为了配置这玩意,真是蛋碎一地,网上搜各种“vue-cli中如何配置sass”,版本大概有三四种,而且我还都配不成,大佬搜sass vue直接就配成了。
配置完成即便npm run dev成功了,不报错,但是也要试一下npm run build是不是能成功,如果在webpack.base.conf.js中配置失误,其实本地测试是看不出来的,一定要打包看看会不会成功。
sass写样式的好处我就不多说了,反正比原生css省事的多,下面是我的配置,可能随着vue脚手架的更新,会有一些配置已经用不到了:
1、默认已经安装了淘宝npm镜像后,安装sass插件
cnpm install node-sass --save-dev cnpm install sass-loader --save-devcnpm install --save-dev sass-loader style-loader css-loader //我不知道最新版本的vue脚手架是不是还要用这个,但是网上文档里这条命令不和上两条写在一起,//我就很不爽
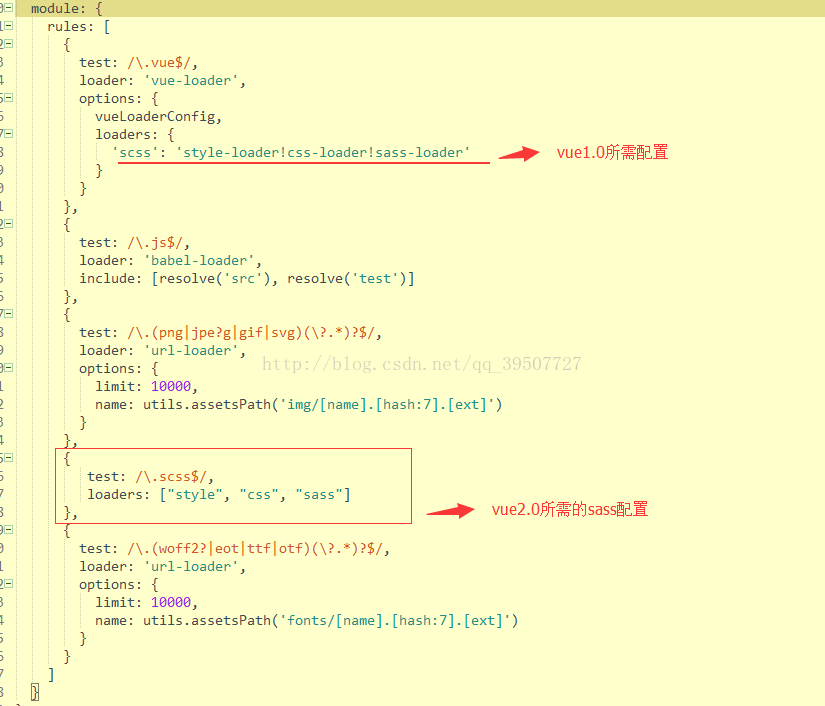
然后找到webpack.base.conf.js 这是文件是用来配置webpack打包的。module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { vueLoaderConfig, loaders: { 'scss': 'style-loader!css-loader!sass-loader' //这句可能在vue1.0才用的到,反正又不会报错,就写上了 } } }, { test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test')] }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { //下面这段是vue2.0需要的scss配置 test: /\.scss$/, loaders: ["style", "css", "sass"] }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } ] }
这代码绝对是网上最全的,我翻了十几个教程,都没有我这个全,除了脚手架自动配置的代码以外,我就配置了一个sass,很干净。
然后在插件中写标签<style lang="scss" scoped="scoped"></style>就可以直接在里面写scss的语法了,其实我配置的是sass,用还是scss更顺手,带个括号
看的清晰,注意style中lang的内容。关于sass和scss语法区别,这就不多说了,看着用。
下面说引入外部公用scss文件
<style lang="scss" scoped="scoped"> @import "../../assets/scss/common"; </style>
把这个@import直接写在style标签中即可。如果写在script里引用样式,可能会报错
关于公用scss文件,引用时是可以省略后缀和开头下划线的。我这个common文件其实本来文件的名字是“_common.scss”,前下划线代表这个是公用样式,
不加也行。
最后切记一定要npm run build是不是能成功,如果报错说明webpack.base.conf.js配置有误























 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








