每个人手机上都有通讯录,这是毫无疑问的,我们通讯录上有一个控件,在通讯录的最左边有一列从”#”到”Z”的字母,我们通过滑动或点击指定的字母来确定联系人的位置,进而找到联系人。
通讯录列表查找控件界面绘制
首先我们需要先将控件的基本布局绘制出来,这里我们不在做详细的解释,在《Android 自定义View——自定义View控件 》博客中,我们已经详细讲解了如何绘制自定义控件的布局。通讯录列表查找控件的布局绘制将只提供思路,不在详细的说明。先上代码:
public class MySlider extends View {
private int width;
private int height;
private float textWidth;
private float textHeight;
private Paint mPaintText;
private String[] array={"#", "A", "B", "C", "D", "E",
"F", "G", "H", "I", "G",
"K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z"};
public MySlider(Context context) {
super(context);
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText = new Paint();
mPaintText.setColor(Color.GRAY);
mPaintText.setAntiAlias(true);
mPaintText.setTextAlign(Paint.Align.CENTER);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
textHeight = height/27f-2;
mPaintText.setTextSize(textHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
textWidth =mPaintText.measureText("M");
for(int i=0; i<27;i++ ){
canvas.drawText(""+array[i], width-textWidth, height/27*(i+1), mPaintText);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
View界面的绘制思路是:在界面上显示27个字母,字母竖直排列且显示在左侧,因此需要将绘制的字母的位置的横坐标设置为width-textWidth,代表控件宽度减去一个字母“M”的宽度,然后然字母居中显示;字母位置的高度是将空间高度27等分后的数乘以字母的位置。
这样控件的基本布局绘制完毕,我们要控件添加点击了。
通讯录列表查找控件点击实现
实现控件中的点击,需要在自定义View的类中重写方法onTouchEvent(),这里需要说一下这个onTouchEvent,它包含多个点击类型:MotionEvent.ACTION_MOVE,MotionEvent.ACTION_DOWN, MotionEvent.ACTION_UP等,看单词含义便能够理解这几种类型,这里不再赘述。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
float x=event.getX();
float y = event.getY();
if(x>width-2*textWidth){
index = (int) (y/(height/27));
invalidate();
return true;
}
break;
case MotionEvent.ACTION_UP:
index=-1;
invalidate();
return true;
}
return super.onTouchEvent(event);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
这时需要在onDraw()方法中修改如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
textWidth =mPaintText.measureText("M");
for(int i=0; i<26;i++ ){
if(index==i){
canvas.drawText(""+array[i], width-textWidth, height/27*(i+1), mPaintRed);
