希望文章能给到你启发和灵感~
如果觉得文章对你有帮助的话,点赞 + 关注+ 收藏 支持一下博主吧~
阅读指南
JavaScript入门(1)————JavaScript简介

开篇说明
在学习任何知识之前,我们首先要明白的就是他的概念,即它是什么,干嘛的,有什么用,所以本专栏的第一篇,我会在学习JavaScript之前,带大家了解一下我们要学习的JavaScript究竟是什么?
一、什么是JavaScript
即JS,他是一种嵌入到HTML页面中的编程语言;说到JS,我们往往会将它和CSS,HTML相关联,这是前端中最核心的技术;
用博主的大白话来说,前端开发就是一栋建筑,HTML是建筑的整体框架,CSS就是内外饰的装潢,而JS就是控制大楼的运转,如电梯升降,灯光感应,排污系统和供电等;
因此,只要我们知道这三者的关系后,我们就能知道一个网页我们是如何做出来的了;HTML和CSS只是美丽的皮囊,而JS是让皮囊更加栩栩如生的工具;
二、JavaScript的使用
2.1 开发工具的选择
目前针对JS的开发工具太多了,Hbuilder,Dreamweaver, SublimeText, VSCode等等,这个就根据个人喜好来选择了,开发经验比较丰富的用VSCODE的居多,作为入门来说,Hbuilder是最好的选择,我在之后的演示中,使用的是Hbuilder X,这是专为前端开发者设计的;
