要想自定义分享的link、title、desc、imgUrl(分享卡片缩略图)就得集成JSSDK做自定义分享。
准备阶段
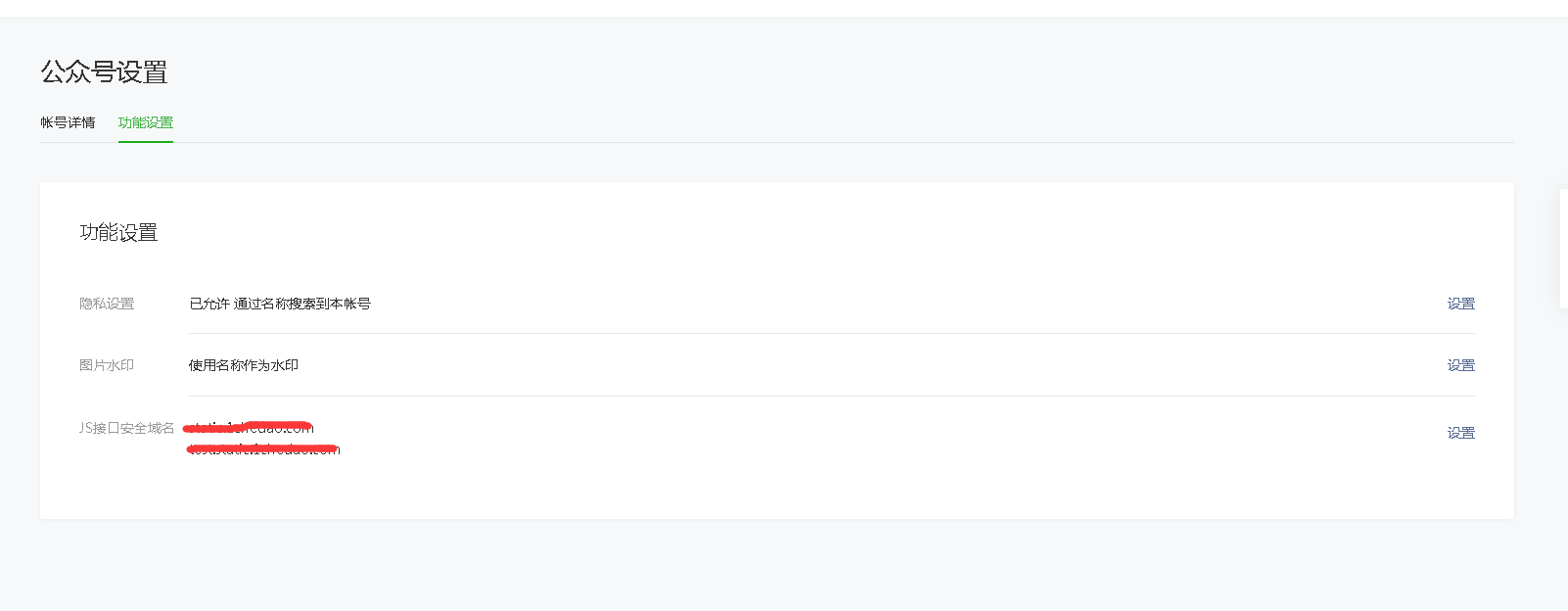
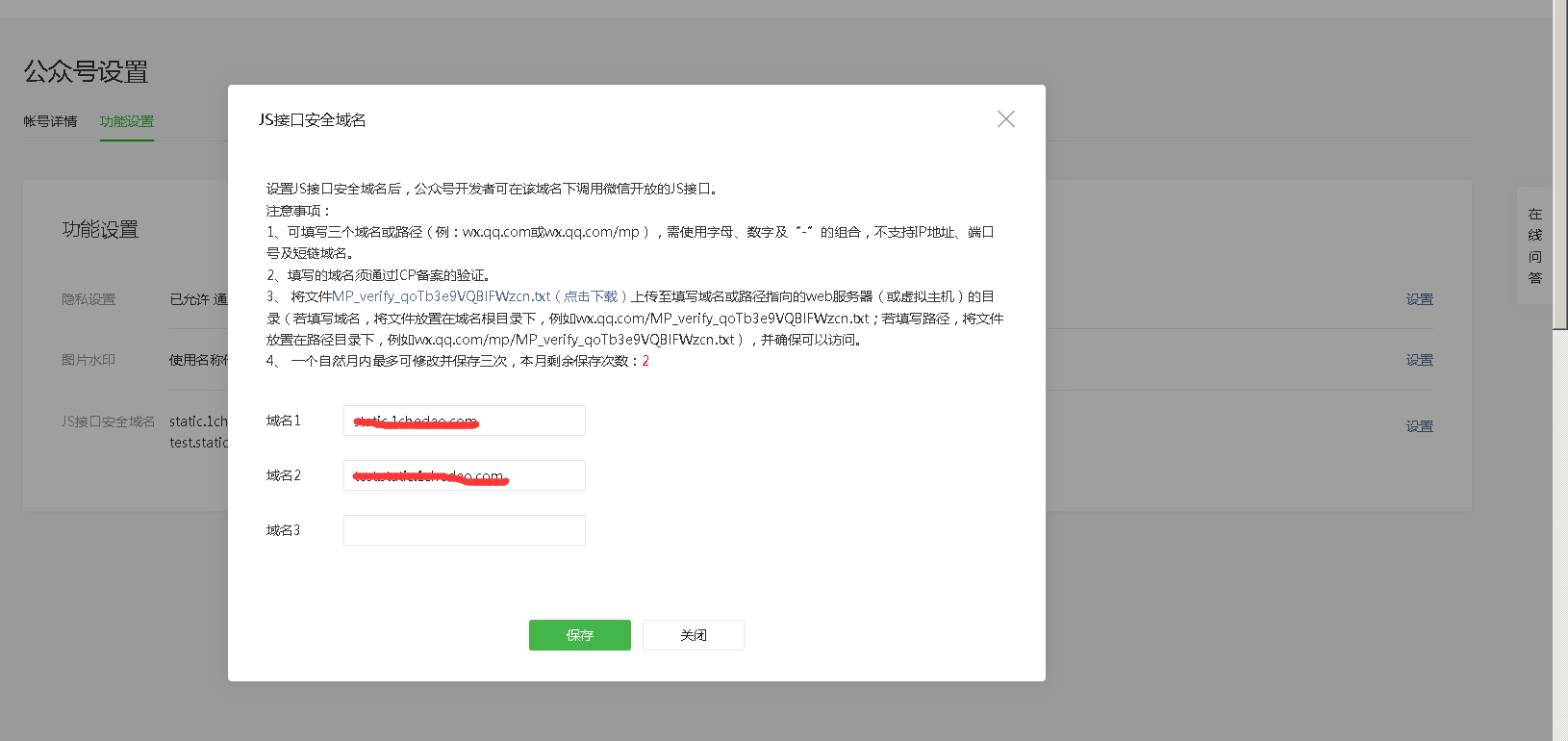
第一步要先配置安全域名:
开发阶段可以将测试服和正式服的域名都配进去。
没配置的话点击设置---公众号设置---功能设置进入设置界面:
注意:域名前面不用加协议名称,还有域名服务器根目录下要上传公众号提供的文件(配置的每个域名服务器都要上传哦):MP_verify_qoTb3e9VQBlFWzcn.txt
然后没问题的话点保存,安全域名就配好了。
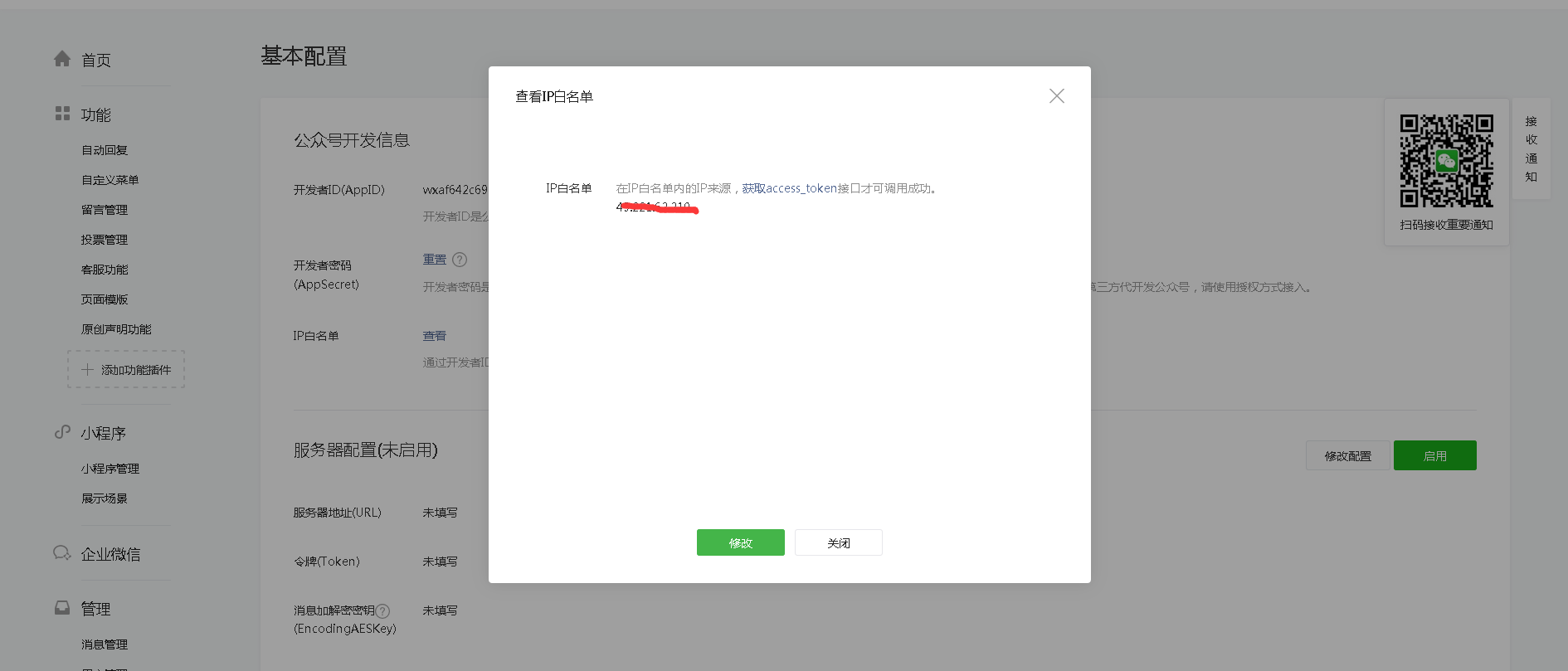
第二步配置IP白名单
微信公众平台出于安全考虑,根据appId和appSecret去获取access_token的时候,只允许白名单的ip去请求获取access_token的接口。配置的地方在
设置---公众号设置---IP白名单里设置,多个ip用回车间隔。
记得将测试、线上的接口部署的服务器的ip都配置进去。
第三步提交公众号认证:
要确认公众号是认证过的,没认证的话,没法拿到分享按钮的点击状态以及自定义分享内容
第四步在页面里引入微信提供的js文件
如下js文件:http://res.wx.qq.com/open/js/jweixin-1.2.0.js
以上准备工作都做好后,就可以开始使用JSSDK了。
开发阶段
使用自定义分享的步骤是:
一:先在后台通过appId和secret去获取access_token(有效期是2小时,记得缓存起来)。
二:拿到access_token之后,去获取JsApiTicket(有效期是2小时,以下简称ticket)。
三:拿到ticket之后根据ticket、分享的url、随机字符串noncestr、时间戳timestamp去生成签名signature、并将signature及noncestr、timestamp、appid返回给前端去初始化wx.config作权限验证。
生成签名的算法文档:
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
签名校验工具:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
四:接下来就可以 通过ready接口处理成功验证自定义分享内容及拿到分享的回调(成功或者取消分享)
Java代码如下:
- import java.util.HashMap;
- import java.util.Map;
- import java.util.UUID;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import net.sf.json.JSONObject;
- import net.sinolbs.base.reqJson.ReqJson;
- import net.sinolbs.base.utils.EncryptionUtil;
- import net.sinolbs.base.utils.JedisUtil;
- import net.sinolbs.base.utils.StringUtil;
- import net.sinolbs.ycd.BaseApi;
- import net.sinolbs.ycd.biz.circle.CircleBiz;
- import net.sinolbs.ycd.entity.circle.Circle;
- import net.sinolbs.ycd.util.HttpUtil;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- /**
- * 微信分享api