}else {
canvas.drawText(""+array[i], width-textWidth, height/27*(i+1), mPaintText);
}
}
}
在控件中添加了点击还不够,如果我们想要在Activity中使用,必须添加点击事件!
通讯录列表查找控件添加点击事件
可能大家一上来觉得没思路,不知道怎么写,不过没关系,我们可以通过Button点击事件来类比学习下,首先看Button的点击事件是如何使用的:
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Button控件的点击事件是这样的,Button对象调用其方法setOnClickListener(OnClickListener listener)来调用点击事件,该方法中传入了一个OnClickListener 的对象,这个对象时通过匿名内部类来定义的。创建完匿名内部类后,我们发现还要重写一个onClick()方法。经过查看Button源码我们了解到,原来OnClickListener 是Button中的一个内部的接口,该接口包含onClick()方法。通过分析Button的点击事件,我们掌握了我们需要在我们的自定义View中添加如下几部分:
1. 一个监听的内部接口,我们给它命名为 OnItemSelectListener。
2. 接口内部有一个onItemSelect的方法,Activity中使用时,通过重写该方法来实现事件的监听。
3. 在控件中定义一个OnItemSelectListener接口的对象,并设置set方法。
所以我们对自定义控件进行如下修改:
public class MySlider extends View {
private int width;
private int height;
private float textWidth;
private float textHeight;
private Paint mPaintText;
private Paint mPaintRed;
private int index=-1;
private String[] array={"#", "A", "B", "C", "D", "E",
"F", "G", "H", "I", "G",
"K", "L", "M", "N", "O",
"P", "Q", "R", "S", "T",
"U", "V", "W", "X", "Y", "Z"};
public MySlider(Context context) {
super(context);
}
public MySlider(Context context, AttributeSet attrs) {
super(context, attrs);
mPaintText = new Paint();
mPaintText.setColor(Color.GRAY);
mPaintText.setAntiAlias(true);
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintRed = new Paint();
mPaintRed.setColor(Color.BLUE);
mPaintRed.setAntiAlias(true);
mPaintRed.setTextAlign(Paint.Align.CENTER);
}
private OnItemSelectListener listener;
public void setOnItemSelectListener(OnItemSelectListener listener) {
this.listener = listener;
}
public interface OnItemSelectListener{
public void onItemSelect(int index, String indexString);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
textHeight = height/27f-2;
mPaintText.setTextSize(textHeight);
mPaintRed.setTextSize(textHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
textWidth =mPaintText.measureText("M");
for(int i=0; i<26;i++ ){
if(index==i){