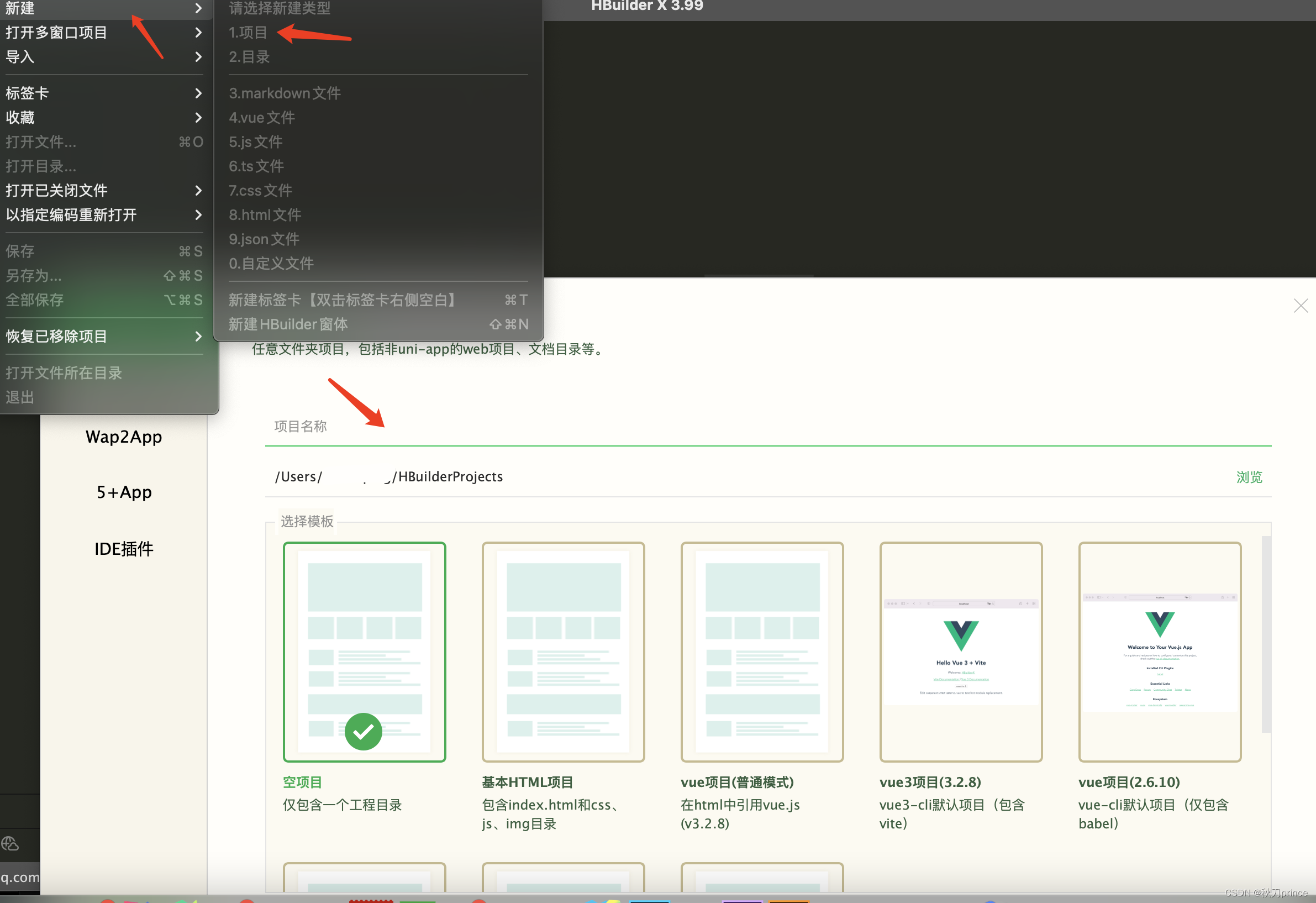
现在我们可以先创建一个项目,默认选择一个空项目

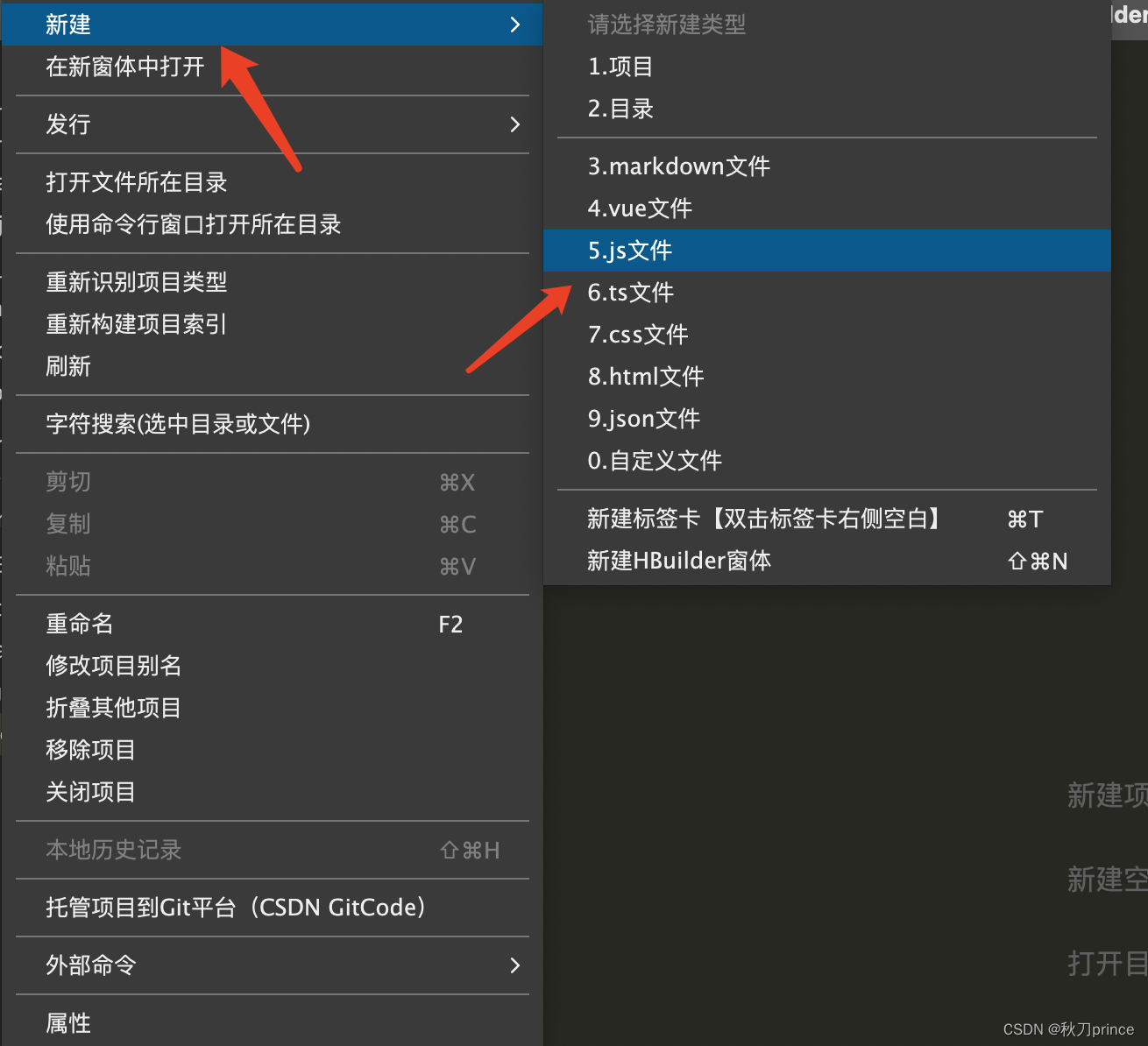
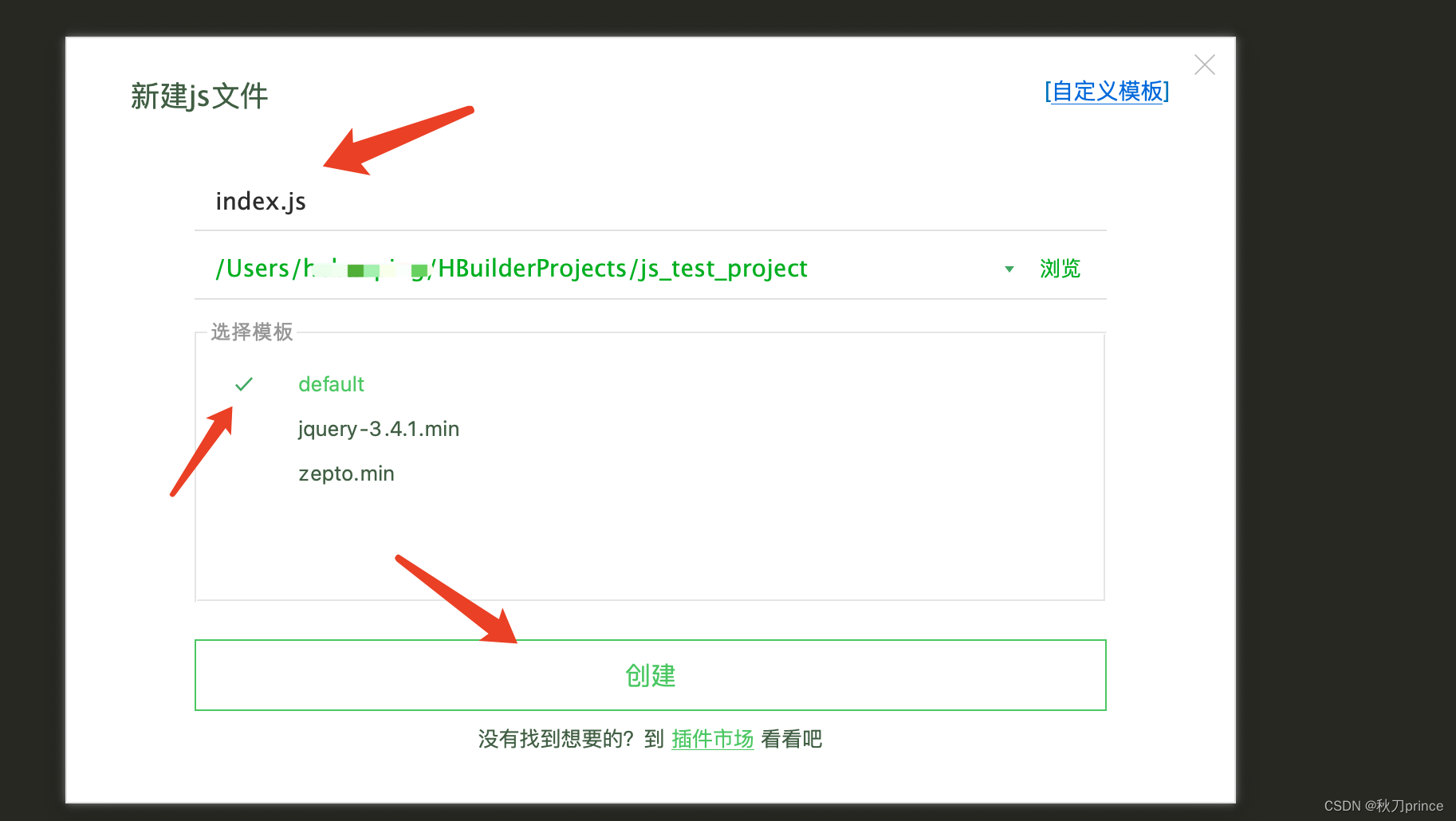
接着右键我们刚创建的项目创建一个JS文件;


2.2 JavaScript引入方式
JavaScript中的引入方式有三种方式:
- 外部JavaScript
所谓外部引入,即HTML文件和JS代码是分开存放的,然后在HTML文件中通过<Script>标签来引入代码;

