前言:
需要把现有的web端项目转成桌面端,原项目框架是vue,桌面端需要适配windows和麒麟系统,经过技术调研,选择electron做为桌面端框架,以下不以具体项目来说,从使用vue2搭建项目开始,然后转成桌面端
附上官网链接:Electron框架 Electron中文网 官网
一、搭建vue项目
1.检查node.js安装情况 node -v ,如果输出版本号即表示安装成功,如果没有,请先下载安装 Node.js

2.搭建vue项目环境
全局安装vue-cli,以便在任何目录下新建vue项目
npm install -g @vue/cli
3.创建vue项目
在你想要创建的位置进入cmd,运行以下命令
vue create my-electron-demo
这里创建的是vue2项目
启动项目npm run serve,启动成功页面如下

二、集成electron实现桌面端
1.添加打包工具
vue add electron-builder
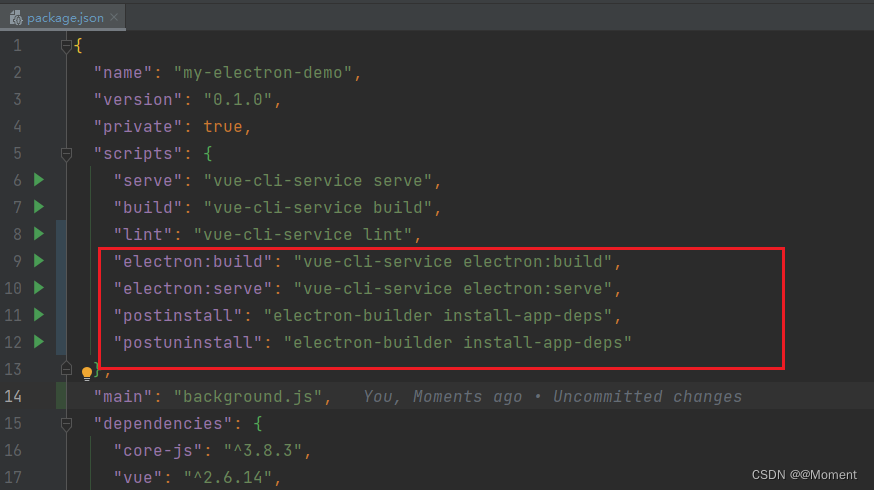
安装成功过后package.json中会多出如下:

2.background.js
执行以上步骤后,会发现src目录下多了background.js,对于这个js我理解的是这个是electron桌面端的主线程

3.启动桌面端 npm run electron:serve
可以看到web端已成功转为桌面端

以上,完成了web端转桌面端






















 6186
6186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










