前言: 由于没有FQ 环境, vue devtools
只能通过本地安装的方式。参考网上不少教程,走了许多弯路,特此记录一下成功的安装方式。
1.安装
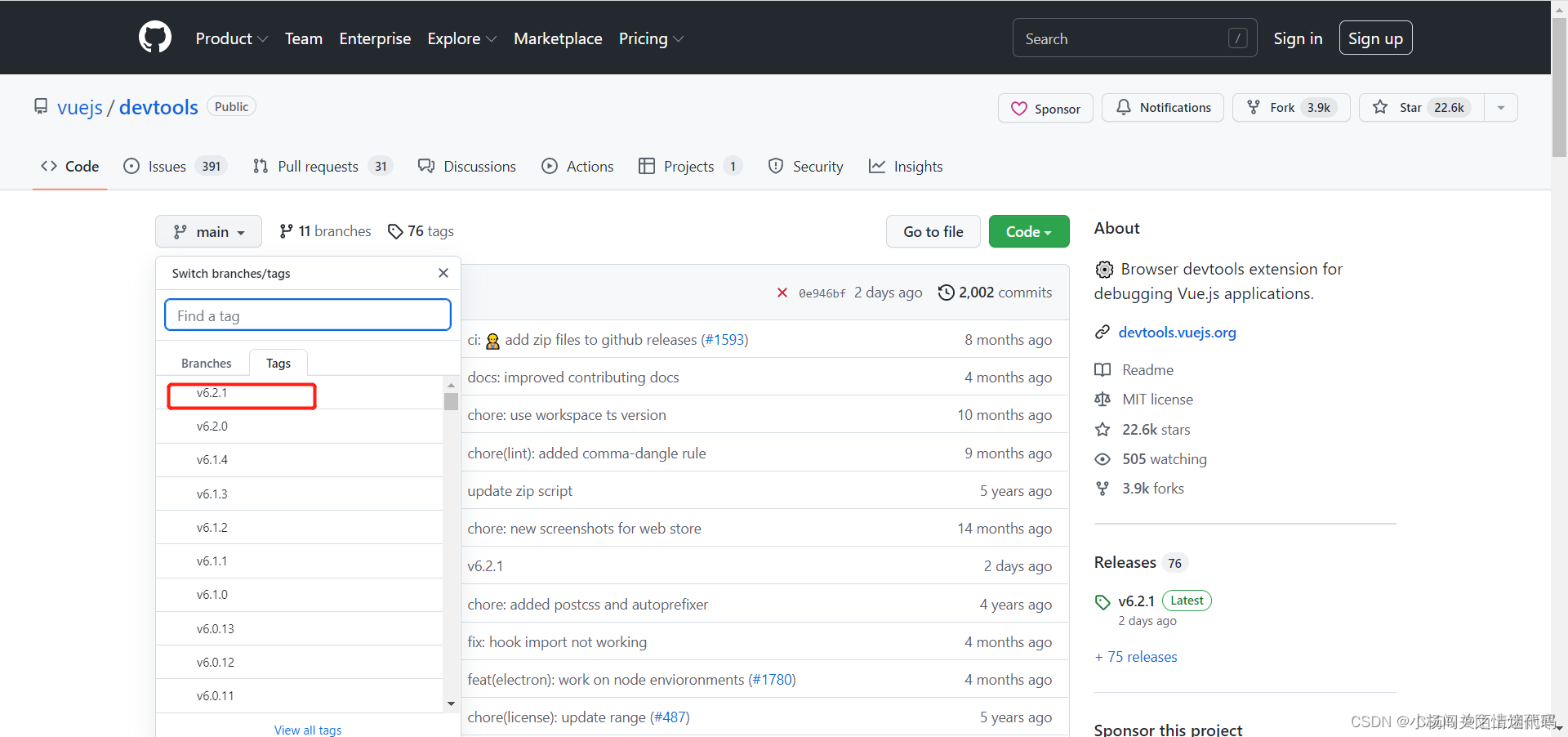
a. 来到 github官网,选择最新的分支下载代码
https://github.com/vuejs/devtools

b. gitclone到本地
c. 依次执行下面的 yarn 命令
# 如果没有安装yarn的话
# 不知道自己是否安装 可以通过 yarn -v 查看一下
# 安装Vue-Devtools的依赖需要用到yarn,而不是npm,所以首先我们要安装yarn。命令行进入到解压后的Vue-Devtools目录。
npm install -g yarn
yarn install
yarn run build:watch
yarn run dev:chrome
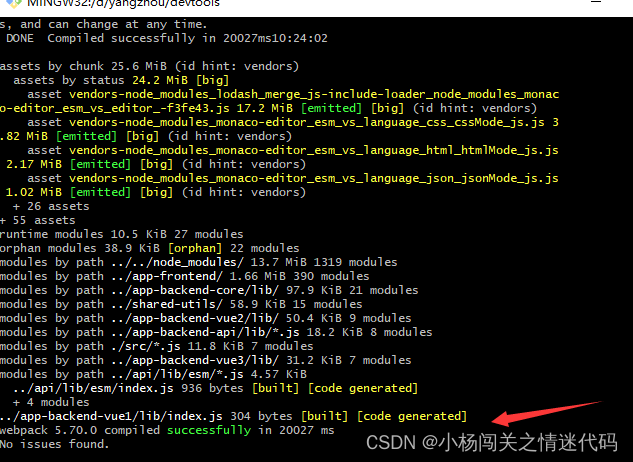
有如下的输出 说明 vue devtools 已经安装成功
(整个命令行执行过程较慢,笔者等待了1小时左右,上述步骤才全部完成)