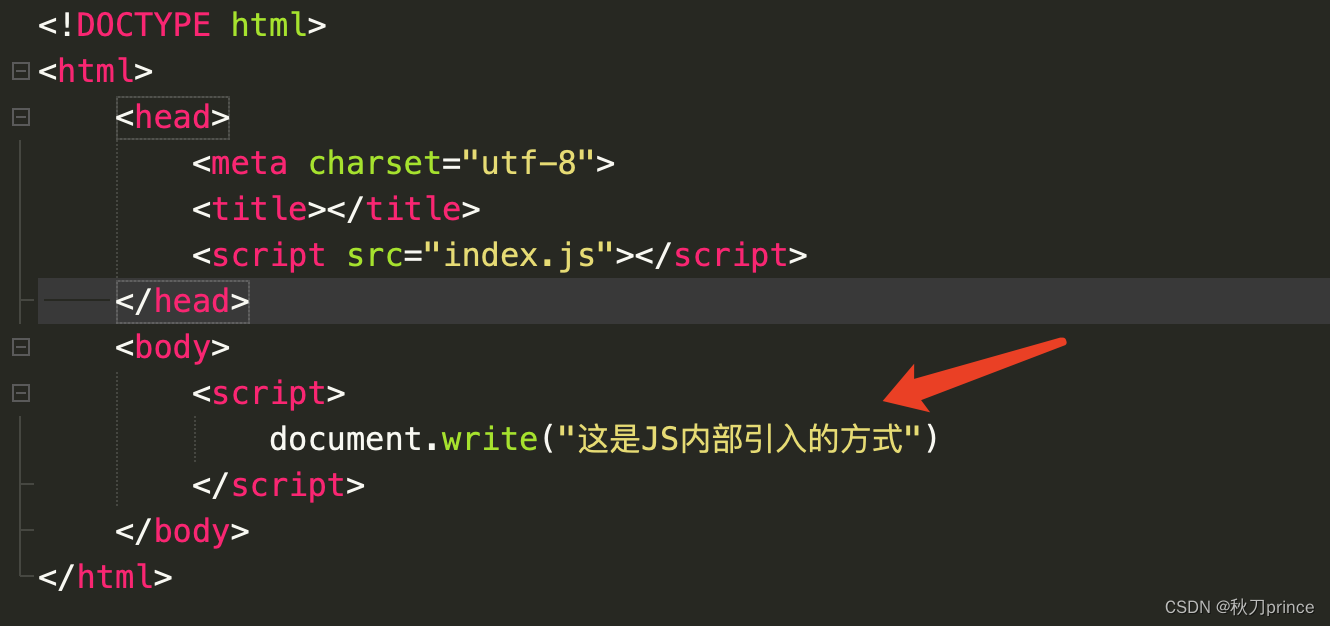
外部引入是比较常见的方式,因为在网页可维护和性能上最好,在HTML中我们只要通过script标签的src属性,指定我们的js文件路径就能做到引入了;引入的位置可以是在head中,也可以在body中;
- 内部JavaScript
内部引入,就是HTML代码和JS代码放在同一个文件中,而JS代码的内容都写在script标签内;这里可以看到,我们就不用src属性了,而是直接在<script></script>标签内进行相关代码的写入了;

这里的document.write(“”)表示在页面输出一个内容;
