- 单行的文本、inline 或者 inline-block 元素;
- 固定宽高的块级盒子;
- 不固定宽高的块级盒子;
单行的文本、inline 或者 inline-block 元素;
水平居中
.parent {
text-align: center;
}
垂直居中
方法一:通过设置上下内间距一致达到垂直居中的效果:
.single-line {
padding-top: 10px;
padding-bottom: 10px;
}
方法二:通过设置 height 和 line-height 一致达到垂直居中:
.single-line {
height: 100px;
line-height: 100px;
}
固定宽高的块级盒子
方法一:absolute + 负 margin

方法二:absolute + margin auto

方法三:absolute + calc

不固定宽高的块级盒子
方法一:absolute + transform

方法二:line-height + vertical-align

方法三:writing-mode

方法四:table-cell

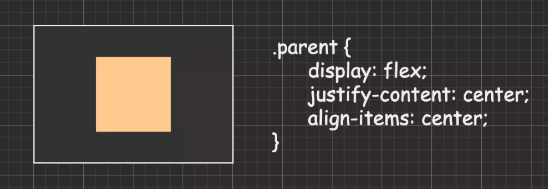
方法五:flex

方法六:grid

在浏览器窗口中居中
基于视口的垂直居中。不要求原生有固定的宽高,但是这种居中是在整个页面窗口内居中,不是基于父元素。
.center{
margin: 50vh auto;
transform: translateY(-50%);
}
总结
水平居中的方法
- 元素为行内元素,设置父元素 text-align:center
- 如果宽度固定,设置父元素 position 为 relative ,
– ①子元素设absolute + 负 margin
– ② absolute + margin auto - 宽度不固定
– ①使用 flex-box 布局,指定justify-content 属性为center;
– ②或者absolute + transform;
– ③或者display 设置为 tabel-cell;
– ④display:grid
垂直居中的方法
- 文本垂直居中设置 line-height 为 height 值
- 将显示方式设置为表格, display:table-cell ,同时设置 vertial-align:middle
- 使用 flex 布局,设置为 align-item:center
- 绝对定位中设置 bottom:0,top:0 ,并设置 margin:auto
- 绝对定位中固定高度时设置 top:50%,margin-top 值为高度一半的负值






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