- */
- @Controller
- @RequestMapping(value = "/weiChat")
- public class WechatApi extends BaseApi{
- /**
- *
- */
- private static final long serialVersionUID = -4376551313752755646L;
- private static String appid="你的公众号id";
- private static String secret="你的公众号的密钥";
- /**
- * 获取config初始化参数
- * @return
- */
- @RequestMapping(value = "/getJsApiTicket.json")
- public void getJsApiTicket(String link,HttpServletRequest request,HttpServletResponse response) {
- String accessToken=getAccessToken();
- String jsApiTicket=getJsApiTicket(accessToken);
- Map<String, String> map = makeWXTicket(jsApiTicket,link);
- apiData(request, response, ReqJson.ok(map));
- return ;
- }
- @RequestMapping(value = "/getAccessToken.json")
- public void getAccessToken(HttpServletRequest request,HttpServletResponse response) {
- String accessToken=getAccessToken();
- apiData(request, response, ReqJson.ok(accessToken));
- return ;
- }
- /**
- * 获取access_token
- * @return
- */
- private String getAccessToken(){
- //从缓存里去获取token
- String weixinAccessToken=JedisUtil.get("weixinAccessToken");
- if(StringUtil.isBlank(weixinAccessToken)){
- String appId=appid;
- String appSecret=secret;
- String url="https://api.weixin.qq.com/cgi-bin/token";
- String returnData=HttpUtil.sendGet(url,"grant_type=client_credential&appid="+appId+"&secret="+appSecret);
- JSONObject json=JSONObject.fromObject(returnData);
- if(json.containsKey("access_token")){
- if(json.get("access_token")!=null&&!json.get("access_token").equals("")){
- weixinAccessToken=json.get("access_token").toString();
- JedisUtil.set("weixinAccessToken",weixinAccessToken, 7200);
- }
- }
- }
- return weixinAccessToken;
- }
- /**
- * 获取ticket
