compression-webpack-plugin
一、安装compression-webpack-plugin
npm i compression-webpack-plugin
这里要注意版本,如果报错可以尝试降低版本
二、在vue项目中创建vue.config.js文件

//引入
const CompressionWebpackPlugin = require("compression-webpack-plugin");
module.exports = {
productionSourceMap: false, // 生产环境是否生成 sourceMap 文件
configureWebpack: config => {
config.plugins.push(new CompressionWebpackPlugin({
filename: '[path][name].gz',//输出的文件扩展名为.gz
test: /\.(js|css)$/i,//正则查找符合条件的文件
deleteOriginalAssets: true, //是否删除源文件
}));
}
};
如果项目无法运行可以将deleteOriginalAssets属性改为false
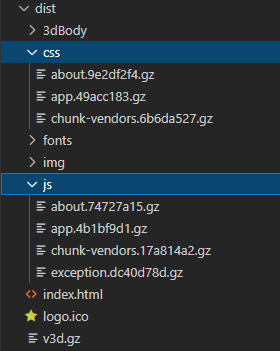
三、打包
npm run build

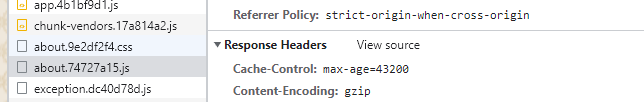
以js和css结尾的文件打包后都变为了.gz结尾,这样就需要服务端开启开启 gzip_static 功能

Content-Encoding: gzip
以上就是vue 项目配置 compression-webpack-plugin 启用 gzip压缩的内容,关注《项目问题》专栏。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。
























 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










