HTML练习(BMI计算网页制作)————DAY6
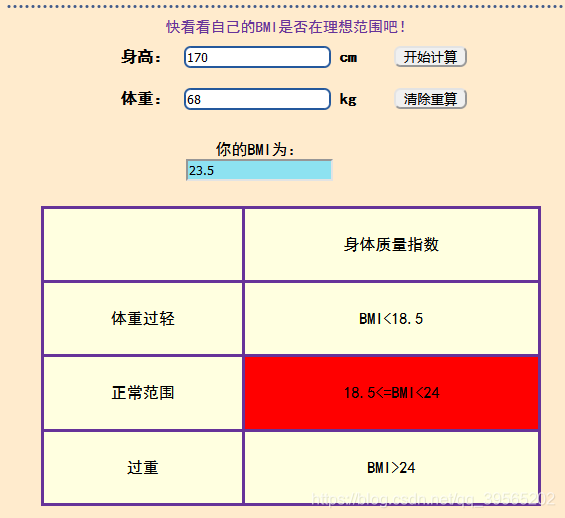
网页效果如下:

具体功能演示:
①计算BMI的值

②清除文本框里的值
因为清除后和原来一样,所以不再截图。
③根据结果在相应表格内变红

关键代码如下:
①在js中提取html中文本框的值。
// 这里的input1是文本框的id
var gao =document.getElementById("input1").value;
// 与上相同
var zhong =document.getElementById("input2").value;②清空html文本框里的值。
document.getElementById("input1").value="";
document.getElementById("input2").value="";
document.getElementById("end").value="";③根据结果的值能使相关区域变红
if(ans<18.5){
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="red";
var midd=document.getElementById("mid");
midd.style.backgroundColor="lightyellow";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="lightyellow";
}if(ans>=18.5&&ans<24){
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="lightyellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="red";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="lightyellow";
}if(ans>=24){
var qingg=document.getElementById("xia");
qingg.style.backgroundColor="lightyellow";
var midd=document.getElementById("mid");
midd.style.backgroundColor="lightyellow";
var zhong=document.getElementById("shang");
zhong.style.backgroundColor="red";
}完整代码见:https://blog.csdn.net/qq_39565202/article/details/102608292





















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