- * @return
- */
- private String getJsApiTicket(String accessToken){
- //从缓存里去获取jsApiTicket
- String jsApiTicket = JedisUtil.get("jsApiTicket");
- if (StringUtil.isBlank(jsApiTicket)) {
- String requestUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket";
- String result = HttpUtil.sendGet(requestUrl,"access_token="+accessToken+"&type=jsapi");
- JSONObject json = JSONObject.fromObject(result);
- if (json.containsKey("ticket")) {
- if (json.get("ticket") != null
- && !json.get("ticket").equals("")) {
- jsApiTicket = json.get("ticket").toString();
- JedisUtil.set("jsApiTicket", jsApiTicket, 7200);
- }
- }
- }
- return jsApiTicket;
- }
- //生成微信权限验证的参数
- public static Map<String, String> makeWXTicket(String jsApiTicket, String url) {
- Map<String, String> ret = new HashMap<String, String>();
- String nonceStr = createNonceStr();
- String timestamp = createTimestamp();
- String string1;
- String signature = "";
- //注意这里参数名必须全部小写,且必须有序
- string1 = "jsapi_ticket=" + jsApiTicket +
- "&noncestr=" + nonceStr +
- "×tamp=" + timestamp +
- "&url=" + url;
- try
- {
- signature = EncryptionUtil.encodeBySHA1(string1);
- }
- catch (Exception e)
- {
- e.printStackTrace();
- }
- ret.put("url", url);
- ret.put("nonceStr", nonceStr);
- ret.put("timestamp", timestamp);
- ret.put("signature", signature);
- ret.put("appid", appid);
- return ret;
- }
- //生成随机字符串
- private static String createNonceStr() {
- return UUID.randomUUID().toString();
- }
- //生成时间戳
- private static String createTimestamp() {
- return Long.toString(System.currentTimeMillis() / 1000);
- }
页面js代码如下:
- $.ajax({
- url: http + "/weiChat/getJsApiTicket.json",
- async: true,
- type: "GET",
- dataType: "json",