2. 使用
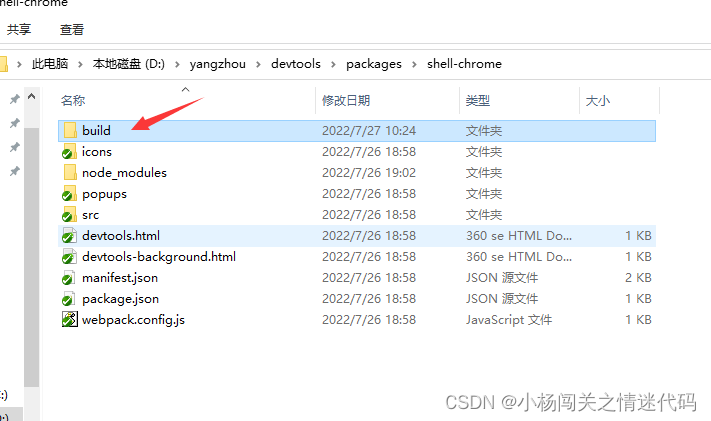
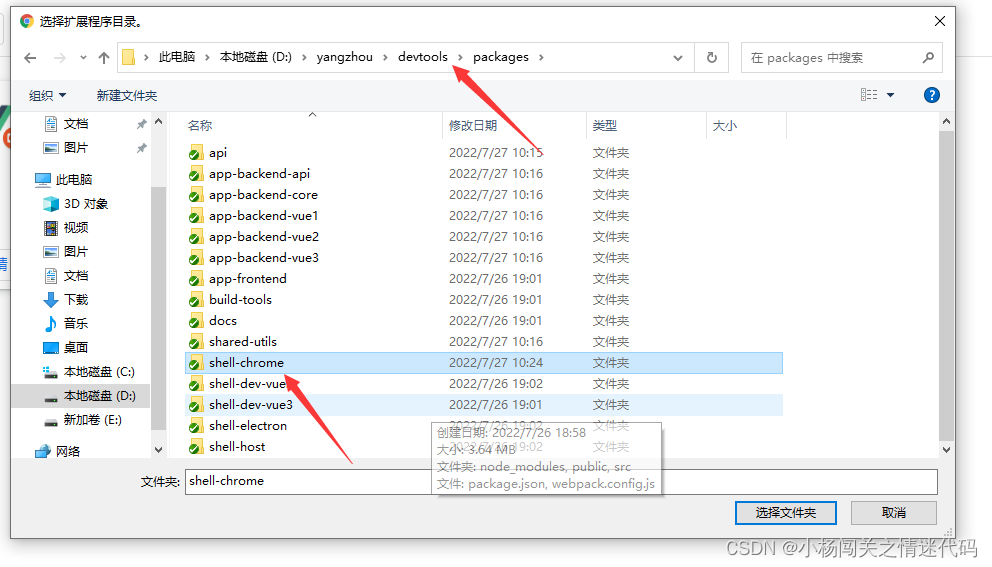
打开devtools所在文件夹,可以看到 packages\shell-chrome 下有build 文件了

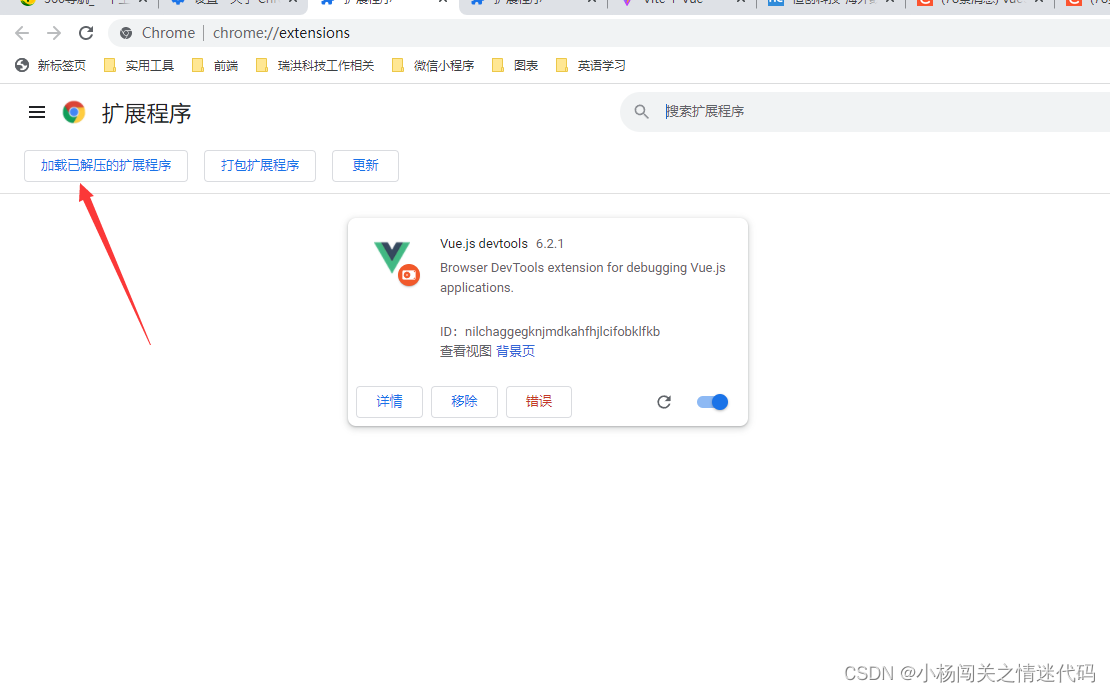
在chrome浏览器 - 扩展程序 - 加载已解压的扩展程序 - 选择 devtools/packages/shell-chrome 文件夹


