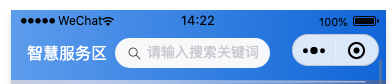
#如图一所示,我们在导航栏中加了个文案和搜索框第一步我们需要在app.json->window设置,还可配置更多的选项 :
{
"navigationStyle": "custom",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
}第二步获取导航和状态栏的高度,下面的代码(在app.js中)其实我们也只是用到了globalData.navHeight,这个用来设置导航的高度,通过style='height:{{navHeight }}px;'来设置外部容器的高度
#因为我们项目的自定义导航变化比较多就不展示详细的代码,主要就是上面两步,其他的就是写wxml和wxss来定义导航的样式了
let menuButtonObject = wx.getMenuButtonBoundingClientRect();
let that = this;
wx.getSystemInfo({// 获取页面的有关信息
success: function (res) {
wx.setStorageSync('systemInfo', res)
let statusBarHeight = res.statusBarHeight;
let navTop = menuButtonObject.top;//胶囊按钮与顶部的距离
that.globalData.navHeight = menuButtonObject.height + statusBarHeight + 10;
that.globalData.mgTOP = statusBarHeight + menuButtonObject.height + 10;
that.globalData.navTop = navTop;
that.globalData.menuButtonObject = menuButtonObject;
that.globalData.statusBar = res;
}
});#图一























 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








