1、原型和原型链
1、1构造函数
function Foo(name, age){
this.name = name
this.age = age
this.cklass = 'class-1'
// return this // 默认有这行
}
var f = new Foo('zhangsan', 20)
var f1 = new Foo('lisi', 22)1、2构造函数-扩展
function Foo{...}其实是var Foo = new Function(...)
使用instanceof判断一个函数是否是一个变量的构造函数
1、3原型规则和示例
所有的引用类型(数组、对象、函数),都具有对象特性
即可自由扩展属性(除了null以外)所有的引用类型(数组、对象、函数),都有一个
__proto__(隐式原型)属性
属性值是一个普通的对象所有的函数,都有一个
prototype(显示原型)属性,属性值也是一个普通对象所有的引用类型(数组、对象、函数),都有一个
__proto__(隐式原型)属性指向它的构造函数的prototype属性值
var obj = {}; obj.a = 100
var arr = []; arr.a = 100;
function fn () {}
fn.a = 100;
console.log(obj.__proto__);
console.log(arr.__proto__);
console.log(fn.__proto__);
console.log(fn.prototype)
console.log(obj.__proto__ === Object.prototype)- 当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么回去它的
__proto__(即它的构造函数的prototype中寻找)
//构造函数
function Foo (name, age) {
this.name = name
}
Foo.prototype.alertName = function () {
alert(this.name)
}
//创建实例
var f = new Foo('zhangsan')
f.printName = function () {
console.log(this.name)
}
//测试
f.printName()
f.alertName()
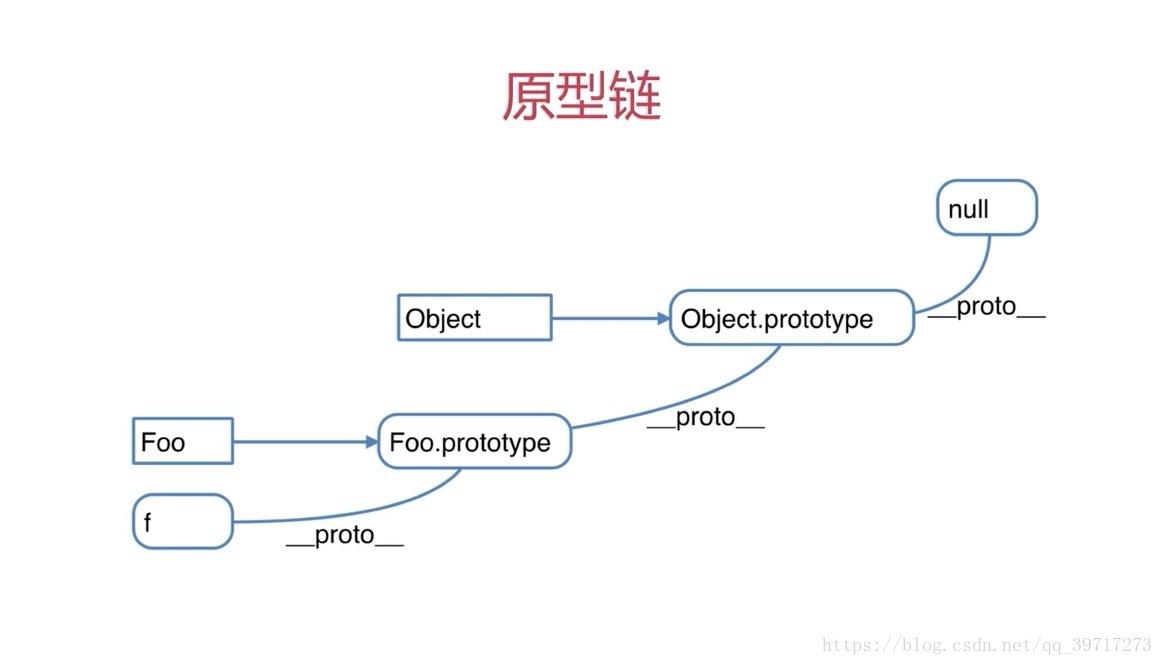
f.toString() //要去 f.__proto__.__proto__中去找1、4图解原型链

1、5试题
如何准确判断一个变量是数组类型
var arr = [ ] arr instanceof Arry //true typeof arr //object, typeof是无法判断是否是数组的写一个原型链继承的例子
//动物 function Animal() { this.eat = function () { console.log('animal eat') } } // 狗 function Dog() { this.bark = function () { console.log('dog bark') } } Dog.prototype = new Animal() //哈士奇 var husky = new Dog()封装DOM查询例子
funcction Elem(id) { this.elem = document.getElementById(id) } Elem.prototype.html = function (val) { var elem = this.elem if (val) { elem.innerHTML = val return this //链式操作 } else { return elem.innerHTML } } Elem.prototype.on = function (type, fn) { var elem = this.elem elem.addEventListener(type, fn) return this } var div1 = new Elem('detail-page') div1.html('<p>hello world</p>').on('click', function () { alert('clicked') }).html('<p>javascript</p>')描述new一个对象的过程
见1.1构造函数例子
- 创建一个对象
- this指向这个对象
- 执行代码,对this赋值
- 返回this
zepto(或其他框架)源码中如何使用原型链
慕课网有一个“zepto设计和源码分析”
请给array本地对象增加一个原型方法,它用于删除数组条目中重复的条目
Array.prototype.deleteRepetion = function () { var repetions = [] var obj = {} for (let i = 0; i < this.length; i++) { if (obj[this[i]]) { if(obj[this[i]] == 1) { repetions.push(this[i]) obj[this[i]]++ delete(this[i]) } } else { obj[this[i]] = 1 } } return repetions } var array1 = [1,2,3,4,5,1,2,3] console.log(array1.deleteRepetion())







 本文详细探讨了JavaScript中的原型和原型链概念,包括构造函数的使用、原型规则与示例、原型链的图解以及相关试题。通过学习,你可以掌握如何判断函数是否为构造函数,理解对象的属性查找机制,以及如何实现原型链继承。同时,文章还提到了DOM查询的封装和`new`操作符的过程,以及在实际框架如Zepto中如何运用原型链。最后,给出了一个实践练习,即为数组对象添加一个原型方法以去除重复条目。
本文详细探讨了JavaScript中的原型和原型链概念,包括构造函数的使用、原型规则与示例、原型链的图解以及相关试题。通过学习,你可以掌握如何判断函数是否为构造函数,理解对象的属性查找机制,以及如何实现原型链继承。同时,文章还提到了DOM查询的封装和`new`操作符的过程,以及在实际框架如Zepto中如何运用原型链。最后,给出了一个实践练习,即为数组对象添加一个原型方法以去除重复条目。
















 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