此时 chrome - 扩展程序 - 多了vue devtools的图标 - 添加devtools 成功
3.使用
运行vue项目
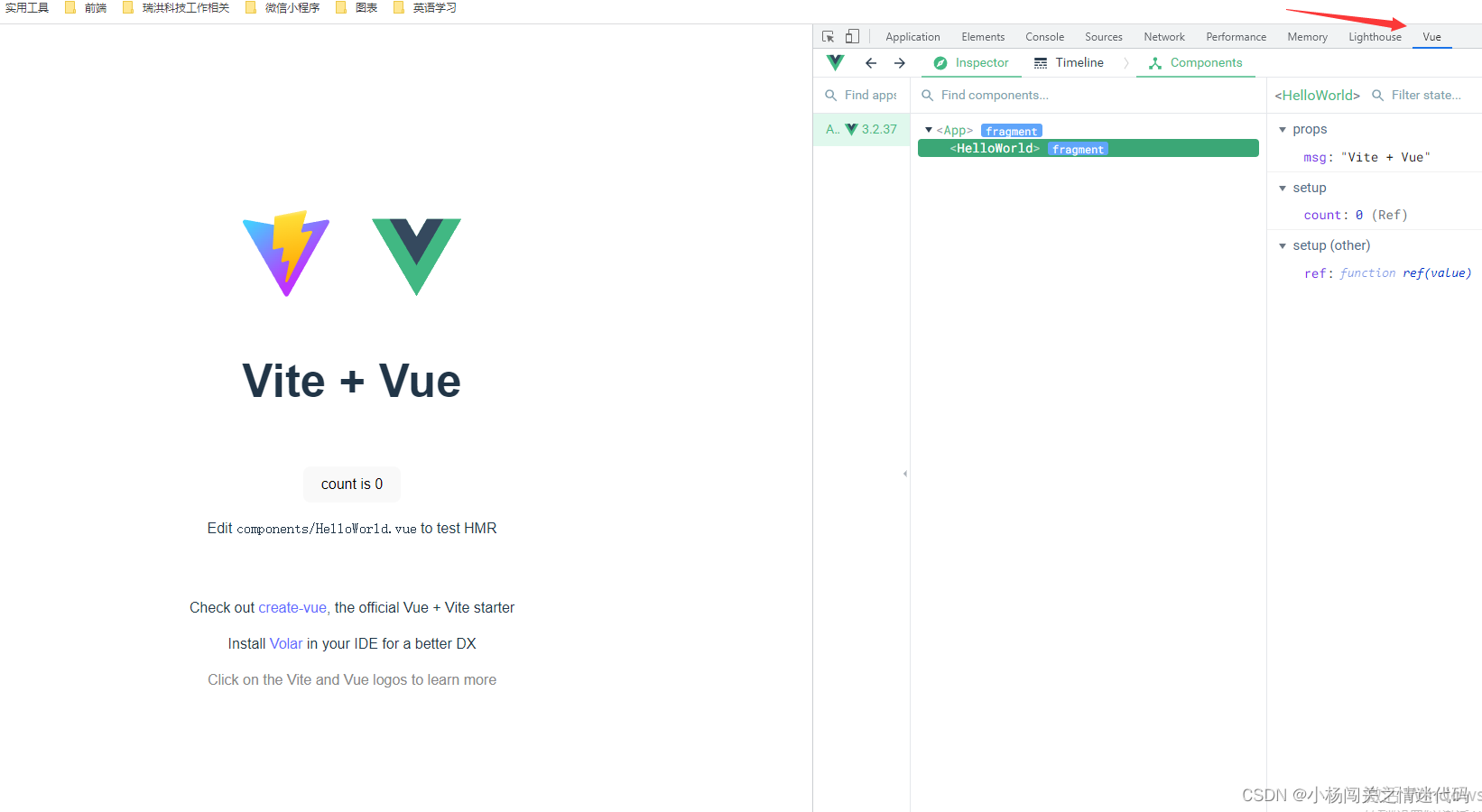
F12 有 vue Tab栏 vue devtools 安装成功!






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








