
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BMI</title>
<link rel="stylesheet" href="z1.css">
</head>
<body>
<div id="title">
</div>
<br><br><br>
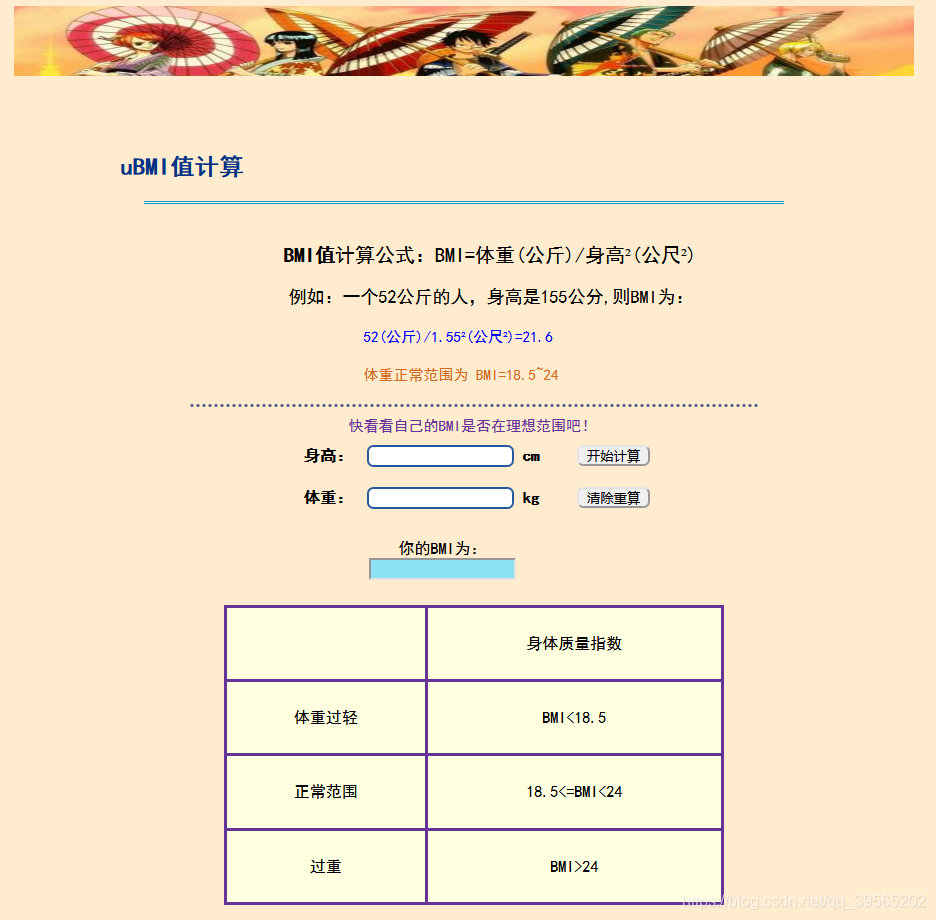
<h2>uBMI值计算</h2>
<div id="box">
<div id="a"><span>BMI值</span>计算公式:BMI=体重(公斤)/身高²(公尺²)</div>
<div id="b">例如:一个52公斤的人,身高是155公分,则BMI为:</div>
<div id="c">52(公斤)/1.55²(公尺²)=21.6</div>
<div id="d">体重正常范围为 BMI=18.5~24</div>
<div id="box1">
<div id="aa">快看看自己的BMI是否在理想范围吧!</div>
<span id="s1" class="ss">身高:</span><input name="gao" class="input" id="input1" type="text" >
<span id="ss1" class="sss">cm</span>
<!-- button按钮的响应函数功能,属性里加上 onclick="函数名" -->
<button id="btn1" class="btn" onclick="BMI()">开始计算</button><br>
<span id="s2" class="ss">体重:</span><input name="zhong" class="input" id="input2" type="text">
<span id="ss2" class="sss" >kg</span>
<button id="btn2" class="btn" onclick="QING()">清除重算</button><br>
<div id="bb">你的BMI为:</div>
<input type="text" id="end">
<table id="tab">
<tr>
<td></td>
<td>身体质量指数</td>
</tr>
<tr>
<td>体重过轻</td>
<td id="xia">BMI<18.5</td>
</tr>
<tr>
<td>正常范围</td>
<td id="mid">18.5<=BMI<24</td>
</tr>
<tr>
<td>过重</td>
<td id="shang">BMI>24</td>
</tr>
</table>
</div>
</div>
<!-- 链接js文件,一般放在body末尾处 -->
<script src="z1.js"></script>
</body>
</html>css:
body{
font-family: 黑体;
background-color:blanchedalmond;
}
#title{
height: 70px;
width: 900px;
background-image: url(../前端/img图片库/1.jpg);
background-size: 900px 200px;
background-repeat: no-repeat;
margin: 0 auto;
margin-top: 0;
padding: 0;
}
h2{
font-family: 黑体;
color: rgb(7, 51, 134);
position: relative;
left: 600px;
}
#box{
padding: 20px;
height: 600px;
width: 600px;
border-top: double 3px rgb(17, 157, 223);
margin-top: 200px;
margin: 0 auto;
}
span{
font-weight: bold;
font-family: 黑体;
}
#a{
margin:20px;
position: relative;
left: 100px;
font-size: 20px;
}
#b{
margin:10px;
position: relative;
left: 115px;
font-size: 18px ;
}
#c{
margin: 20px;
position: relative;
left: 180px;
font-size: 15px;
color: blue;
}
#d{
position: relative;
left: 200px;
font-size: 15px;
color:chocolate;
}
#box1{
width: 550px ;
height: 600px;
border-top: 3px dotted rgb(66, 91, 138) ;
margin:20px;
position: relative;
left: 5px;
padding: 10px;
}
#aa{
position: relative;
font-size: 15px;
