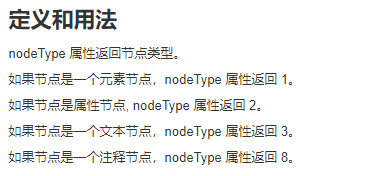
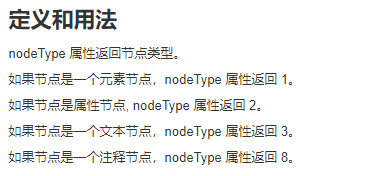
nodeType,主要与这个有关

nextSibling、previousSibling 可以说是所有节点;
nextElementSibling、previousElementSibling 就是普通的元素节点。
 本文深入解析了DOM中节点之间的关系,区分了nextSibling与nextElementSibling,previousSibling与previousElementSibling的不同,帮助读者理解不同类型的节点关系。
本文深入解析了DOM中节点之间的关系,区分了nextSibling与nextElementSibling,previousSibling与previousElementSibling的不同,帮助读者理解不同类型的节点关系。
nodeType,主要与这个有关

nextSibling、previousSibling 可以说是所有节点;
nextElementSibling、previousElementSibling 就是普通的元素节点。
 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


