compression-webpack-plugin非常好用的压缩插件,适用于vue-cli版本2以上
查看安装vue-cli版本
vue -V// 在设置为 `true`之前, 确保安装了compression-webpack-plugin开发依赖
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: ['js', 'css'],
安装compression-webpack-plugin开发依赖插件
npm install --save-dev compression-webpack-plugin
注意此时npm run build
会出现报错
ValidationError: Compression Plugin Invalid Options
options should NOT have additional properties
这是由于版本问题,在项目package.json里将
"compression-webpack-plugin": "^2.0.0",
降版本
"compression-webpack-plugin": "^1.1.11",
vue.config.js修改(可以改或者不改,不改就默认):
const CompressionPlugin = require('compression-webpack-plugin'); const productionGzipExtensions = /\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i;module.exports = {
publicPath: './',
productionSourceMap: false,
configureWebpack: {...},
chainWebpack: config => {
config.resolve.alias.set('@', resolve('src'));
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin')
.use(new CompressionPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: productionGzipExtensions,
threshold: 10240,
minRatio: 0.8,
deleteOriginalAssets: true
}));
}
},
};
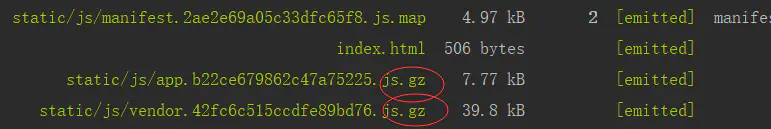
npm run build可得到

压缩文件了
要想在线上使用还得配置后端。(服务器启用gzip nginx配置开启压缩)






















 5264
5264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








