BootStrap input标签不换行
form-control有两个属性影响换行.
.form-control {
width:100%;
display: block;
}可以新增一个class
.form-control-xxx {
width:200px;
display:inline;
}这个css要放到bootstrap.css下面
BootStrap 按钮
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootsrap按钮</title>
<link rel="stylesheet" href="../libs/bootstrap.css">
</head>
<body>
<div class="container">
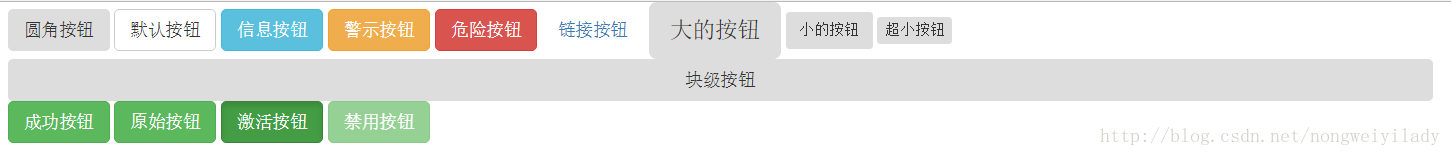
<button class="btn">圆角按钮</button>
<button class="btn btn-default">默认按钮</button>
<button class="btn btn-info">信息按钮</button>
<button class="btn btn-warning">警示按钮</button>
<button class="btn btn-danger">危险按钮</button>
<button class="btn btn-link">链接按钮</button>
<button class="btn btn-lg">大的按钮</button>
<button class="btn btn-sm">小的按钮</button>
<button class="btn btn-xs">超小按钮</button>
<button class="btn btn-block">块级按钮</button>
<button class="btn btn-success">成功按钮</button>
<button class="btn btn-success btn-primary">原始按钮</button>
<button class="btn btn-success active">激活按钮</button>
<button class="btn btn-success disabled" role="button">禁用按钮</button>
</div>
</body>
</html>
| 类样式 | 描述 |
|---|---|
| .btn | 圆角灰色按钮,为了让按钮不那么尖锐,我们的按钮都应该使用这个样式来获得圆角,然后再覆盖上其他的特性。 |
| .btn-default | 默认/标准按钮,白色的按下灰色。 |
| .btn-primary | 原始按钮样式(未被操作),这个跟active相对应,他是一个按钮没被操作的样式,而active是按钮被点击时显示的相应的样式。 |
| .btn-success | 表示成功的动作 |
| .btn-info | 该样式可用于要弹出信息的按钮 |
| .btn-warning | 表示需要谨慎操作的按钮 |
| .btn-danger | 表示一个危险动作的按钮操作 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg | 大按钮 |
| .btn-sm | 小按钮 |
| .btn-xs | 超小按钮 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) |
| .active | 按钮被点击,按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。 |
| .disabled | 禁用按钮,颜色会变淡 50%,并失去渐变。 |
很明显,圆角按钮~成功按钮都是比较容易理解的,我们主要讲一下原始按钮,激活按钮和禁用按钮。
原始按钮(btn-primary):指的是一个按钮(原始按钮,激活按钮和禁用按钮都使用了成功按钮的样式),还没有被操作的样式,这里的表现跟其左边的成功按钮样式是一致的,都是没有被按下的样子;
激活按钮(.active):按钮被点击,被按压时的样式,这个可以说跟原始按钮是 相对应的。
禁用按钮(.disabled):看到效果很明显,相比于成功按钮,颜色变淡,失去渐变,有一层 蒙蒙的效果,当我们的鼠标悬停在上边的时候,会出现红色的禁用圆圈,这个样式非常利于用户体验。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








