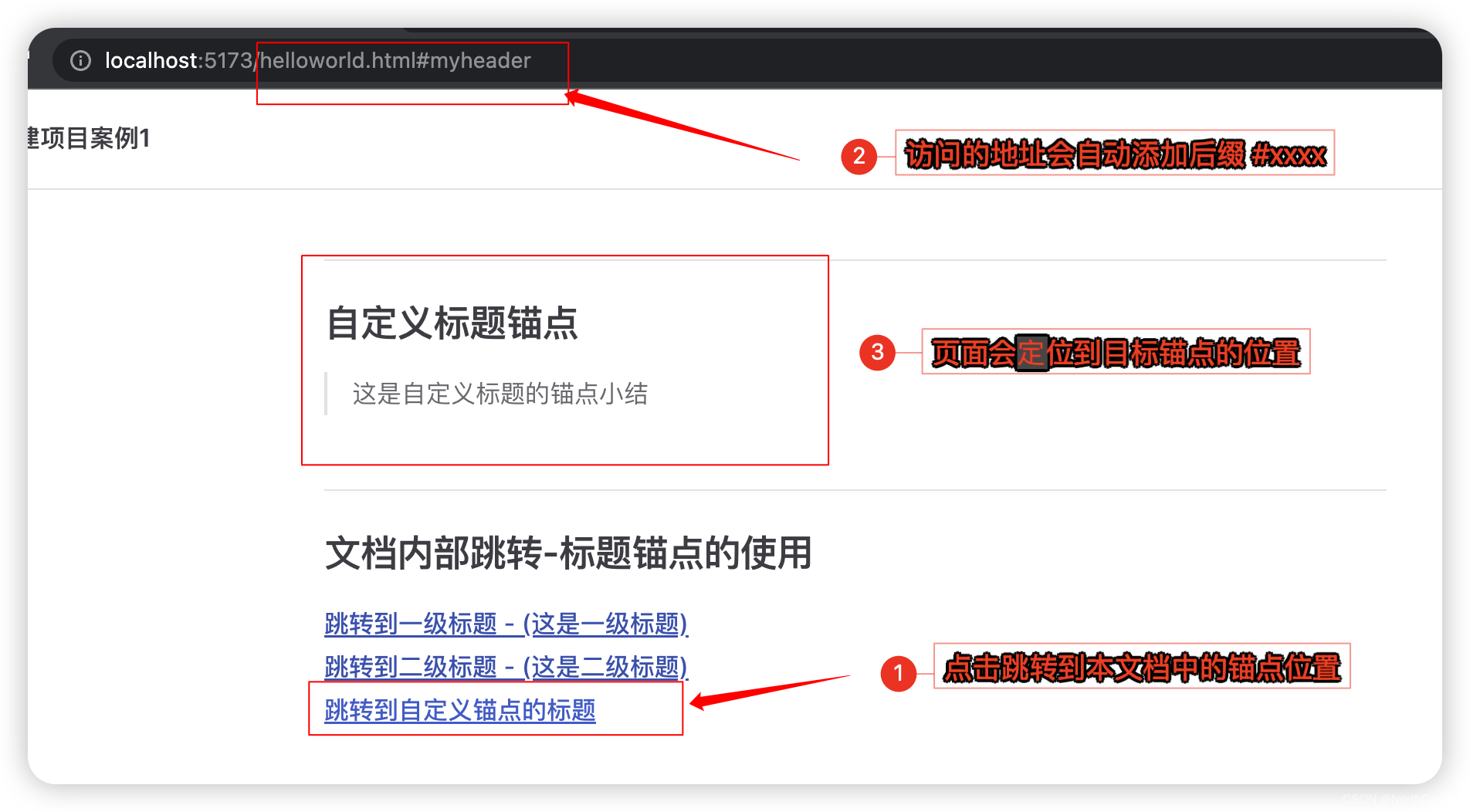
同一个文档内部的跳转
语法格式 :
[展示的文案](#锚点的名称)
例如 : 上面helloworld.md 文档中的 【文档内部跳转-标题锚点的使用】小结
效果如下图 :


不同文档的跳转
语法格式 :
[展示的文案](文件的相对路径#锚点的名称)