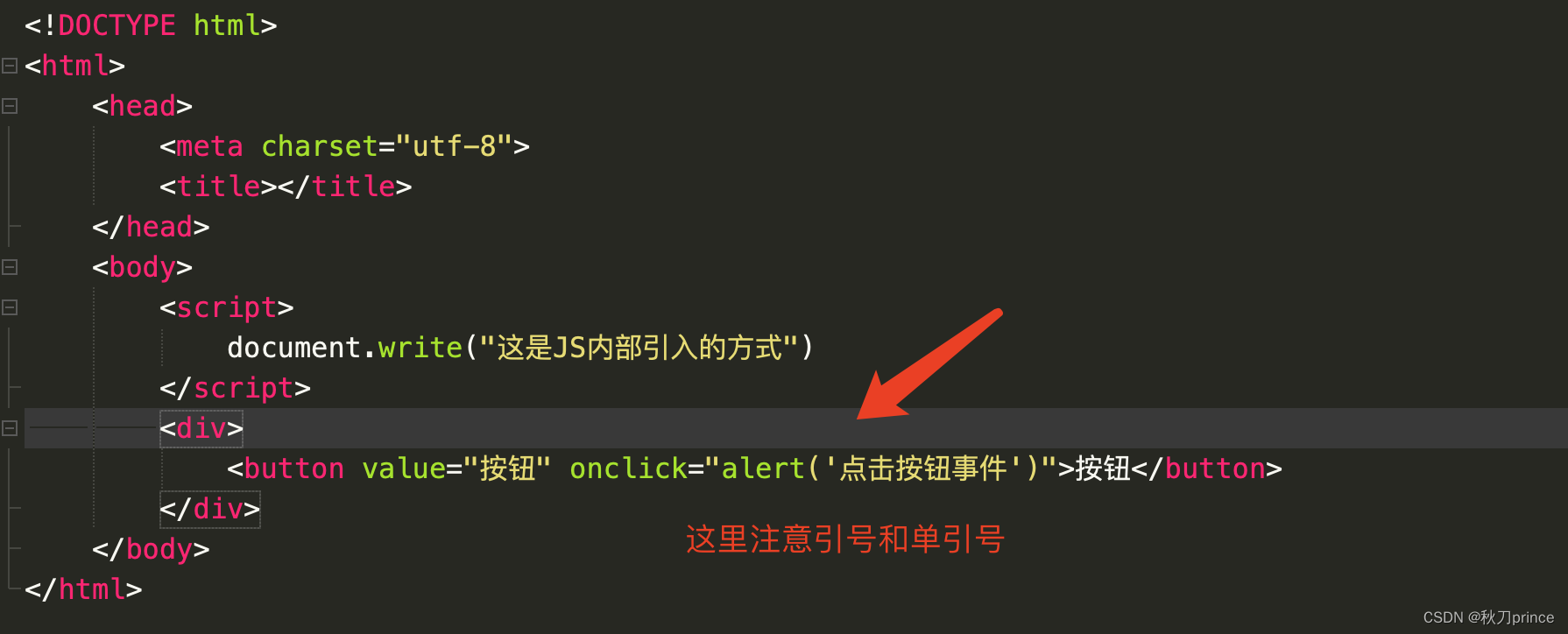
- 元素上的事件JavaScript
举个例子🌰:事件中调用JS

这里就是在button元素中的onclick事件上直接编写JS代码;
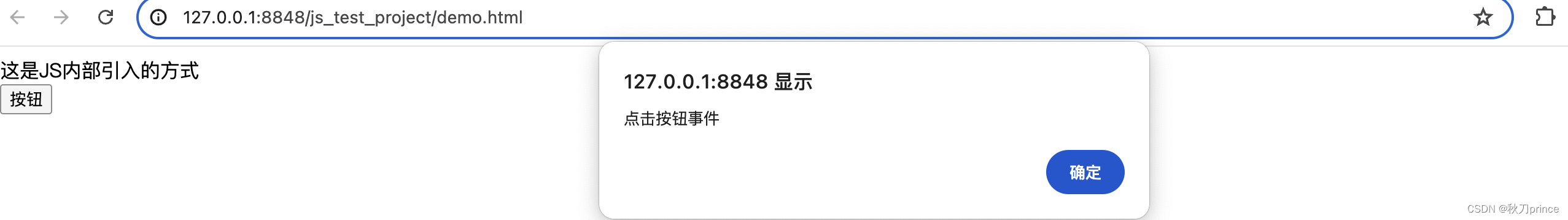
实现效果:

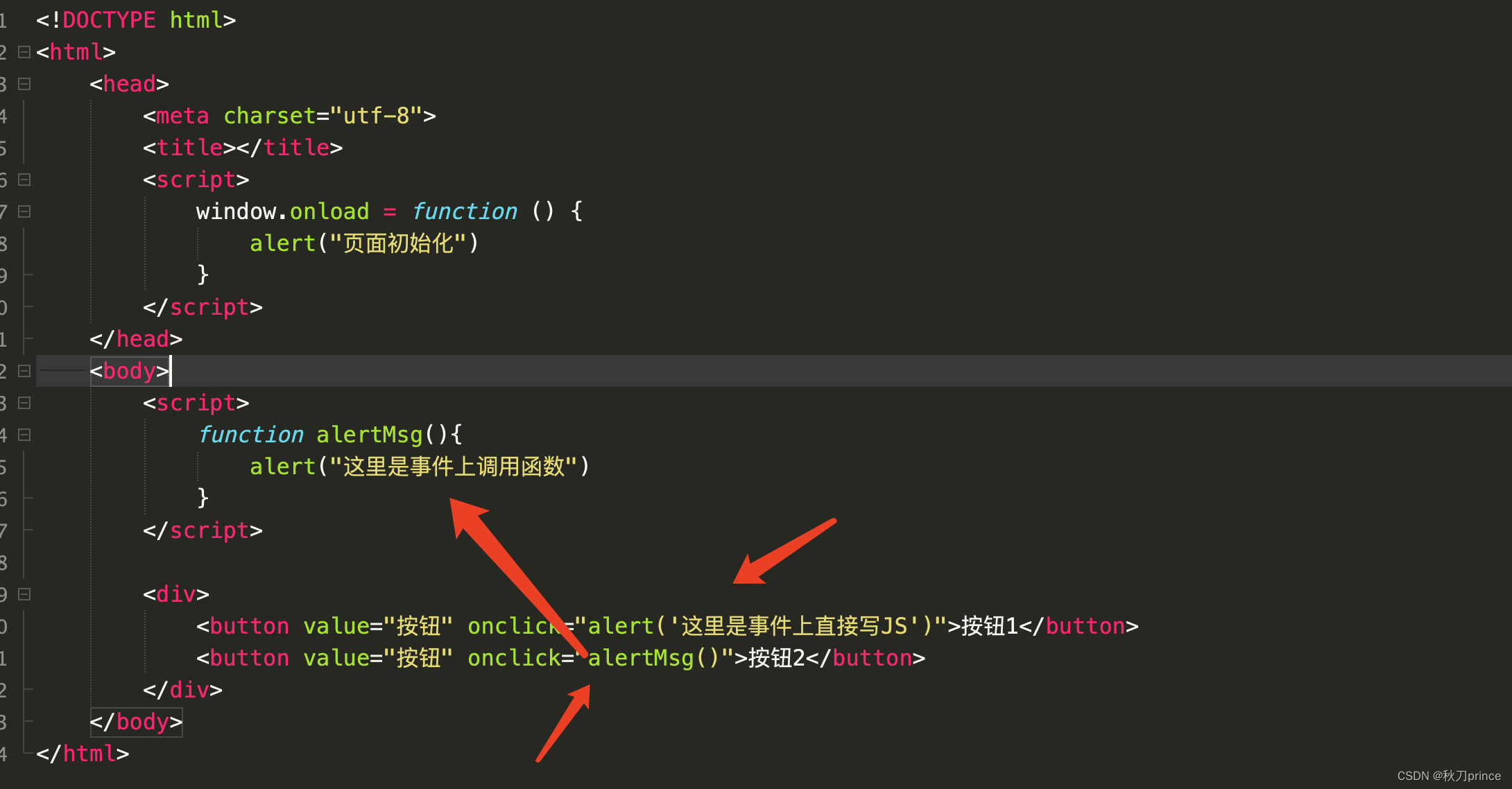
举个例子🌰:事件中调用函数

这里就是在button元素中的onclick事件上直接编写调用函数;
三、概念和解惑
【问】JavaScript 和Java有什么关系?
【答】这点只能说他们有点关系,但不多,JS在设计上借鉴了一点Java,如命名规范之类的,但本质上却是不同,Java是面向对象的,JS更像是函数编程,所以在应用上也决定了Java会更加广泛,而Js更多用在网页前端;
【问】我的网页上使用了JS,是不是就是一个动态页面?
【答】未必,首先需要弄清一个概念,我们日常说的动态页面,不是代表页面会“动”就叫动态页面,而是指是否有后端参与数据交互,如Java开发中,用到的JSP后端技术结合JS,我们才认为他是动态页面;
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