canvas.drawText(""+array[i], width-textWidth, height/27*(i+1), mPaintRed);
}else {
canvas.drawText(""+array[i], width-textWidth, height/27*(i+1), mPaintText);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_DOWN:
float x=event.getX();
float y = event.getY();
if(x>width-2*textWidth){
index = (int) (y/(height/27));
if(listener!=null){
listener.onItemSelect(index, array[index]);
}
invalidate();
return true;
}
break;
case MotionEvent.ACTION_UP:
index=-1;
invalidate();
return true;
}
return super.onTouchEvent(event);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
点击事件定义玩了,我们来看看如何使用……
通讯录列表查找控件的使用
1. 在布局中添加控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.mywidgetdemo.activity.BitmapActivity">
<com.example.administrator.mywidgetdemo.event.MySlider
android:id="@+id/mysilider"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<TextView
android:id="@+id/textview"
android:layout_width="200dp"
android:layout_height="200dp"
android:textSize="100sp"
android:text="A"
android:layout_centerInParent="true"
android:gravity="center"
/>
</RelativeLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2. Activity中获取控件对象,并监听点击事件:
public class BitmapActivity extends Activity {
private TextView mTextView;
private MySlider mMySilder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bitmap);
mTextView = (TextView) findViewById(R.id.textview);
mMySilder = (MySlider) findViewById(R.id.mysilider);
mMySilder.setOnItemSelectListener(new MySlider.OnItemSelectListener() {
@Override
public void onItemSelect(int index, String indexString) {
mTextView.setText(indexString);
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
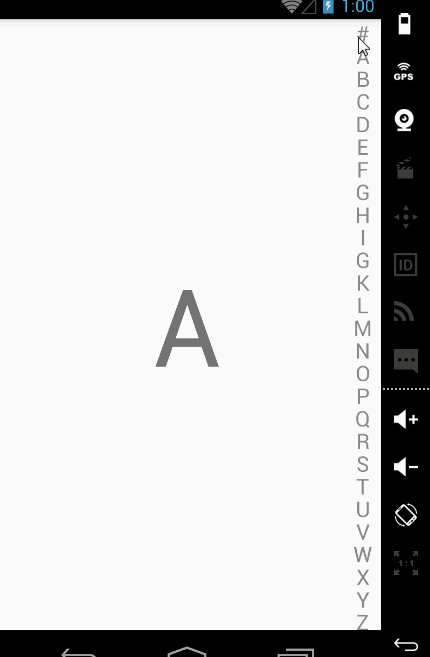
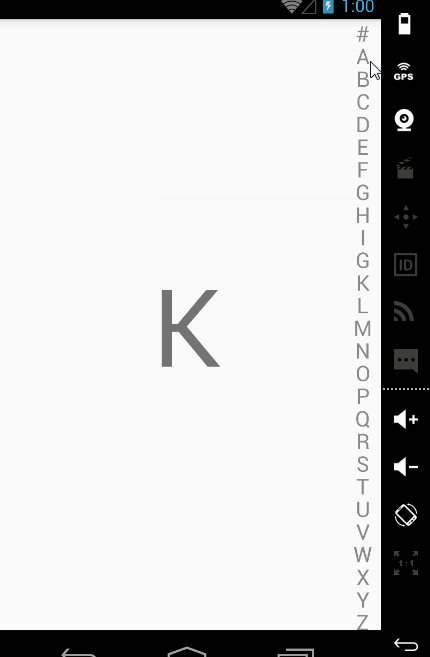
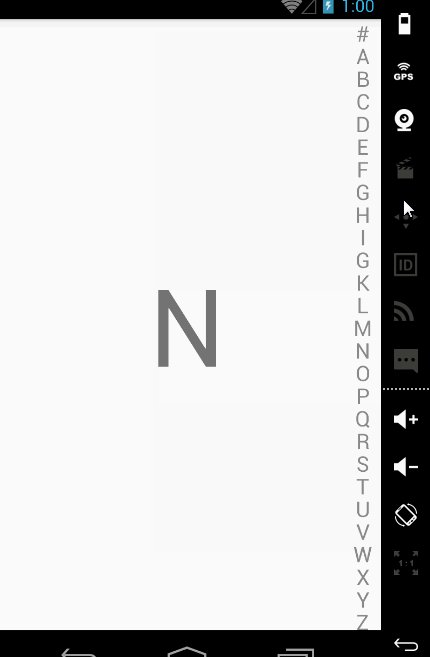
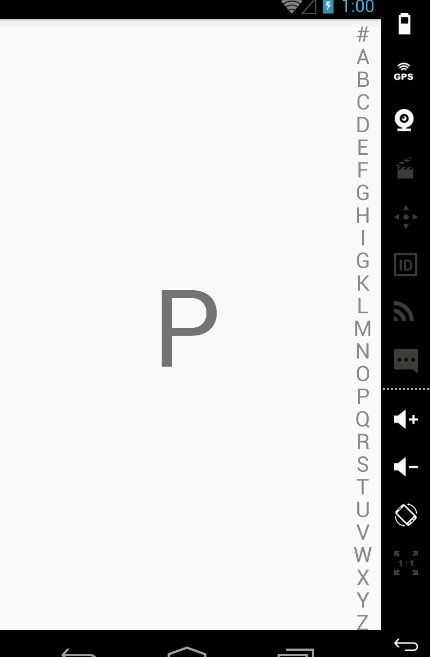
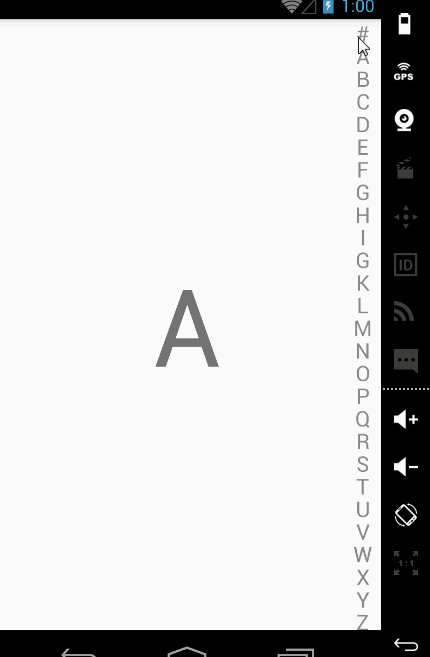
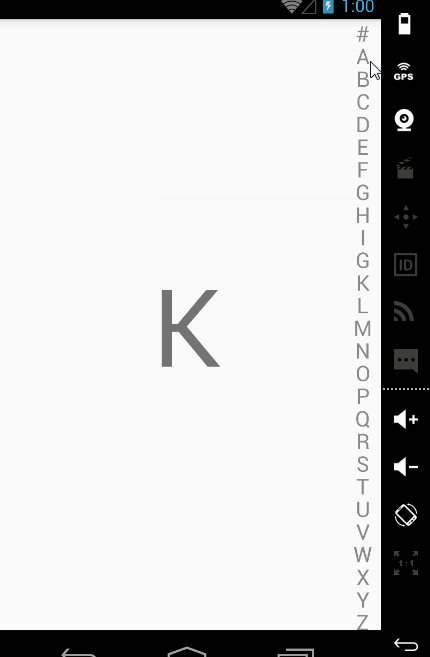
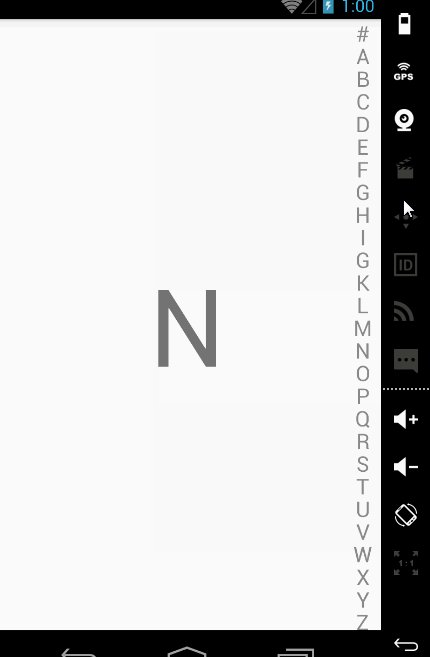
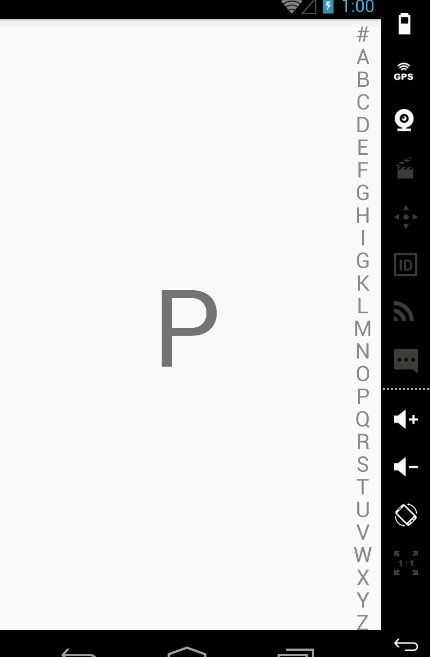
结果如下:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