例如 :上面helloworld.md 文档中的 【链接其他文档中的锚点】小结
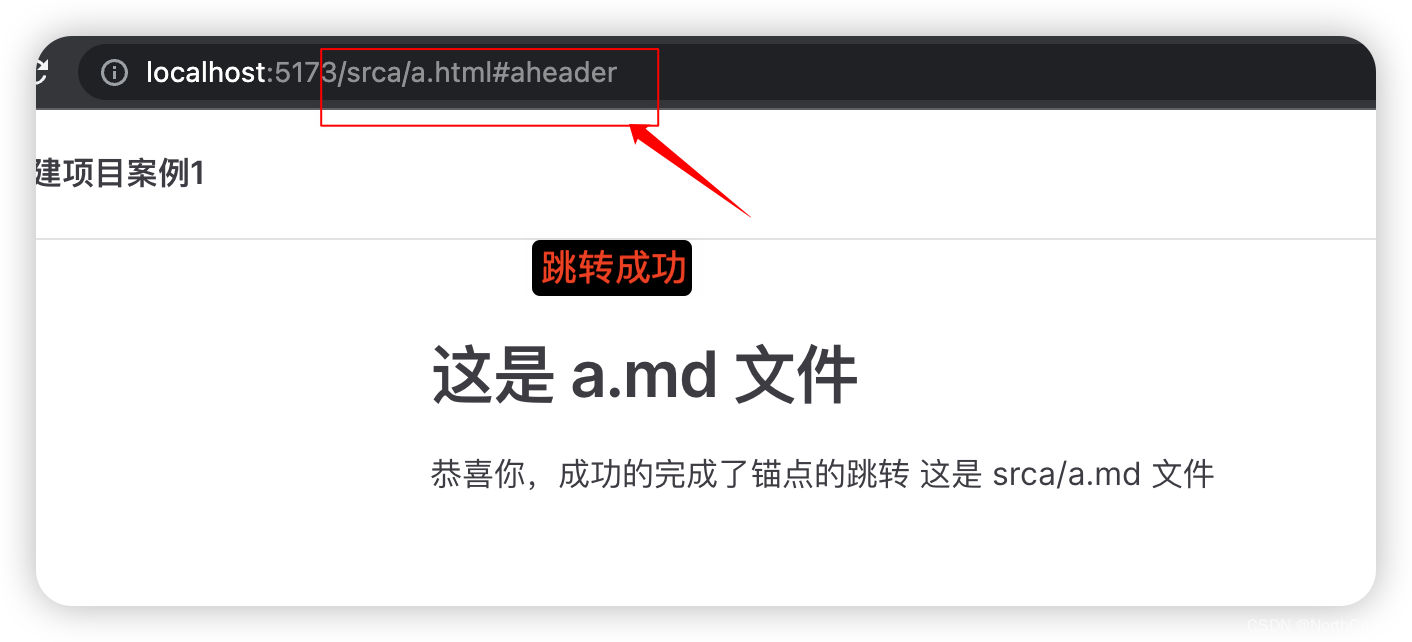
情境一:明确指出到哪个文件的哪个锚点
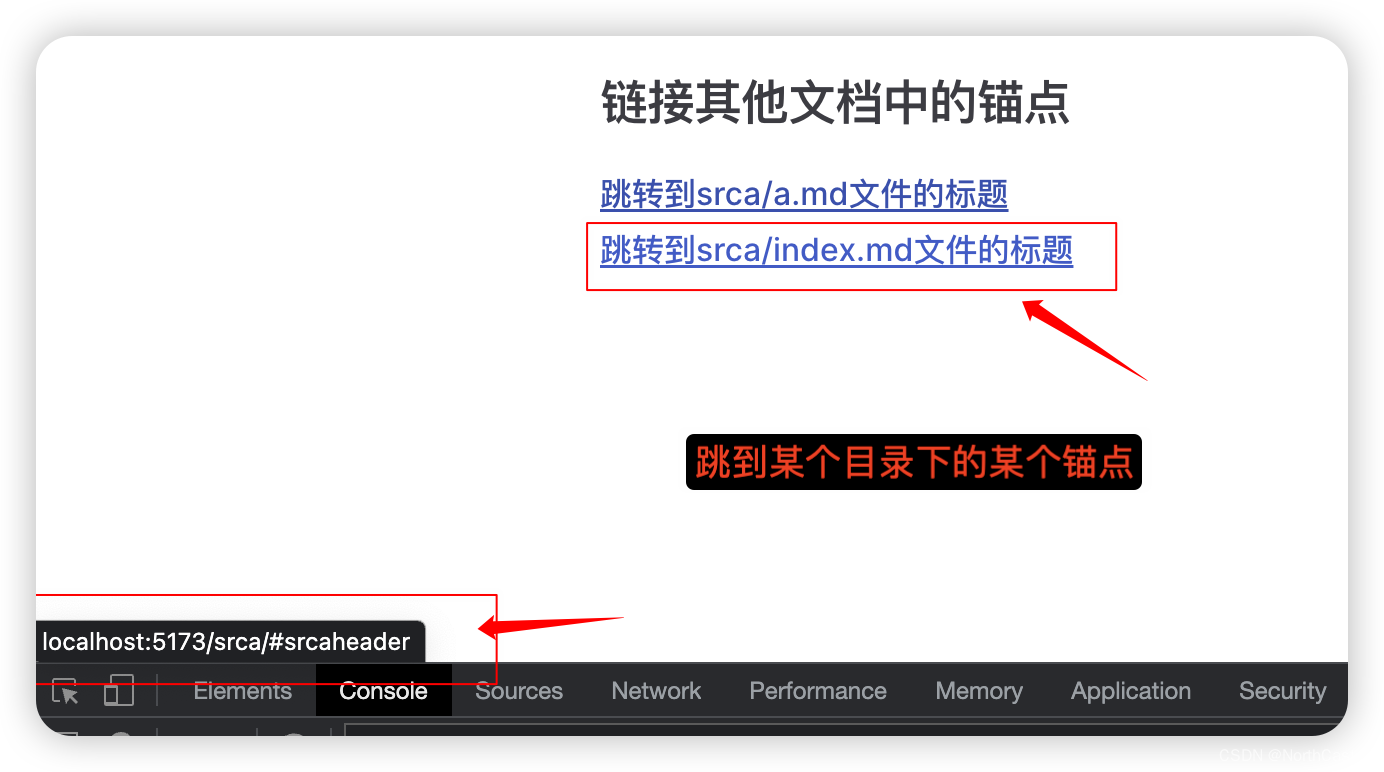
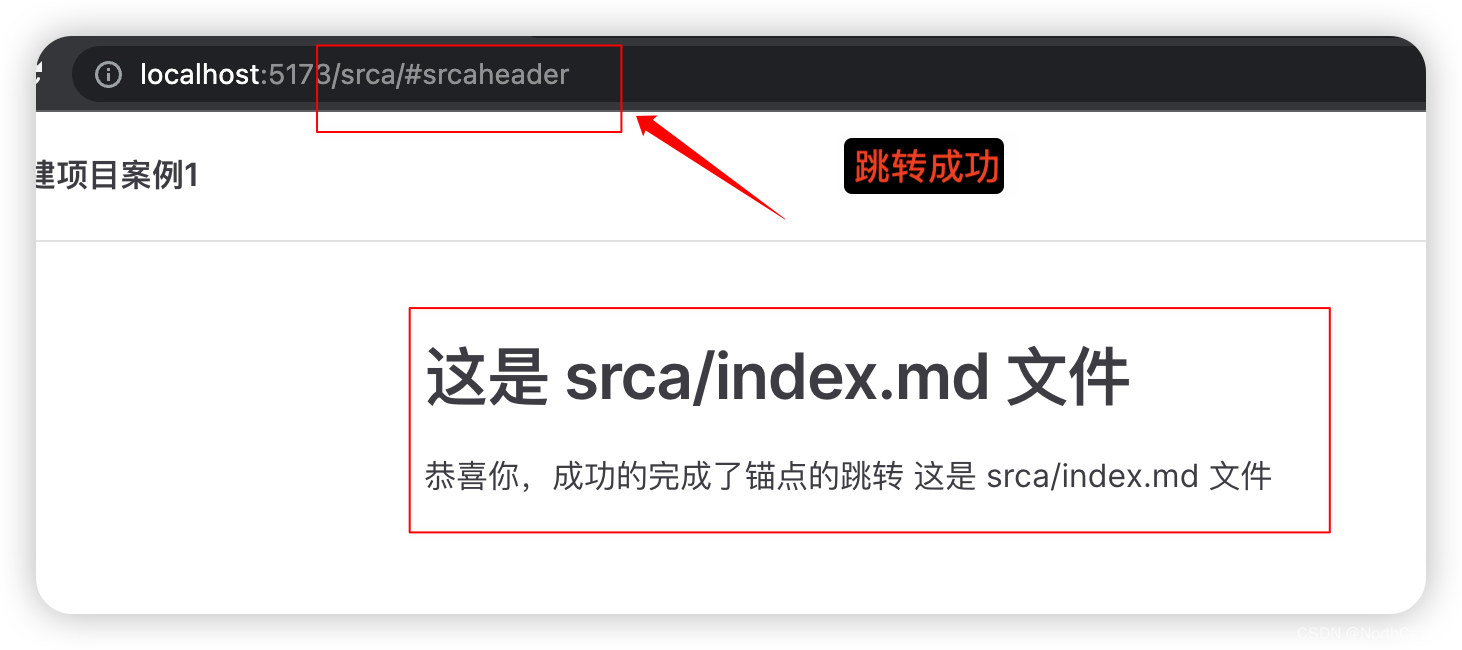
情景二:相对路径只到目录,后面跟了锚点,则会跳转到该目录下的 [index.md]文件的对应锚点上。
运行效果如下:

| 指定具体文件的具体锚点 | 不指定具体文件但有锚点 |
|---|---|
 |  |
 |  |
至此,文档锚点的使用就完成了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