- async: true,
- data: {
- "link": location.href.split("#")[0]
- },
- success: function(data) {
- wx.config({
- debug: false,
- appId: data.info.appid,
- timestamp: data.info.timestamp,
- nonceStr: data.info.nonceStr,
- signature: data.info.signature,
- jsApiList: ['onMenuShareAppMessage', 'onMenuShareTimeline', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone']
- });
- //--
- wx.ready(function() {
- wx.checkJsApi({
- jsApiList: [
- 'onMenuShareAppMessage', 'onMenuShareTimeline', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone'
- ],
- success: function(res) {
- }
- });
- //分享到朋友圈
- wx.onMenuShareTimeline({
- title: data.info.title,
- desc: data.info.title,
- link: location.href.split("#")[0],
- imgUrl: data.info.imgUrl,
- success: function() {
- //alert("分享成功!")
- // 用户确认分享后执行的回调函数
- },
- cancel: function() {
- //alert("取消分享!")
- // 用户取消分享后执行的回调函数
- }
- });
- //分享朋友
- wx.onMenuShareAppMessage({
- title: data.info.title,
- desc: data.info.title,
- link: location.href.split("#")[0],
- imgUrl: data.info.imgUrl
- });
- //分享到QQ
- wx.onMenuShareQQ({
- title: data.info.title,
- desc: data.info.title,
- link: location.href.split("#")[0],
- imgUrl: data.info.imgUrl
- });
- //分享到腾讯微博
- wx.onMenuShareWeibo({
- title: data.info.title,
- desc: data.info.title,
- link: location.href.split("#")[0],
- imgUrl: data.info.imgUrl
- });
- //分享到QQ空间
- wx.onMenuShareQZone({
- title: data.info.title,
- desc: data.info.title,
- link: location.href.split("#")[0],
- imgUrl: data.info.imgUrl
- });
- });
- ///---
- },
- error: function() {
- console.log("二次分享错误!");
- }
- });

























 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








