一般情况下,我们需要给后台的时间格式是:
“yyyy-MM-dd”
但是使用Element ui日期选择器DatePicker获取的值是这样的:
Thu Nov 04 2021 00:00:00 GMT+0800 (中国标准时间)
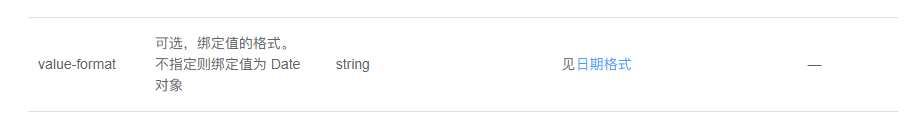
在官方文档中,有提到可以使用value-format


日期格式我们采用"yyyy-MM-dd",此时,我们只需在时间选择器上加value-format="yyyy-MM-dd"的属性就可以了

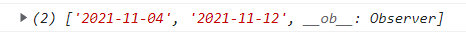
若使用的是选择日期范围型的DatePicker,返回的时间值为一个数组:

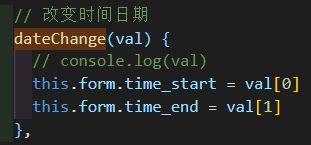
可以通过它的修改事件@change="dateChange"进行数据包装,也可以通过数组形式直接使用。

输出time_start和time_end

// 选择器组件
<el-pagination
:current-page="currentPage"
:page-sizes="[5, 10, 20, 50]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalAmount"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
export default {
data() {
return {
form: {
time_start: '', // 查询开始日期,非必填
time_end: '' // 查询结束日期,非必填
},
dateVal: '', // 选择日期范围型的时间选择器的值
pickerOptions: {
// 设置日期快捷查询
shortcuts: [
{
text: '最近一周',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
picker.$emit('pick', [start, end])
}
},
{
text: '最近一个月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
picker.$emit('pick', [start, end])
}
},
{
text: '最近三个月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
picker.$emit('pick', [start, end])
}
}
]
}
}
methods: {
// 改变时间日期
dateChange(val) {
// console.log(val)
this.form.time_start = val[0]
this.form.time_end = val[1]
}
}
}
}

























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








