整理一下本人实现vue项目打包成桌面应用的流程
一、新建文件夹,使用git下载
# gitee
git clone https://gitee.com/wallace5303/electron-egg.git
# github
git clone https://github.com/wallace5303/electron-egg.git
二、进入到electron-egg
cd electron-egg-> npm install
三、把你的项目打包成dist文件,生成的dist文件把 electron-egg/public下的dist替换掉

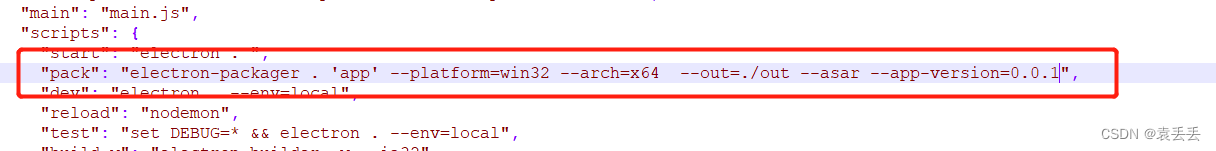
四、在package.json文件(electron-egg根目录下)中添加一下代码

"pack": "electron-packager . '应用名称' --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1",
五、在根目录下执行
npm install electron --save-dev
npm install electron-packager --save-dev // 打包命令
六、执行打包命令
npm run pack
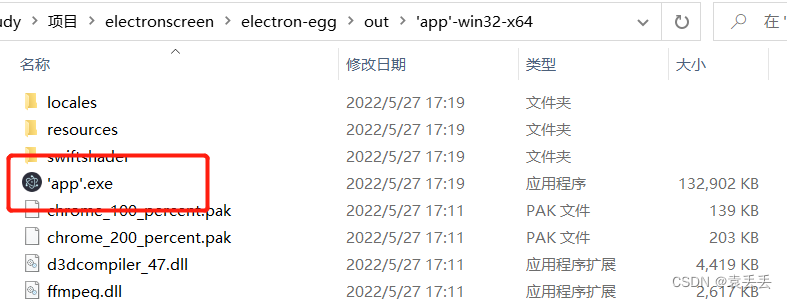
七、electron-egg文件夹下会出现一个out文件,双击out文件夹里app.exe就能打开桌面应用啦

如果在执行npm run pack 之后没有出现out文件夹,记得刷新两下试试






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