color: rebeccapurple;
position: relative;
left: 150px;
}
.ss{
position: relative;
left: 105px;
}
.input{
position: relative;
left: 110px;
margin: 10px;
border-radius: 0.5em;
border:2px solid rgb(36, 88, 156);
}
.btn{
position: relative;
left: 130px;
border-radius: 0.5em;
}
.btn:hover{
cursor:pointer;
}
.sss{
position: relative;
left: 100px;
}
#bb{
margin-top: 20px;
position: relative;
left: 200px;
}
#end{
background-color: rgb(141, 226, 241);
position: relative;
left: 170px;
}
#tab{
height: 300px;
width: 500px;
border: 3px solid rebeccapurple;
margin: 25px;
background-color:lightyellow;
text-align: center;
border-collapse: collapse;
}
td{
border: 3px solid rebeccapurple;
}js:
function BMI(){
// 这里的input1是文本框的id
// 从文本框获取输入的值
var gao =document.getElementById("input1").value;
// 与上相同
var zhong =document.getElementById("input2").value;
console.log("gao="+gao);
console.log("zhong="+zhong);
gao=gao/100;
var ans=zhong/(gao*gao);
console.log("ans="+ans);
// ans=Math.floor(ans);
// 保留一位小数
ans=ans.toFixed(1);
// 如果不使ans在后台输出后置空,会在输出时输出一个NaN
if(gao==""||zhong=="")
{
ans="";
}
else{
if(ans<18.5){
// 根据id来获得控制权
var qingg=document.getElementById("xia");
// 设置背景颜色
qingg.style.backgroundColor="yellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="lightyellow";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="lightyellow";
}if(ans>=18.5&&ans<24){
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="lightyellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="green";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="lightyellow";
}if(ans>=24){
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="lightyellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="lightyellow";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="red";
}
}
document.getElementById("end").value=ans;
}
function QING(){
document.getElementById("input1").value="";
document.getElementById("input2").value="";
document.getElementById("end").value="";
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="lightyellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="lightyellow";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="lightyellow";
}





















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








